?? 作者簡介: 一個熱愛把邏輯思維轉變為代碼的技術博主
作者主頁: ??【主頁——獲取更多優質源碼】?? web前端期末大作業: 【畢設項目精品實戰案例 (1000套) 】
程序員有趣的告白方式:【HTML七夕情人節表白網頁制作 (110套) 】
超炫酷的大屏可視化源碼:【 大屏展示大數據平臺可視化(150套) 】
HTML+CSS+JS實例代碼: 【?HTML+CSS+JS實例代碼 (炫酷特效網頁代碼) 繼續更新中…】
免費且實用的WEB前端學習指南: 【web前端零基礎到高級學習視頻教程 120G干貨分享】
關于作者: 歷任研發工程師,技術組長,教學總監;曾于2016年、2020年兩度榮獲年度十大博客之星。 十載寒冰,難涼熱血;多年過去,歷經變遷,物是人非。 然而,對于技術的探索和追求從未停歇。 堅持原創,熱衷分享,初心未改,繼往開來!

文章目錄一、?網站題目
美妝介紹、美妝分享、 品牌化妝品官網網站 、等網站的設計與制作。
二、??網站描述
? 網頁中包含:Div+CSS、鼠標滑過特效、Table、導航欄效果、、表單、二級三級頁面等網站制作,視頻音頻元素,同時設計了logo(源文件),基本期末作業所需的知識點全覆蓋。
一套優質的網頁設計應該包含 (具體可根據個人要求而定)
頁面分為頁頭、菜單導航欄(最好可下拉)、中間內容板塊、頁腳四大部分。所有頁面相互超鏈接網站制作,可到三級頁面,有5-10個頁面組成。頁面樣式風格統一布局顯示正常,不錯亂,使用Div+Css技術。菜單美觀、醒目,二級菜單可正常彈出與跳轉。要有JS特效,如定時切換和手動切換圖片輪播。頁面中有多媒體元素,如gif、視頻、音樂,表單技術的使用。頁面清爽、美觀、大方,不雷同。 。不僅要能夠把用戶要求的內容呈現出來,還要滿足布局良好、界面美觀、配色優雅、表現形式多樣等要求。三、網站介紹

網站布局方面:計劃采用目前主流的、能兼容各大主流瀏覽器、顯示效果穩定的浮動網頁布局結構。
網站程序方面:計劃采用最新的網頁編程語言HTML5+CSS3+JS程序語言完成網站的功能設計。并確保網站代碼兼容目前市面上所有的主流瀏覽器,已達到打開后就能即時看到網站的效果。
網站素材方面:計劃收集各大平臺好看的圖片素材,并精挑細選適合網頁風格的圖片,然后使用PS做出適合網頁尺寸的圖片。
網站文件方面:網站系統文件種類包含:html網頁結構文件、css網頁樣式文件、js網頁特效文件、網頁圖片文件;
網頁編輯方面:網頁作品代碼簡單,可使用任意HTML編輯軟件(如:??、、 、 、、Text 、++??? 等任意html編輯軟件進行運行及修改編輯等操作)。
其中:
(1)html文件包含:其中index.html是首頁、其他html為二級頁面;
(2) css文件包含:css全部頁面樣式,文字滾動, 圖片放大等;
(3) js文件包含:js實現動態輪播特效, 表單提交, 點擊事件等等(個別網頁中運用到js代碼)。
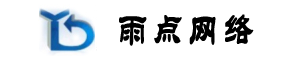
四、網站演示五、?? 網站代碼HTML結構代碼
盈洪金屬公司網站
重慶盈洪金屬科技有限公司專業加工、制作鋼結構廠房圍護系統,公司注冊資金1000萬元,地處重慶長壽工業園區,占地10000平方米,是一家集鋼結構建筑圍護系統研發設計、加工制造、物流配送于一體的專業化公司,公司致力于低碳、環保、節能產品的研發與推廣,倡導綠色建筑.
公司理念
公司秉承誠信、創新、服務、共贏的經營理念,攜手客戶,陪伴員工,在合作、共贏的未來征途中,立志成為共享綠色建筑,開啟低碳生活的倡導者和踐行者。
合作伙伴合作伙伴合
作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴
更多詳情
合作伙伴合作伙伴合
作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴
更多詳情
合作伙伴合作伙伴合
作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴
更多詳情
贛榆信息網?鄭州裝飾網?相框線條批發?桐廬裝修?
安康裝修?網盤錦吧?裝修網?張家界裝修公司?合肥裝修網?
深圳裝修公司?羅湖裝修公司?南沙裝修網?咸寧家裝網
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/superslide.2.1.js"></script>
<script type="text/javascript" src="js/banner_fullslide.js"></script>
CSS樣式代碼
/* CSS Document */
*{
margin:0 auto;
padding:0px;
}
ul,li{
list-style:none;
}
a{
color:#a8a8a8;
text-decoration:none;
}
a:hover{
color:#f00;
}
body{
font-family:"宋體";
font-size:14px;
color:#333;
}
.f_left{
float:left;}
.f_right{
float:right;}
.f_clear{
clear:both;
width:0px;
height:0px;
font-size:0px;}
六、 如何讓學習不再盲目
第一、帶著目標去學習,無論看書報課還是各種線下活動。
首先要明確自己的學習目標是什么,是想解決什么問題,實現怎樣的目標。
第二、學習要建立個人知識體系
知識是學不完的,書籍是浩如煙海的。我們盡情徜徉其中的時候,千萬不要被海水淹死,沒有自我了。在學習過程中,我們會發現每一個知識點都是有她的邊界和背景的,我們要善于歸納整理知識

第三、學到了就要用到
有時,我們一天下來感覺學到了很多干貨,那么我們一定要將這些知識點和實際工作和生活聯系起來。知識和實踐相互聯系靠攏。愛學習是一件好事,但只有會學習的人,才有價值。
七、更多干貨
1.如果我的博客對你有幫助、如果你喜歡我的博客內容,??請 “點贊” “??評論” “收藏” ??一鍵三連哦!
2.??【關注我| 獲取更多源碼 | 優質文章】 ??帶您學習各種前端插件、3D炫酷效果、圖片展示、文字效果、以及整站模板 、大學生畢業HTML模板 、期末大作業模板 、等! 「在這里有好多 前端 開發者,一起探討 前端 Node 知識,互相學習」!
3.
以上內容技術相關問題歡迎一起交流學習