
上一次,我們講解了《前端開發:ES6 與 ECMAScript 2015 的關系》,這一節,我們開始進入ES6的詳解,首先我要說明一下,在ES6之前,還有ES5,我們的ES6教程系列,主要是針對,ES6新增的命令進行講解。若想索取編輯軟件和源碼,請關注我后,私信我索取軟件或源碼,其它課程請持續關注本號。
ES6新增了let命令,這個命令和var一樣,都是用來聲明變量的。只不過,let命令一般只用在{}中,也就是說let命令一般用在代碼塊中,如果let用在代碼塊外,那么就和var一樣了。
直接上例子:
圖1 示例文件 a.html
圖2 用瀏覽器通過F12調出控制后顯示的結果
在上面的a.html中,有三個變量x0,x1,x2,其中x0用let定義在塊外,x1和x2分別用let和var定義在塊內。然后我們在塊內與塊外,分別在控制臺輸入這三個變量。就出現了圖2的結果。
x0用let定義在塊外,那么在塊內和塊外輸出正常,并且都一樣,變得像var了。
x1用let定義在塊內,在塊內輸出正常,在塊外提示“x1未定義”,并且其后面的命令不會再執行。這是因為x1用let定義后,其作用域僅限在塊內,在塊外無法訪問,保定了其安全性,不至于造成變量泄露。
x2用var定義在塊內,其它和定義在塊外是一樣的,輸出時,塊內和塊外均能正常輸出。
我們下面兩個應用的例子:
圖3 FOR循環中用var定義i,在循環外輸出i,結果是 10
圖4 FOR循環中用let定義i,在循環外輸出i,結果是報錯顯示“i未定義”
這說明如果循環中,用let定義變量i,則i的作用域僅在循環內。
好了,我們再看最后一個例子:
我們期望得到 6 ,但是輸出結果是10
這樣一改,就得到了我們期望的6
上面代碼中,變量i是var聲明的,在全局范圍內都有效,所以全局只有一個變量i。每一次循環,變量i的值都會發生改變,而循環內被賦給數組a的function在運行時,會通過閉包讀到這同一個變量i,導致最后輸出的是最后一輪的i的值,也就是10。
所以說,let命令的出現,也是為解決閉包的問題提供了一個方案。
后面課程更精彩,請大家持續關注。
起HTML標簽,前端工程師會非常的有發言權,因為在平時開發中一定會用到,可以說是前端的入門必備知識。但往往在意更多的是頁面的渲染效果及交互方式,也就是頁面可見的部分,比如導航欄,菜單欄,列表,圖文等。
其實還有一些頁面上沒有呈現出來卻非常重要的標簽,這些標簽大部分在頁面的頭部head標簽內,雖然在頁面上看不見摸不著,但如果在特定的場景下,會產生意想不到的效果。下面我將從交互優化,性能優化,搜索優化三個方面并結合場景來聊聊被“忽視”的HTML標簽。
交互優化
meta 標簽:自動跳轉/刷新
假設要實現一個類似自動播放的頁面,首先我們第一反應會想到用js定時器控制頁面跳轉來完成。但是其實有更加簡便的方法,通過meta標簽的refresh功能來實現。
<meta http-equiv="refresh" content="10; url=view2.html">上面的代碼會在 10s 之后自動跳轉到同域下的 view2.html 頁面。我們要實現自動播放的功能,只需要在每個頁面的 meta 標簽內設置好下一個頁面的地址即可。
如果要實現定時刷新的功能,只要去除后面url即可:
<meta http-equiv="refresh" content="10">注意,用meta標簽實現刷新/跳轉的過程是不可取消的,所以需要手動取消的還是得老老實實使用js的定時器,但是對于簡單的定時刷新或跳轉,還是可以去親自實踐meta的用法。
title 標簽:消息提醒
消息提醒功能實現在HTML5標準發布之前,瀏覽器還沒有開放圖標閃爍、音頻播放,彈出系統消息之類的api,只能借助其他非常規的手段,比如修改title 標簽來達到類似的效果。
下面的代碼通過定時修改title標簽的內容,實現了消息提醒的功能,可以讓用戶在瀏覽其他頁面時候,及時發現服務端返回的消息。
let messageNum=1; // 消息條數
let count=0; // 計數器
const msgInterval=setInterval(()=> {
count=(count + 1) % 2;
if(messageNum===0) {
// 通過DOM修改title
document.title +=`當前頁面`;
clearInterval(msgInterval);
return;
}
const pre=count % 2 ? `新消息(${msgNum})` : '';
document.title=`${pre}當前頁面`;
}, 1000);當然,動態修改title標簽的用途不僅僅是消息提醒,還可以顯示一些異步進行的任務,比如下載進度,上傳進度等。
性能優化
script 標簽:調整加載順序提升渲染速度
不知道你們有沒有過這樣的體驗:當在瀏覽器打開某個頁面時,發現頁面一直在loading轉圈,或者等了好長的時間頁面才有響應。這一現象,除了網絡網速的原因外,大多數都是由于頁面結構設計不合理導致加載時間過長。因此,如果想要提升頁面的渲染速度,就需要了解瀏覽器頁面的渲染過程是怎樣的,從根本上來解決問題。
瀏覽器在加載頁面的時候會用到 GUI 渲染線程和 JavaScript 引擎線程。其中,GUI 渲染線程負責渲染瀏覽器界面 HTML 元素,JavaScript 引擎線程主要負責處理 JavaScript 腳本程序。由于 JavaScript 在執行過程中還可能會改動界面結構和樣式,因此它們之間被設計為互斥的關系。也就是說,當 JavaScript 引擎執行時,GUI 線程會被掛起,等執行完 JavaScript 的腳本程序后又會切換 GUI 線程繼續渲染頁面。
所以我們可以知道頁面渲染過程中包含了請求腳本文件以及執行腳本文件的時間,但頁面的首次渲染可能并不需要執行完全部的文件,這些請求和執行文件的動作反而延長了用戶看到頁面的時間,從而降低了用戶體驗。
為了快速將內容呈現給用戶,減少用戶等待時間,可以借助script標簽的3個屬性來實現:
async:表示立即請求腳本文件,但不阻塞 GUI 渲染引擎,而是文件加載完畢后阻塞 GUI 渲染引擎并立即執行文件內容。
defer。立即請求腳本腳本,但不阻塞 GUI 渲染引擎,等到解析完 HTML 之后再執行文件內容。
HTML5 標準 type,對應值為“module”。讓瀏覽器按照 ECMA Script 6 標準將文件當作模塊進行解析,默認阻塞效果同 defer,也可以配合 async 在請求完成后立即執行。
所以可以得知,采用defer 屬性以及 type="module" 情況下能保證渲染引擎的優先執行,從而減少執行文件內容消耗的時間,讓用戶更快地看見頁面(即使這些頁面內容可能并沒有完全地顯示)。除此外還要知道,當渲染引擎解析 HTML 遇到 script 標簽引入文件時,會立即進行一次渲染,這就是為什么會把引用JavaScript 代碼的 script 標簽放入到 body 標簽底部。
link 標簽:通過預處理提升渲染速度
在我們對中大型項目進行性能優化時,往往會對資源做減法(gzip壓縮,緩存等)或除法(按需打包,按需加載),可是如果能想到 link 標簽的 rel 屬性值來進行預加載,也能加快頁面的渲染速度。
dns-prefetch。當 link 標簽的 rel 屬性值為“dns-prefetch”時,瀏覽器會對某個域名預先進行 DNS 解析并緩存。這樣,當瀏覽器在請求同域名資源的時候,能省去從域名查詢 IP 的過程(DNS查詢),從而減少時間損耗。(注意:這個屬性還在實驗階段,部分瀏覽器的部分版本支持)
preconnect。讓瀏覽器在一個 HTTP 請求正式發給服務器前預先執行一些操作,這包括 DNS 解析、TLS 協商、TCP 握手,通過消除往返延遲來為用戶節省時間。(注意:這個屬性還在實驗階段,部分瀏覽器的部分版本支持)
prefetch/preload。兩個值都是讓瀏覽器預先下載并緩存某個資源,但不同的是,prefetch 可能會在瀏覽器忙時被忽略,而 preload 則是一定會被預先下載。
prerender。瀏覽器不僅會加載資源,還會解析執行頁面,進行預渲染。(注意:這個屬性還在實驗階段,部分瀏覽器的部分版本支持)
搜索優化
你所寫的前端代碼,除了要讓瀏覽器更好執行,有時候也要考慮更方便其他程序(如搜索引擎)理解。合理地使用 meta 標簽和 link 標簽,恰好能讓搜索引擎更好地理解和收錄我們的頁面。
meta 標簽:提取關鍵信息
通過 meta 標簽可以設置頁面的描述信息,從而讓搜索引擎更好地展示搜索結果。
例如,在百度中搜索“淘寶”,就會發現網站的描述信息,這些描述信息就是通過 meta 標簽專門為搜索引擎設置的,目的是方便用戶預覽搜索到的結果。
為了讓搜索引擎更好地識別頁面,除了描述信息description之外還可以使用關鍵字,這樣即使頁面其他地方沒有包含搜索內容,也可以被搜索到(當然搜索引擎有自己的權重和算法,如果濫用關鍵字是會被降權的,比如 Google 引擎就會對堆砌大量相同關鍵詞的網頁進行懲罰,降低它被搜索到的權重)。
當我們搜索關鍵字“安全購物”的時候搜索結果會顯示淘寶網的信息,雖然顯示的搜索內容上并沒有看到“安全購物”字樣,這就是因為淘寶網頁面中設置了這個關鍵字。
對應代碼如下:
<meta content="淘寶,掏寶,網上購物,C2C,在線交易,交易市場,網上交易,交易市場,網上買,網上賣,購物網站,團購,網上貿易,安全購物,電子商務,放心買,供應,買賣信息,網店,一口價,拍賣,網上開店,網絡購物,打折,免費開店,網購,頻道,店鋪" name="keywords">在實際工作中,推薦使用一些關鍵字工具來挑選,比如
Google Trends
https://trends.google.com/trends
站長工具
https://data.chinaz.com/keyword/
link 標簽:減少重復
有時候為了用戶訪問方便或者出于歷史原因,對于同一個頁面會有多個網址,又或者存在某些重定向頁面,比如:
- https://baidu.com/a.html
- https://baidu.com/detail?id=abcd
那么在這些頁面中可以這樣設置:
<link href="https://baidu.com/a.html" rel="canonical">這樣可以讓搜索引擎避免花費時間抓取重復網頁。不過需要注意的是,它還有個限制條件,那就是指向的網站不允許跨域。
當然,要合并網址還有其他的方式,比如使用站點地圖,或者在 HTTP 請求響應頭部添加 rel="canonical"。
文主要講解那些“看不見”的 HTML 標簽。
提到 HTML 標簽,前端工程師會非常熟悉,因為在開發頁面時經常使用。但往往關注更多的是頁面渲染效果及交互邏輯,也就是對用戶可見可操作的部分,比如表單、菜單欄、列表、圖文。
其實還有一些非常重要卻容易被忽視的標簽,這些標簽大多數用在頁面頭部 head 標簽內,雖然對用戶不可見,但如果在某些場景下,比如交互實現、性能優化、搜索優化,合理利用它們就可以達到事半功倍的效果。
這一課時就和你來聊聊那些“看不見”的 HTML 標簽及其使用場景。
交互實現
我經常會向我的團隊成員提倡一個編碼原則:Less code, less bug。
在實現一個功能的時候,我們編寫的代碼越多,不僅開發成本越高,而且代碼的健壯性也越差。
它和 KISS(Keep it simple, stupid)原則及奧卡姆剃刀原則(如無必要,勿增實體)有相同的意思,都是提倡編碼簡約。
下面介紹幾個標簽,來看看如何幫助我們更簡單地實現一些頁面交互效果。
meta 標簽:自動刷新/跳轉
假設要實現一個類似 PPT 自動播放的效果,你很可能會想到使用 JavaScript 定時器控制頁面跳轉來實現。但其實有更加簡潔的實現方法,比如通過 meta 標簽來實現:
<meta http-equiv="Refresh" content="5; URL=page2.html">上面的代碼會在 5s 之后自動跳轉到同域下的 page2.html 頁面。我們要實現 PPT 自動播放的功能,只需要在每個頁面的 meta 標簽內設置好下一個頁面的地址即可。
另一種場景,比如每隔一分鐘就需要刷新頁面的大屏幕監控,也可以通過 meta 標簽來實現,只需去掉后面的 URL 即可:
<meta http-equiv="Refresh" content="60">細心的你可能會好奇,既然這樣做又方便又快捷,為什么這種用法比較少見呢?
一方面是因為不少前端工程師對 meta 標簽用法缺乏深入了解,另一方面也是因為在使用它的時候,刷新和跳轉操作是不可取消的,所以對刷新時間間隔或者需要手動取消的,還是推薦使用 JavaScript 定時器來實現。但是,如果你只是想實現頁面的定時刷新或跳轉(比如某些頁面缺乏訪問權限,在 x 秒后跳回首頁這樣的場景)建議你可以實踐下 meta 標簽的用法。
title 標簽與 Hack 手段:消息提醒
作為前端工程師的你對 B/S 架構肯定不陌生,它有很多的優點,比如版本更新方便、跨平臺、跨終端,但在處理某些場景,比如即時通信場景時,就會變得比較麻煩。
因為前后端通信深度依賴 HTTP 協議,而 HTTP 協議采用“請求-響應”模式,這就決定了服務端也只能被動地發送數據。一種低效的解決方案是客戶端通過輪詢機制獲取最新消息(HTML5 下可使用 WebSocket 協議)。
消息提醒功能實現則比較困難,HTML5 標準發布之前,瀏覽器沒有開放圖標閃爍、彈出系統消息之類的接口,只能借助一些 Hack 的手段,比如修改 title 標簽來達到類似的效果(HTML5 下可使用 Web Notifications API 彈出系統消息)。
下面這段代碼中,通過定時修改 title 標簽內容,模擬了類似消息提醒的閃爍效果:
let msgNum=1 // 消息條數
let cnt=0 // 計數器
const inerval=setInterval(()=> {
cnt=(cnt + 1) % 2
if(msgNum===0) {
// 通過DOM修改title
document.title +=`聊天頁面`
clearInterval(interval)
return
}
const prefix=cnt % 2 ? `新消息(${msgNum})` : ''
document.title=`${prefix}聊天頁面`
}, 1000)通過模擬消息閃爍,可以讓用戶在瀏覽其他頁面的時候,及時得知服務端返回的消息。
定時修改 title 標簽內容,除了用來實現閃爍效果之外,還可以制作其他動畫效果,比如文字滾動,但需要注意瀏覽器會對 title 標簽文本進行去空格操作。
動態修改 title 標簽的用途不僅在于消息提醒,你還可以將一些關鍵信息顯示到標簽上(比如下載時的進度、當前操作步驟),從而提升用戶體驗。
性能優化
性能優化是前端開發中避不開的問題,性能問題無外乎兩方面原因:渲染速度慢、請求時間長。性能優化雖然涉及很多復雜的原因和解決方案,但其實只要通過合理地使用標簽,就可以在一定程度上提升渲染速度以及減少請求時間。
script 標簽:調整加載順序提升渲染速度
由于瀏覽器的底層運行機制,渲染引擎在解析 HTML 時,若遇到 script 標簽引用文件,則會暫停解析過程,同時通知網絡線程加載文件,文件加載后會切換至 JavaScript 引擎來執行對應代碼,代碼執行完成之后切換至渲染引擎繼續渲染頁面。
在這一過程中可以看到,頁面渲染過程中包含了請求文件以及執行文件的時間,但頁面的首次渲染可能并不依賴這些文件,這些請求和執行文件的動作反而延長了用戶看到頁面的時間,從而降低了用戶體驗。
為了減少這些時間損耗,可以借助 script 標簽的 3 個屬性來實現。
async 屬性。立即請求文件,但不阻塞渲染引擎,而是文件加載完畢后阻塞渲染引擎并立即執行文件內容。
defer 屬性。立即請求文件,但不阻塞渲染引擎,等到解析完 HTML 之后再執行文件內容。
HTML5 標準 type 屬性,對應值為“module”。讓瀏覽器按照 ECMA Script 6 標準將文件當作模塊進行解析,默認阻塞效果同 defer,也可以配合 async 在請求完成后立即執行。
具體效果可以參看下圖:
其中,綠色的線表示執行解析 HTML ,藍色的線表示請求文件,紅色的線表示執行文件。
從圖中可以得知,采用 3 種屬性都能減少請求文件引起的阻塞時間,只有 defer 屬性以及 type="module" 情況下能保證渲染引擎的優先執行,從而減少執行文件內容消耗的時間,讓用戶更快地看見頁面(即使這些頁面內容可能并沒有完全地顯示)。
除此之外還應當注意,當渲染引擎解析 HTML 遇到 script 標簽引入文件時,會立即進行一次渲染。所以這也就是為什么構建工具會把編譯好的引用 JavaScript 代碼的 script 標簽放入到 body 標簽底部,因為當渲染引擎執行到 body 底部時會先將已解析的內容渲染出來,然后再去請求相應的 JavaScript 文件。如果是內聯腳本(即不通過 src 屬性引用外部腳本文件直接在 HTML 編寫 JavaScript 代碼的形式),渲染引擎則不會渲染。
link 標簽:通過預處理提升渲染速度
在我們對大型單頁應用進行性能優化時,也許會用到按需要加載的方式,來加載對應的模塊,但如果能合理利用 link 標簽的 rel 屬性值來進行預加載,就能進一步提升渲染速度。
dns-prefetch。當 link 標簽的 rel 屬性值為“dns-prefetch”時,瀏覽器會對某個域名預先進行 DNS 解析并緩存。這樣,當瀏覽器在請求同域名資源的時候,能省去從域名查詢 IP 的過程,從而減少時間損耗。下圖是淘寶網設置的 DNS 預解析。
preconnect。讓瀏覽器在一個 HTTP 請求正式發給服務器前預先執行一些操作,這包括 DNS 解析、TLS 協商、TCP 握手,通過消除往返延遲來為用戶節省時間。
prefetch/preload。兩個值都是讓瀏覽器預先下載并緩存某個資源,但不同的是,prefetch 可能會在瀏覽器忙時被忽略,而 preload 則是一定會被預先下載。
prerender。瀏覽器不僅會加載資源,還會解析執行頁面,進行預渲染。
這幾個屬性值恰好反映了瀏覽器獲取資源文件的過程,在這里我繪制了一個流程簡圖,方便你記憶。
瀏覽器獲取資源文件的流程
搜索優化
你所寫的前端代碼,除了要讓瀏覽器更好執行,有時候也要考慮更方便其他程序(如搜索引擎)理解。合理地使用 meta 標簽和 link 標簽,恰好能讓搜索引擎更好地理解和收錄我們的頁面。
meta 標簽:提取關鍵信息
通過 meta 標簽可以設置頁面的描述信息,從而讓搜索引擎更好地展示搜索結果。
例如,在百度中搜索“拉勾”,就會發現網站的描述信息,這些描述信息就是通過 meta 標簽專門為搜索引擎設置的,目的是方便用戶預覽搜索到的結果。
為了讓搜索引擎更好地識別頁面,除了描述信息之外還可以使用關鍵字,這樣即使頁面其他地方沒有包含搜索內容,也可以被搜索到(當然搜索引擎有自己的權重和算法,如果濫用關鍵字是會被降權的,比如 Google 引擎就會對堆砌大量相同關鍵詞的網頁進行懲罰,降低它被搜索到的權重)。
當我們搜索關鍵字“垂直互聯網招聘”的時候搜索結果會顯示拉勾網的信息,雖然顯示的搜索內容上并沒有看到“垂直互聯網招聘”字樣,這就是因為拉勾網頁面中設置了這個關鍵字。
對應代碼如下:
<meta content="拉勾,拉勾網,拉勾招聘,拉鉤, 拉鉤網 ,互聯網招聘,拉勾互聯網招聘, 移動互聯網招聘, 垂直互聯網招聘, 微信招聘, 微博招聘, 拉勾官網, 拉勾百科,跳槽, 高薪職位, 互聯網圈子, IT招聘, 職場招聘, 獵頭招聘,O2O招聘, LBS招聘, 社交招聘, 校園招聘, 校招,社會招聘,社招" name="keywords">在實際工作中,推薦使用一些關鍵字工具來挑選,比如 Google Trends、站長工具。下圖是我使用站長工具搜索“招聘”關鍵字得到的結果,可以看到得到了相當關鍵的一些信息,比如全網搜索指數、關鍵詞特點。
link 標簽:減少重復
有時候為了用戶訪問方便或者出于歷史原因,對于同一個頁面會有多個網址,又或者存在某些重定向頁面,比如:
https://xx.com/a.html
https://xx.com/detail?id="abcd"
那么在這些頁面中可以這樣設置:<link href="https://xx.com/a.html" rel="canonical">這樣可以讓搜索引擎避免花費時間抓取重復網頁。不過需要注意的是,它還有個限制條件,那就是指向的網站不允許跨域。
當然,要合并網址還有其他的方式,比如使用站點地圖,或者在 HTTP 請求響應頭部添加 rel="canonical"。這里,我就不展開介紹了,道理都是相通的,你平時可以多探索和實踐。
延伸內容:OGP(開放圖表協議)
好了,前面我們說了 HTML5 標準的一些標簽和屬性,下面再延伸說一說基于 meta 標簽擴展屬性值實現的第三方協議——OGP(Open Graph Protocal,開放圖表協議 )。
OGP 是 Facebook 公司在 2010 年提出的,目的是通過增加文檔信息來提升社交網頁在被分享時的預覽效果。你只需要在一些分享頁面中添加一些 meta 標簽及屬性,支持 OGP 協議的社交網站就會在解析頁面時生成豐富的預覽信息,比如站點名稱、網頁作者、預覽圖片。具體預覽效果會因各個網站而有所變化。
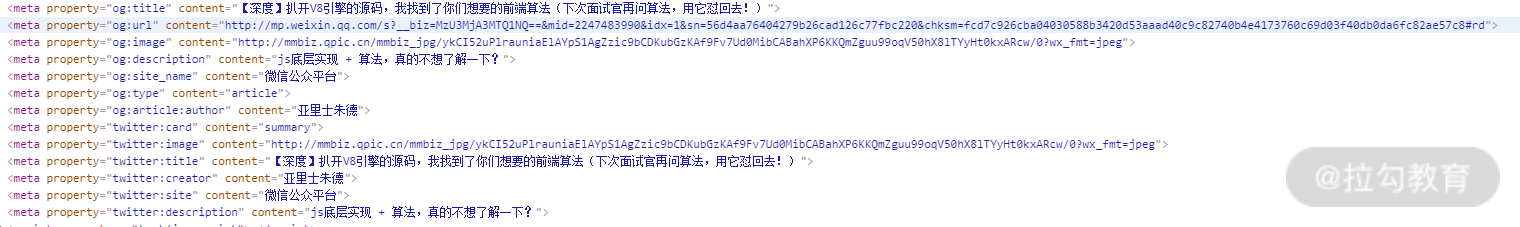
下面是微信文章支持 OGP 協議的代碼,可以看到通過 meta 標簽屬性值聲明了:網址、預覽圖片、描述信息、站點名稱、網頁類型和作者信息。
現在百度已經宣布支持,微信文章的不少頁面上也添加了相關標簽屬性,有興趣的話你可以查看官方網站:https://ogp.me/
總結
本文,從交互實現、性能優化、搜索優化場景出發,分別講解了 meta 標簽、title 標簽、link 標簽,以及 script 標簽在這些場景中的重要作用,希望這些內容你都能有效地應用到工作場景中,不再只是了解,而是能夠熟練運用。
最后留下一道思考題:說一說你還知道哪些“看不見”的標簽及用法?
態度
*請認真填寫需求信息,我們會在24小時內與您取得聯系。