
文作者:HelloGitHub-kalifun
這是 HelloGitHub 推出的《講解開源項目》系列,今天給大家推薦一個基于 Bootstrap 和 jQuery 的表格插件:Bootstrap-Table
一、介紹
從項目名稱就可以知道,這是一款 Bootstrap 的表格插件。表格的展示的形式所有的前端幾乎在工作中都有涉及過,Bootstrap Table 提供了快速的建表、查詢、分頁、排序等一系列功能。
項目地址:https://github.com/wenzhixin/bootstrap-table
可能 Bootstrap 和 jQuery 技術有些過時了,但如果因為歷史的技術選型或者舊的項目還在用這兩個庫的話,那這個項目一定會讓你的嘴角慢慢上揚,拿下表格展示方面的需求易如反掌!
二、模式
Boostatrp Table 分為兩種模式:客戶端(client)模式、服務端(server)模式。
三、實戰操作
Tips: 解釋說明均在代碼中以注釋方式展示,請大家注意閱讀。
我們采用的是最簡單的 CDN 引入方式,代碼可直接運行。復制代碼并將配置好 json 文件的路徑即可看到效果。
3.1 快速上手
注釋中的星號表示該參數必寫,話不多說上代碼。示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello, Bootstrap Table!</title>
// 引入 css
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous">
<link rel="stylesheet" href="https://unpkg.com/bootstrap-table@1.15.3/dist/bootstrap-table.min.css">
</head>
<body>
// 需要填充的表格
<table id="tb_departments" data-filter-control="true" data-show-columns="true"></table>
// 引入js
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
<script src="https://unpkg.com/bootstrap-table@1.15.3/dist/bootstrap-table.min.js"></script>
<script>
window.operateEvents = {
// 當點擊 class=delete 時觸發
'click .delete': function (e,value,row,index) {
// 在 console 打印出整行數據
console.log(row);
}
};
$('#tb_departments').bootstrapTable({
url: '/frontend/bootstrap-table/user.json', //請求后臺的 URL(*)
method: 'get', //請求方式(*)
// data: data, //當不使用上面的后臺請求時,使用data來接收數據
toolbar: '#toolbar', //工具按鈕用哪個容器
striped: true, //是否顯示行間隔色
cache: false, //是否使用緩存,默認為 true,所以一般情況下需要設置一下這個屬性(*)
pagination: true, //是否顯示分頁(*)
sortable: false, //是否啟用排序
sortOrder: "asc", //排序方式
sidePagination: "client", //分頁方式:client 客戶端分頁,server 服務端分頁(*)
pageNumber:1, //初始化加載第一頁,默認第一頁
pageSize: 6, //每頁的記錄行數(*)
pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*)
search: true, //是否顯示表格搜索,此搜索是客戶端搜索,不會進服務端,所以個人感覺意義不大
strictSearch: true, //啟用嚴格搜索。禁用比較檢查。
showColumns: true, //是否顯示所有的列
showRefresh: true, //是否顯示刷新按鈕
minimumCountColumns: 2, //最少允許的列數
clickToSelect: true, //是否啟用點擊選中行
height: 500, //行高,如果沒有設置 height 屬性,表格自動根據記錄條數覺得表格高度
uniqueId: "ID", //每一行的唯一標識,一般為主鍵列
showToggle:true, //是否顯示詳細視圖和列表視圖的切換按鈕
cardView: false, //是否顯示詳細視圖
detailView: false, //是否顯示父子表
showExport: true, //是否顯示導出
exportDataType: "basic", //basic', 'all', 'selected'.
columns: [{
checkbox: true //復選框標題,就是我們看到可以通過復選框選擇整行。
}, {
field: 'id', title: 'ID' //我們取json中id的值,并將表頭title設置為ID
}, {
field: 'username', title: '用戶名' //我們取 json 中 username 的值,并將表頭 title 設置為用戶名
},{
field: 'sex', title: '性別' //我們取 json 中 sex 的值,并將表頭 title 設置為性別
},{
field: 'city', title: '城市' //我們取 json 中 city 的值,并將表頭 title 設置為城市
},{
field: 'sign', title: '簽名' //我們取 json 中 sign 的值,并將表頭 title 設置為簽名
},{
field: 'classify', title: '分類' //我們取 json 中 classify 的值,并將表頭 title 設置為分類
},{
//ormatter:function(value,row,index) 對后臺傳入數據 進行操作 對數據重新賦值 返回 return 到前臺
// events 觸發事件
field: 'Button',title:"操作",align: 'center',events:operateEvents,formatter:function(value,row,index){
var del = '<button type="button" class="btn btn-danger delete">刪除</button>'
return del;
}
}
],
responseHandler: function (res) {
return res.data //在加載遠程數據之前,處理響應數據格式.
// 我們取的值在data字段中,所以需要先進行處理,這樣才能獲取我們想要的結果
}
});
</script>
</body>
</html>上面的代碼展示通過基本 API 實現基礎的功能,示例代碼并沒有羅列所有的 API。該庫還有很多好玩的功能等著大家去發現,正所謂師父領進門修行靠個人~
3.2 拆解講解
下面對關鍵點進行闡述,為了更方便使用的小伙伴清楚插件的用法。
3.2.1 初始化部分
選擇需要初始化表格。
$('#tb_departments').bootstrapTable({})
這個就像table的入口一樣。
<table id="tb_departments" data-filter-control="true" data-show-columns="true"></table>3.2.2 閱讀數據部分
columns:[{field: 'Key', title: '文件路徑',formatter: function(value,row,index){} }]3.2.3 事件觸發器
events:operateEvents
window.operateEvents = {
'click .download': function (e,value,row,index) {
console.log(row);
}
}因為很多時候我們需要針對表格進行處理,所以事件觸發器是一個不錯的選擇。比如:它可以記錄我們的行數據,可以利用觸發器進行定制函數的執行等。
四、擴展
介紹幾個擴展可以讓我們便捷的實現更多的表格功能,而不需要自己造輪子讓我們的工作更加高效(也可以進入官網查看擴展的具體使用方法,官方已經收集了大量的擴展)。老規矩直接上代碼:
4.1 表格導出
<script src="js/bootstrap-table-export.js"></script> showExport: true, //是否顯示導出 exportDataType: basic, //導出數據類型,支持:'基本','全部','選中' exportTypes:['json', 'xml', 'csv', 'txt', 'sql', 'excel'] //導出類型
4.2 自動刷新
<script src="extensions/auto-refresh/bootstrap-table-auto-refresh.js"></script> autoRefresh: true, //設置 true 為啟用自動刷新插件。這并不意味著啟用自動刷新 autoRefreshStatus: true, //設置 true 為啟用自動刷新。這是表加載時狀態自動刷新 autoRefreshInterval: 60, //每次發生自動刷新的時間(以秒為單位) autoRefreshSilent: true //設置為靜默自動刷新
4.3 復制行
<script src="extensions/copy-rows/bootstrap-table-copy-rows.js"></script> showCopyRows: true, //設置 true 為顯示復制按鈕。此按鈕將所選行的內容復制到剪貼板 copyWithHidden: true, //設置 true 為使用隱藏列進行復制 copyDelimiter: ', ', //復制時,此分隔符將插入列值之間 copyNewline: '\n' //復制時,此換行符將插入行值之間
五、總結
本篇文章只是簡單的闡述 Bootstrap-Table 如何使用,正在對表格功能實現而憂愁的小伙伴,可以使用 HelloGitHub 推薦的這款插件。你會發現網頁制作表格還可以如此快捷,期待小伙伴挖掘出更加有意思的功能哦。
注:上面 js 部分并沒有采用函數形式,建議在使用熟悉之后還是采用函數形式,這樣也方便復用及讓代碼看起來更加規范。
參考資料
[1]《講解開源項目》: https://github.com/HelloGitHub-Team/Article
[2]Bootstrap-Table 項目地址: https://github.com/wenzhixin/bootstrap-table
[3]Bootstrap-Table 官方文檔: https://bootstrap-table.com/docs/getting-started/introduction/
『講解開源項目系列』——讓對開源項目感興趣的人不再畏懼、讓開源項目的發起者不再孤單。跟著我們的文章,你會發現編程的樂趣、使用和發現參與開源項目如此簡單。歡迎留言聯系我們、加入我們,讓更多人愛上開源、貢獻開源~
使用el-table加載數據后,如果通過一些操作更新了el-table綁定的data中的部分數據,想要將更新的數據及時更新在界面上,應該怎么做呢?
假如我們是通過for循環更新了data中某一行某一列的數據,代碼如下:
for(var i=0;i<that.tableData.length;i++){
var aId=that.tableData[i].stationid;
var bId=that.tableData[i].deviceid;
if(aId==that.selectStationId&&bId==that.selectDeviceId){
that.tableData[i].physicalid=physicalId;
}
}上面的代碼已經修改了data的部分數據,但是這樣新的數據是不能更新在界面上的。<br/>
我們可以新建一個data數組對象,將舊的data修改后的數據一行一行地賦值給新的data數組對象,然后將新的data數組對象
綁定到el-table的data上面就可以將新的數據及時更新在界面上,代碼如下:
Thyemlef動態刷新頁面方法
最近在做項目,后端使用SSM架構,前端使用thymeleaf和bootstrap架構,在作用過程中,需要頁面局部刷新,用到了3種方法,分別進行一下介紹。
## 一、bootstrap模態框
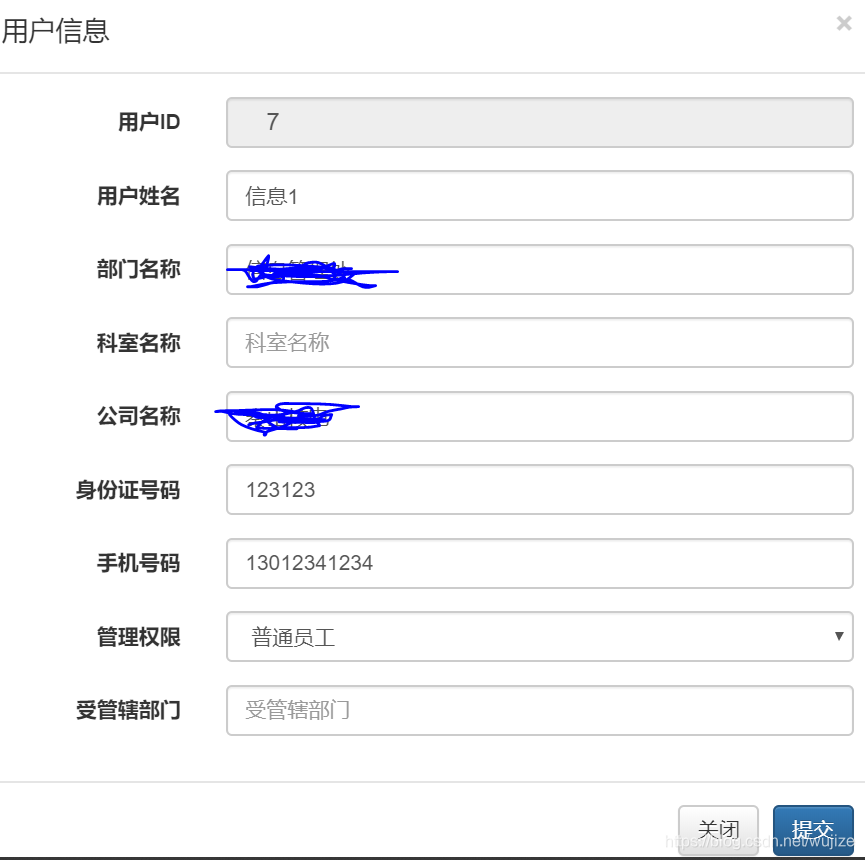
在管理員界面對員工進行修改時,一般都展示出清單,管理員可以在清單上對員工進行修改或其它操作,在本程序中,用到了添加員工、編輯員工信息,都采用彈出模態框的方法。

實現的代碼如下:
1、按鈕功能實現
```javascript
添加與編輯用戶按鈕,指出模態框,并在jquery也沒有函數中對輸入框賦值。
<input type="button" value="添加用戶" data-toggle="modal" data-target="#addUserModal" class="btn btn-info" style="margin-left: 10px"/>
編輯按鈕中,還需要將對象參數傳遞進去,以便修改正確的人員
<div class="btn btn-default btn-group-xs" role="group" aria-label="修改"
th:id="${'user-modify-'+record.id}"
th:edit-data-id="${record.id}"
data-toggle="modal" data-target="#addUserModal"
onclick="return get_employee_info(this)">編輯
</div>
```
2、JQERY函數實現
函數中根據按鈕參數,通過ajax從后臺獲取數據,并顯示模態框上。
```javascript
function get_employee_info(e) {
var id = e.getAttribute("edit-data-id");
if (!id) {
alert('Error!');
return false;
}
$.ajax(
{
url: "/getEmployee",
data: {"id": id},
type: "get",
beforeSend: function () {
//$("#tip").html("<span style='color:blue'>正在處理...</span>");
return true;
},
success: function (data) {
if (data) {
// 解析json數據
var data_obj = data;
// 賦值
$("#id").val(data_obj.id);
$("#name").val(data_obj.name);
$("#department").val(data_obj.department);
$("#section").val(data_obj.section);
$("#cardId").val(data_obj.cardId);
$("#mobilePhone").val(data_obj.mobilePhone);
$("#managerLevel").val(data_obj.managerLevel);
$("#company").val(data_obj.company);
$("#manageDepartment").val(data_obj.manageDepartment);
} else {
$("#tip").html("<span style='color:red'>失敗,請重試</span>");
// alert('操作失敗');
}
},
error: function () {
alert('請求出錯');
},
complete: function () {
// $('#tips').hide();
}
});
return false;
}
```
3、模態框實現代碼
```javascript
<!-- 模態框示例(Modal1) -->
<form method="post" action="" class="form-horizontal" role="form" id="employee" onsubmit="return edit_employee()"
style="margin: 10px;">
<div class="modal fade" id="addUserModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
用戶信息
</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="id" class="col-sm-3 control-label">用戶ID</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="id" name="id" readonly>
</div>
</div>
<div class="form-group">
</div>
***。。。中間省略其它字段。。。***
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal" style="margin-left: 200px">
關閉
</button>
<button type="submit" class="btn btn-primary" >
提交
</button>
<span id="tip"> </span>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
```

## 二、th:fragment代碼段
fragment代碼段,可以用jquery局部刷新
```javascript
<!--明細清單,做成點南上面圖標時局部刷新-->
<div class="statList" th:fragment="statList" id="statList">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<table class="table table-bordered table-hover table-responsive">
<thead>
...省略其它代碼。
</div>
```
下面是更新代碼, 上面代碼段名稱為: $(".statList").html(data);,下面函數是統計圖標的點擊后,觸發查詢功能,對統計圖表的數據進行下鉆查詢。功能是通過ajax獲取后端數據,然后在前端顯示。
```javascript
function refreshStatList(codeColor) {
var department = $('#departmentList').val();
$.ajax({
type: "post",
async: true,
url: "/statQueryList",
data: {
"department": department,
"codeColor": codeColor
},
success: function (data) {
$(".statList").html(data);
//將選擇值保存到而面,供導出時使用
$("#selectCodeColor").val(codeColor);
},
error: function (errorMsg) {
//請求失敗時執行該函數
alert("局部刷新失敗!");
}
})
}
```
## 三、ajax局部刷新
利用jquery函數,利用ajax需要時從后臺獲取數據,然后通過前端對象名,對相應內容賦值,實現局部刷新。
```objectivec
$("#tip").html("<span style='color:blue'>正在處理...</span>");
//給日期字段賦值,只能取前面年月日,并以-號分隔,否則前端不回顯
if (data_obj.quarantineStart != null) {
$("#quarantineStart").val(data_obj.quarantineStart.substring(0, 10));
} else {
$("#quarantineStart").val(null);
}
```
老伍,2020.3.17
*請認真填寫需求信息,我們會在24小時內與您取得聯系。