
1.感謝大家的關(guān)注和閱讀,堅(jiān)持干貨不斷~~~
2.今天我們來說一下如何通過ajax實(shí)現(xiàn)局部刷新。
在Java中,如果我們一個(gè)頁面中有很多的信息都是從后臺(tái)傳遞過來的,但是我們有的地方需有有變動(dòng)。比如我們?cè)谧霾似饭芾恚舷路摃r(shí),我們的分類以及其他的信息一般是不需要刷新,只需要更新我們的菜品信息即可,如果跳轉(zhuǎn)后臺(tái)會(huì)浪費(fèi)很長時(shí)間,如果我們使用ajax實(shí)現(xiàn)異步刷新。就可以在html中通過js對(duì)頁面進(jìn)行簡單的控制實(shí)現(xiàn)局部刷新的效果。我們今天就以分頁查詢?yōu)槔M(jìn)行講解!!!
1.后臺(tái)的Java代碼我就不再貼出來了,大家可以查看我的上一篇文章,Mybatis-Plus來學(xué)習(xí)一下!代碼生成、分頁插件?,可以通過mybatis-plus進(jìn)行分頁或者是使用mybatis的分頁插件也可以,無論如何使用什么技術(shù),相信實(shí)現(xiàn)分頁對(duì)大家來說不是什么難事!!!
2.那我們直接來說一下視圖層html的代碼,我們簡單的以飯店的商品管理為例:
html-1
html-2
可見當(dāng)我們點(diǎn)擊上下頁、首尾頁時(shí),只需要對(duì)id=“main”的tbody標(biāo)簽中的tr進(jìn)行更新即可。
3.接下來我們說一下javascript代碼,我們需要實(shí)現(xiàn)的功能主要就是依靠他來實(shí)現(xiàn)。
javascript
相信大家已經(jīng)看懂了,我的基本實(shí)現(xiàn)思路就是先將之前的數(shù)據(jù)從頁面中刪除,然后通過ajax向后臺(tái)請(qǐng)求數(shù)據(jù),然后將數(shù)據(jù)再動(dòng)態(tài)的展示到頁面上,就可以實(shí)現(xiàn)簡單的動(dòng)態(tài)刷新,然后以此可以實(shí)現(xiàn)很多功能。如上面的分頁查詢嗎、信息更新等。
1.我的方式可能并不是最好的方式,但是倒也不失為一種方法。經(jīng)過我的實(shí)驗(yàn),還是蠻好用的。
2.感謝的大家的關(guān)注和閱讀,希望大家可以給我提出更多的問題以及想法,為我提供素材和題目。
3.我會(huì)努力,保持更新。
4.干貨不斷,感謝!!!!
杰報(bào)表本身不含定時(shí)刷新功能,皕杰報(bào)表在web端可以加載到iframe中顯示,那我們就可以用js刷新iframe來實(shí)現(xiàn)定時(shí)刷新。
1.準(zhǔn)備一個(gè)測(cè)試報(bào)表,報(bào)表名為dssx,為了數(shù)據(jù)實(shí)時(shí)性,我獲取系統(tǒng)日期來生成測(cè)試數(shù)據(jù)并生成圖表
圖表設(shè)計(jì)
2.將這個(gè)brt放到web應(yīng)用下 WEB-inf/reports目錄下(web端配置的報(bào)表存放根目錄)。
3.修改config.xml里的runmode節(jié)點(diǎn)值為develop(開發(fā)模式,不啟用報(bào)表緩存功能,實(shí)時(shí)刷新數(shù)據(jù)和報(bào)表模板,方便開發(fā)調(diào)試。)
4.在web應(yīng)用下創(chuàng)建一下新的html,內(nèi)容如下:
〈html>
〈head>
〈meta http-equiv="Content-Type" content="text/html; charset=utf-8">
〈style>
body{ text-align:center}
#rpt_div{margin:0 auto;border:1px solid #000;}
〈/style>
〈script language="javascript">
var chatIframeTimer = setInterval("chatIframeReload()",5000);//1000為1秒鐘
function chatIframeReload()
{
document.getElementById('params_tbl').contentWindow.location.reload(true);
}
function chatIframeStop()
{
if(chatIframeTimer)
{
window.clearTimeout(chatIframeTimer);
}
}
〈/script>
〈/head>
〈body style="margin:10px;">
〈div id="rpt_div1">〈H1>局部刷新測(cè)試2019-5-27〈/H1>
〈p>〈button type="button" onclick='chatIframeReload()'>開始刷新〈/button> 〈button type="button" onclick='chatIframeStop()'>結(jié)束刷新〈/button>〈/p>
〈/div>
〈div id="rpt_div" style='width:600px;height:400px'>
〈iframe id="params_tbl" src="ReportEmitter?rpt=dssx.brt" scrolling="auto" style='width:100%;height:100%' frameborder="0" />
〈/div>
〈/body>
〈/html>
5.啟動(dòng)報(bào)表web應(yīng)用并訪問這個(gè)html文件。
點(diǎn)擊 開始刷新按鈕
每過5秒皕杰報(bào)表所在div就刷新一次,并且表格數(shù)據(jù)和圖表中的數(shù)據(jù)一致。
Thyemlef動(dòng)態(tài)刷新頁面方法
最近在做項(xiàng)目,后端使用SSM架構(gòu),前端使用thymeleaf和bootstrap架構(gòu),在作用過程中,需要頁面局部刷新,用到了3種方法,分別進(jìn)行一下介紹。
## 一、bootstrap模態(tài)框
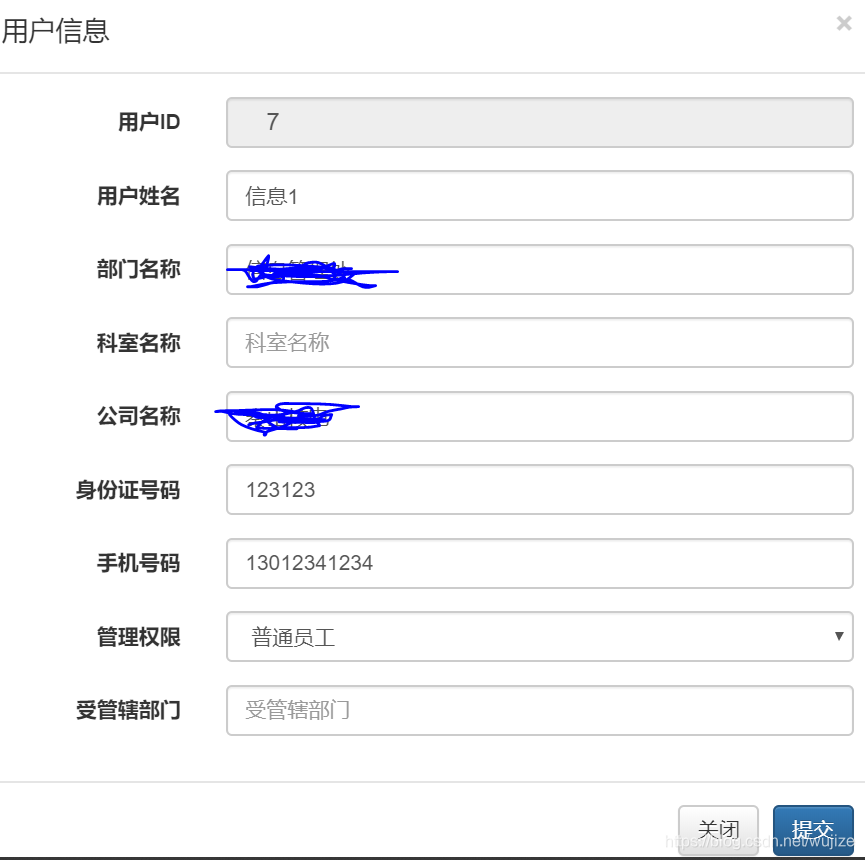
在管理員界面對(duì)員工進(jìn)行修改時(shí),一般都展示出清單,管理員可以在清單上對(duì)員工進(jìn)行修改或其它操作,在本程序中,用到了添加員工、編輯員工信息,都采用彈出模態(tài)框的方法。

實(shí)現(xiàn)的代碼如下:
1、按鈕功能實(shí)現(xiàn)
```javascript
添加與編輯用戶按鈕,指出模態(tài)框,并在jquery也沒有函數(shù)中對(duì)輸入框賦值。
<input type="button" value="添加用戶" data-toggle="modal" data-target="#addUserModal" class="btn btn-info" style="margin-left: 10px"/>
編輯按鈕中,還需要將對(duì)象參數(shù)傳遞進(jìn)去,以便修改正確的人員
<div class="btn btn-default btn-group-xs" role="group" aria-label="修改"
th:id="${'user-modify-'+record.id}"
th:edit-data-id="${record.id}"
data-toggle="modal" data-target="#addUserModal"
onclick="return get_employee_info(this)">編輯
</div>
```
2、JQERY函數(shù)實(shí)現(xiàn)
函數(shù)中根據(jù)按鈕參數(shù),通過ajax從后臺(tái)獲取數(shù)據(jù),并顯示模態(tài)框上。
```javascript
function get_employee_info(e) {
var id = e.getAttribute("edit-data-id");
if (!id) {
alert('Error!');
return false;
}
$.ajax(
{
url: "/getEmployee",
data: {"id": id},
type: "get",
beforeSend: function () {
//$("#tip").html("<span style='color:blue'>正在處理...</span>");
return true;
},
success: function (data) {
if (data) {
// 解析json數(shù)據(jù)
var data_obj = data;
// 賦值
$("#id").val(data_obj.id);
$("#name").val(data_obj.name);
$("#department").val(data_obj.department);
$("#section").val(data_obj.section);
$("#cardId").val(data_obj.cardId);
$("#mobilePhone").val(data_obj.mobilePhone);
$("#managerLevel").val(data_obj.managerLevel);
$("#company").val(data_obj.company);
$("#manageDepartment").val(data_obj.manageDepartment);
} else {
$("#tip").html("<span style='color:red'>失敗,請(qǐng)重試</span>");
// alert('操作失敗');
}
},
error: function () {
alert('請(qǐng)求出錯(cuò)');
},
complete: function () {
// $('#tips').hide();
}
});
return false;
}
```
3、模態(tài)框?qū)崿F(xiàn)代碼
```javascript
<!-- 模態(tài)框示例(Modal1) -->
<form method="post" action="" class="form-horizontal" role="form" id="employee" onsubmit="return edit_employee()"
style="margin: 10px;">
<div class="modal fade" id="addUserModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
用戶信息
</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="id" class="col-sm-3 control-label">用戶ID</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="id" name="id" readonly>
</div>
</div>
<div class="form-group">
</div>
***。。。中間省略其它字段。。。***
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal" style="margin-left: 200px">
關(guān)閉
</button>
<button type="submit" class="btn btn-primary" >
提交
</button>
<span id="tip"> </span>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
```

## 二、th:fragment代碼段
fragment代碼段,可以用jquery局部刷新
```javascript
<!--明細(xì)清單,做成點(diǎn)南上面圖標(biāo)時(shí)局部刷新-->
<div class="statList" th:fragment="statList" id="statList">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<table class="table table-bordered table-hover table-responsive">
<thead>
...省略其它代碼。
</div>
```
下面是更新代碼, 上面代碼段名稱為: $(".statList").html(data);,下面函數(shù)是統(tǒng)計(jì)圖標(biāo)的點(diǎn)擊后,觸發(fā)查詢功能,對(duì)統(tǒng)計(jì)圖表的數(shù)據(jù)進(jìn)行下鉆查詢。功能是通過ajax獲取后端數(shù)據(jù),然后在前端顯示。
```javascript
function refreshStatList(codeColor) {
var department = $('#departmentList').val();
$.ajax({
type: "post",
async: true,
url: "/statQueryList",
data: {
"department": department,
"codeColor": codeColor
},
success: function (data) {
$(".statList").html(data);
//將選擇值保存到而面,供導(dǎo)出時(shí)使用
$("#selectCodeColor").val(codeColor);
},
error: function (errorMsg) {
//請(qǐng)求失敗時(shí)執(zhí)行該函數(shù)
alert("局部刷新失敗!");
}
})
}
```
## 三、ajax局部刷新
利用jquery函數(shù),利用ajax需要時(shí)從后臺(tái)獲取數(shù)據(jù),然后通過前端對(duì)象名,對(duì)相應(yīng)內(nèi)容賦值,實(shí)現(xiàn)局部刷新。
```objectivec
$("#tip").html("<span style='color:blue'>正在處理...</span>");
//給日期字段賦值,只能取前面年月日,并以-號(hào)分隔,否則前端不回顯
if (data_obj.quarantineStart != null) {
$("#quarantineStart").val(data_obj.quarantineStart.substring(0, 10));
} else {
$("#quarantineStart").val(null);
}
```
老伍,2020.3.17
*請(qǐng)認(rèn)真填寫需求信息,我們會(huì)在24小時(shí)內(nèi)與您取得聯(lián)系。