
avaScript 可以說(shuō)是交互之王,它作為腳本語(yǔ)言加上許多 Web Api 進(jìn)一步擴(kuò)展了它的特性集,更加豐富界面交互的可操作性。這類(lèi) API 的例子包括WebGL API、Canvas API、DOM API,還有一組不太為人所知的 CSS API。
由于JSX和無(wú)數(shù)JS框架的出現(xiàn),使通過(guò)JS API與DOM交互的想法真正流行起來(lái),但是在 CSS 中使用類(lèi)似技術(shù)似乎并沒(méi)有很多。當(dāng)然,存在像CSS-in-JS這類(lèi)解決方案,但是最流行的解決方案還是基于轉(zhuǎn)譯(transpilation),無(wú)需額外運(yùn)行即可生成 CSS。這肯定對(duì)性能有好處,因?yàn)?strong>CSS API的使用可能導(dǎo)致額外的重繪,這與DOM API的使用一樣。但這不是咱們想要的。如果哪天公司要求咱們,既要操縱 DOM 元素的樣式和 CSS 類(lèi),還要像使用 HTML 一樣使用 JS 創(chuàng)建完整的樣式表,該怎么辦?
內(nèi)聯(lián)樣式
在咱們深入一些復(fù)雜的知識(shí)之前,先回來(lái)顧一下一些基礎(chǔ)知識(shí)。例如,咱們可以通過(guò)修改它的.style屬性來(lái)編輯給定的HTMLElement的內(nèi)聯(lián)樣式。
const el=document.createElement('div')
el.style.backgroundColor='red'
// 或者
el.style.cssText='background-color: red'
// 或者
el.setAttribute('style', 'background-color: red')
直接在.style對(duì)象上設(shè)置樣式屬性將需要使用駝峰式命名作為屬性鍵,而不是使用短橫線命名。如果咱們需要設(shè)置更多的內(nèi)聯(lián)樣式屬性,則可以通過(guò)設(shè)置.style.cssText屬性,以更加高效的方式進(jìn)行設(shè)置 。
我自己是一名從事了多年開(kāi)發(fā)的web前端老程序員,目前辭職在做自己的web前端私人定制課程,今年年初我花了一個(gè)月整理了一份最適合2019年學(xué)習(xí)的web前端學(xué)習(xí)干貨,各種框架都有整理,送給每一位前端小伙伴,想要獲取的可以關(guān)注我的頭條號(hào)并在后臺(tái)私信我:前端,即可免費(fèi)獲取
請(qǐng)記住,給cssText設(shè)置后原先的css樣式被清掉了,因此,要求咱們一次死一堆樣式 。
如果這種設(shè)置內(nèi)聯(lián)樣式過(guò)于繁瑣,咱們還可以考慮將.style與Object.assign()一起使用,以一次設(shè)置多個(gè)樣式屬性。
// ...
Object.assign(el.style, {
backgroundColor: "red",
margin: "25px"
})
這些“基本知識(shí)”比咱們想象的要多得多。.style對(duì)象實(shí)現(xiàn)CSSStyleDeclaration接口。這說(shuō)明它帶還有一些有趣的屬性和方法,這包括剛剛使用的.cssText,還包括.length(設(shè)置屬性的數(shù)量),以及.item()、.getPropertyValue()和.setPropertyValue()之類(lèi)的方法:
// ...
const propertiesCount=el.style.length
for(let i=0; i < propertiesCount; i++) {
const name=el.style.item(i) // 'background-color'
const value=el.style.getPropertyValue(name) // 're'
const priority=el.style.getPropertyPriority(name) // 'important'
if(priority==='important') {
el.style.removeProperty()
}
}
這里有個(gè)小竅門(mén)-在遍歷過(guò)程中.item()方法具有按索引訪問(wèn)形式的備用語(yǔ)法。
// ... el.style.item(0)===el.style[0]; // true
CSS 類(lèi)
接著,來(lái)看看更高級(jí)的結(jié)構(gòu)——CSS類(lèi),它在檢索和設(shè)置時(shí)具有字符串形式是.classname。
// ...
el.className="class-one class-two";
el.setAttribute("class", "class-one class-two");
設(shè)置類(lèi)字符串的另一種方法是設(shè)置class屬性(與檢索相同)。但是,就像使用.style.cssText屬性一樣,設(shè)置.className將要求咱們?cè)谧址邪ńo定元素的所有類(lèi),包括已更改和未更改的類(lèi)。
當(dāng)然,可以使用一些簡(jiǎn)單的字符串操作來(lái)完成這項(xiàng)工作,還有一種就是使用較新的.classList屬性,這個(gè)屬性,IE9 不支持它,而 IE10 和 IE11 僅部分支持它。
classlist屬性實(shí)現(xiàn)了DOMTokenList,有一大堆有用的方法。例如.add()、.remove()、.toggle()和.replace()允許咱們更改當(dāng)前的 CSS 類(lèi)集合,而其他的,例如.item()、.entries()或.foreach()則可以簡(jiǎn)化這個(gè)索引集合的遍歷過(guò)程。
// ...
const classNames=["class-one", "class-two", "class-three"];
classNames.forEach(className=> {
if(!el.classList.contains(className)) {
el.classList.add(className);
}
});
Stylesheets
一直以來(lái),Web Api 還有一個(gè)StyleSheetList接口,該接口由document.styleSheets屬性實(shí)現(xiàn)。document.styleSheets 只讀屬性,返回一個(gè)由 StyleSheet 對(duì)象組成的 StyleSheetList,每個(gè) StyleSheet 對(duì)象都是一個(gè)文檔中鏈接或嵌入的樣式表。
for(styleSheet of document.styleSheets){
console.log(styleSheet);
}
通過(guò)打印結(jié)果咱們可以知道,每次循環(huán)打印的是 CSSStyleSheet 對(duì)象,每個(gè) CSSStyleSheet 對(duì)象由下列屬性組成:
屬性描述media獲取當(dāng)前樣式作用的媒體。disabled打開(kāi)或禁用一張樣式表。href返回 CSSStyleSheet 對(duì)象連接的樣式表地址。title返回 CSSStyleSheet 對(duì)象的title值。type返回 CSSStyleSheet 對(duì)象的type值,通常是text/css。parentStyleSheet返回包含了當(dāng)前樣式表的那張樣式表。ownerNode返回CSSStyleSheet對(duì)象所在的DOM節(jié)點(diǎn),通常是<link>或<style>。cssRules返回樣式表中所有的規(guī)則。ownerRule如果是通過(guò)@import導(dǎo)入的,屬性就是指向表示導(dǎo)入的規(guī)則的指針,否則值為null。IE不支持這個(gè)屬性。
** CSSStyleSheet對(duì)象方法: **
方法描述insertRule()在當(dāng)前樣式表的 cssRules 對(duì)象插入CSS規(guī)則。deleteRule()在當(dāng)前樣式表刪除 cssRules 對(duì)象的CSS規(guī)則。
有了StyleSheetList的全部?jī)?nèi)容,咱們來(lái)CSSStyleSheet本身。在這里就有點(diǎn)意思了, CSSStyleSheet擴(kuò)展了StyleSheet接口,并且只有這種只讀屬性,如.ownerNode,.href,.title或.type,它們大多直接從聲明給定樣式表的地方獲取。回想一下加載外部CSS文件的標(biāo)準(zhǔn)HTML代碼,咱們就會(huì)明白這句話是啥意思:
<head> <link rel="stylesheet" type="text/css" href="style.css" title="Styles"> </head>
現(xiàn)在,咱們知道HTML文檔可以包含多個(gè)樣式表,所有這些樣式表都可以包含不同的規(guī)則,甚至可以包含更多的樣式表(當(dāng)使用@import時(shí))。CSSStyleSheet有兩個(gè)方法:、.insertrule()和.deleterule() 來(lái)增加和刪除 Css 規(guī)則。
// ...
const ruleIndex=styleSheet.insertRule("div {background-color: red}");
styleSheet.deleteRule(ruleIndex);
.insertRule(rule,index):此函數(shù)可以在cssRules規(guī)則集合中插入一個(gè)指定的規(guī)則,參數(shù)rule是標(biāo)示規(guī)則的字符串,參數(shù)index是值規(guī)則字符串插入的位置。
deleteRule(index):此函數(shù)可以刪除指定索引的規(guī)規(guī)則,參數(shù)index規(guī)定規(guī)則的索引。
CSSStyleSheet也有自己的兩個(gè)屬性:.ownerRule和.cssRule。雖然.ownerRule與@import相關(guān),但比較有趣的是.cssRules。簡(jiǎn)單地說(shuō),它是CSSRuleList的CSSRule,可以使用前面提到的.insertrule()和.deleterule()方法修改它。請(qǐng)記住,有些瀏覽器可能會(huì)阻止咱們從不同的來(lái)源(域)訪問(wèn)外部CSSStyleSheet的.cssRules屬性。
那么什么是 CSSRuleList?
CSSRuleList是一個(gè)數(shù)組對(duì)象包含著一個(gè)有序的CSSRule對(duì)象的集合。每一個(gè)CSSRule可以通過(guò)rules.item(index)的形式訪問(wèn), 或者rules[index]。這里的rules是一個(gè)實(shí)現(xiàn)了CSSRuleList接口的對(duì)象, index是一個(gè)基于0開(kāi)始的,順序與CSS樣式表中的順序是一致的。樣式對(duì)象的個(gè)數(shù)是通過(guò)rules.length表達(dá)。
對(duì)于CSSStyleRule對(duì)象:
每一個(gè)樣式表CSSStyleSheet對(duì)象可以包含若干CSSStyleRule對(duì)象,也就是css樣式規(guī)則,如下:
<style type="text/css">
h1{color:red}
div{color:green}
</style>
在上面的代碼中style標(biāo)簽是一個(gè)CSSStyleSheet樣式表對(duì)象,這個(gè)樣式表對(duì)象包含兩個(gè)CSSStyleRule對(duì)象,也就是兩個(gè)css樣式規(guī)則。
CSSStyleRule對(duì)象具有下列屬性:
1.type:返回0-6的數(shù)字,表示規(guī)則的類(lèi)型,類(lèi)型列表如下:
0:CSSRule.UNKNOWN_RULE。
1:CSSRule.STYLE_RULE (定義一個(gè)CSSStyleRule對(duì)象)。
2:CSSRule.CHARSET_RULE (定義一個(gè)CSSCharsetRule對(duì)象,用于設(shè)定當(dāng)前樣式表的字符集,默認(rèn)與當(dāng)前網(wǎng)頁(yè)相同)。
3:CSSRule.IMPORT_RULE (定義一個(gè)CSSImportRule對(duì)象,就是用@import引入其他的樣式表)
4:CSSRule.MEDIA_RULE (定義一個(gè)CSSMediaRule對(duì)象,用于設(shè)定此樣式是用于顯示器,打印機(jī)還是投影機(jī)等等)。
5:CSSRule.FONT_FACE_RULE (定義一個(gè)CSSFontFaceRule對(duì)象,CSS3的@font-face)。
6:CSSRule.PAGE_RULE (定義一個(gè)CSSPageRule對(duì)象)。
2.cssText:返回一個(gè)字符串,表示的是當(dāng)前規(guī)則的內(nèi)容,例如:
div{color:green}
3.parentStyleSheet:返回所在的CSSStyleRule對(duì)象。
4.parentRule:如果規(guī)則位于另一規(guī)則中,該屬性引用另一個(gè)CSSRule對(duì)象。
5.selectorText:返回此規(guī)則的選擇器,如上面的div就是選擇器。
6.style:返回一個(gè)CSSStyleDeclaration對(duì)象。
// ...
const ruleIndex=styleSheet.insertRule("div {background-color: red}");
const rule=styleSheet.cssRules.item(ruleIndex);
rule.selectorText; // "div"
rule.style.backgroundColor; // "red"
實(shí)現(xiàn)
現(xiàn)在,咱們對(duì) CSS 相關(guān)的 JS Api有了足夠的了解,可以創(chuàng)建咱們自己的、小型的、基于運(yùn)行時(shí)的CSS-in-JS實(shí)現(xiàn)。咱們的想法是創(chuàng)建一個(gè)函數(shù),它傳遞一個(gè)簡(jiǎn)單的樣式配置對(duì)象,生成一個(gè)新創(chuàng)建的CSS類(lèi)的哈希名稱(chēng)供以后使用。
實(shí)現(xiàn)流程很簡(jiǎn)單,咱們需要一個(gè)能夠訪問(wèn)某種樣式表的函數(shù),并且只需使用.insertrule()方法和樣式配置就可以運(yùn)行了。先從樣式表部分開(kāi)始:
function createClassName(style) {
// ...
let styleSheet;
for (let i=0; i < document.styleSheets.length; i++) {
if (document.styleSheets[i].CSSInJS) {
styleSheet=document.styleSheets[i];
break;
}
}
if (!styleSheet) {
const style=document.createElement("style");
document.head.appendChild(style);
styleSheet=style.sheet;
styleSheet.CSSInJS=true;
}
// ...
}
如果你使用的是ESM或任何其他類(lèi)型的JS模塊系統(tǒng),則可以在函數(shù)外部安全地創(chuàng)建樣式表實(shí)例,而不必?fù)?dān)心其他人對(duì)其進(jìn)行訪問(wèn)。但是,為了演示例,咱們將stylesheet上的.CSSInJS屬性設(shè)置為標(biāo)志的形式,通過(guò)標(biāo)志來(lái)判斷是否要使用它。
現(xiàn)在,如果如果還需要?jiǎng)?chuàng)建一個(gè)新的樣式表怎么辦? 最好的選擇是創(chuàng)建一個(gè)新的<style/>標(biāo)記,并將其附加到HTML文檔的<head/>上。這會(huì)自動(dòng)將新樣式表添加到document.styleSheets列表,并允許咱們通過(guò)<style/>標(biāo)記的.sheet屬性對(duì)其進(jìn)行訪問(wèn),是不是很機(jī)智?
function createRandomName() {
const code=Math.random().toString(36).substring(7);
return `css-${code}`;
}
function phraseStyle(style) {
const keys=Object.keys(style);
const keyValue=keys.map(key=> {
const kebabCaseKey=key.replace(/([a-z])([A-Z])/g, "$1-$2").toLowerCase();
const value=`${style[key]}${typeof style[key]==="number" ? "px" : ""}`;
return `${kebabCaseKey}:${value};`;
});
return `{${keyValue.join("")}}`;
}
除了上面的小竅門(mén)之外。自然,咱們首先需要一種為CSS類(lèi)生成新的隨機(jī)名稱(chēng)的方法。然后,將樣式對(duì)象正確地表達(dá)為可行的CSS字符串的形式。這包括駝峰命名和短橫線全名之間的轉(zhuǎn)換,以及可選的像素單位(px)轉(zhuǎn)換的處理。
function createClassName(style) {
const className=createRandomName();
let styleSheet;
// ...
styleSheet.insertRule(`.${className}${phraseStyle(style)}`);
return className;
}
完整代碼如下:
HTML
<div id="el"></div>
JS
function createRandomName() {
const code=Math.random().toString(36).substring(7);
return `css-${code}`;
}
function phraseStyle(style) {
const keys=Object.keys(style);
const keyValue=keys.map(key=> {
const kebabCaseKey=key.replace(/([a-z])([A-Z])/g, "$1-$2").toLowerCase();
const value=`${style[key]}${typeof style[key]==="number" ? "px" : ""}`;
return `${kebabCaseKey}:${value};`;
});
return `{${keyValue.join("")}}`;
}
function createClassName(style) {
const className=createRandomName();
let styleSheet;
for (let i=0; i < document.styleSheets.length; i++) {
if (document.styleSheets[i].CSSInJS) {
styleSheet=document.styleSheets[i];
break;
}
}
if (!styleSheet) {
const style=document.createElement("style");
document.head.appendChild(style);
styleSheet=style.sheet;
styleSheet.CSSInJS=true;
}
styleSheet.insertRule(`.${className}${phraseStyle(style)}`);
return className;
}
const el=document.getElementById("el");
const redRect=createClassName({
width: 100,
height: 100,
backgroundColor: "red"
});
el.classList.add(redRect);
運(yùn)行效果:
總結(jié)
正如本文咱們所看到的,使用 JS 操作CSS 是一件非常有趣的事,咱們可以挖掘很多好用的 API,上面的例子只是冰山一角,在CSS API(或者更確切地說(shuō)是API)中還有更多方法,它們正等著被揭開(kāi)神秘面紗。
原文:https://css-tricks.com/an-introduction-and-guide-to-the-css-object-model-cssom/
家好,我是皮湯。最近業(yè)務(wù)調(diào)整,組內(nèi)開(kāi)啟了前端工程化方面的基建,我主要負(fù)責(zé) CSS 技術(shù)選型這一塊,針對(duì)目前業(yè)界主流的幾套方案進(jìn)行了比較完善的調(diào)研與比較,分享給大家。
目前整個(gè) CSS 工具鏈、工程化領(lǐng)域的主要方案如下:
而我們技術(shù)選型的標(biāo)準(zhǔn)如下:
- 開(kāi)發(fā)速度快
- 開(kāi)發(fā)體驗(yàn)友好
- 調(diào)試體驗(yàn)友好
- 可維護(hù)性友好
- 擴(kuò)展性友好
- 可協(xié)作性友好
- 體積小
- 有最佳實(shí)踐指導(dǎo)
目前主要需要對(duì)比的三套方案:
- Less/Sass + PostCSS 的純 CSS c側(cè)方案
- styled-components / emotion 的純 CSS-in-JS 側(cè)方案
- TailwindCSS 的以寫(xiě)輔助類(lèi)為主的 HTML 側(cè)方案
## 純 CSS 側(cè)方案
### 介紹與優(yōu)點(diǎn)
> 維護(hù)狀態(tài):一般
> Star 數(shù):16.7K
> 支持框架:無(wú)框架限制
> 項(xiàng)目地址:https://github.com/less/less.js
Less/Sass + PostCSS 這種方案在目前主流的組件庫(kù)和企業(yè)級(jí)項(xiàng)目中使用很廣,如 ant-design 等
它們的主要作用如下:
- 為 CSS 添加了類(lèi)似 JS 的特性,你也可以使用變量、mixin,寫(xiě)判斷等
- 引入了模塊化的概念,可以在一個(gè) less 文件中導(dǎo)入另外一個(gè) less 文件進(jìn)行使用
- 兼容標(biāo)準(zhǔn),可以快速使用 CSS 新特性,兼容瀏覽器 CSS 差異等
這類(lèi)工具能夠與主流的工程化工具一起使用,如 Webpack,提供對(duì)應(yīng)的 loader 如 sass-loader,然后就可以在 React/Vue 項(xiàng)目中建 `.scss` 文件,寫(xiě) sass 語(yǔ)法,并導(dǎo)入到 React 組件中生效。
比如我寫(xiě)一個(gè)組件在響應(yīng)式各個(gè)斷點(diǎn)下的展示情況的 sass 代碼:
```
.component {
width: 300px;
@media (min-width: 768px) {
width: 600px;
@media (min-resolution: 192dpi) {
background-image: url(/img/retina2x.png);
}
}
@media (min-width: 1280px) {
width: 800px;
}
}
```
或?qū)胍恍┯糜跇?biāo)準(zhǔn)化瀏覽器差異的代碼:
```
@import "normalize.css";
// component 相關(guān)的其他代碼
```
### 不足
這類(lèi)方案的一個(gè)主要問(wèn)題就是,只是對(duì) CSS 本身進(jìn)行了增強(qiáng),但是在幫助開(kāi)發(fā)者如何寫(xiě)更好的 CSS、更高效、可維護(hù)的 CSS 方面并沒(méi)有提供任何建議。
- 你依然需要自己定義 CSS 類(lèi)、id,并且思考如何去用這些類(lèi)、id 進(jìn)行組合去描述 HTML 的樣式
- 你依然可能會(huì)寫(xiě)很多冗余的 Less/Sass 代碼,然后造成項(xiàng)目的負(fù)擔(dān),在可維護(hù)性方面也有巨大問(wèn)題
### 優(yōu)化
- 可以引入 CSS 設(shè)計(jì)規(guī)范:BEM 規(guī)范,來(lái)輔助用戶(hù)在整個(gè)網(wǎng)頁(yè)的 HTML 骨架以及對(duì)應(yīng)的類(lèi)上進(jìn)行設(shè)計(jì)
- 可以引入 CSS Modules,將 CSS 文件進(jìn)行 “作用域” 限制,確保在之后維護(hù)時(shí),修改一個(gè)內(nèi)容不會(huì)引起全局中其他樣式的效果
#### BEM 規(guī)范
B (Block)、E(Element)、M(Modifier),具體就是通過(guò)塊、元素、行為來(lái)定義所有的可視化功能。
拿設(shè)計(jì)一個(gè) Button 為例:
```
/* Block */
.btn {}
/* 依賴(lài)于 Block 的 Element */
.btn__price {}
/* 修改 Block 風(fēng)格的 Modifier */
.btn--orange {}
.btn--big {}
```
遵循上述規(guī)范的一個(gè)真實(shí)的 Button:
```
<a class="btn btn--big btn--orange" href="#">
<span class="btn__price"></span>
<span class="btn__text">BIG BUTTON</span>
</a>
```
可以獲得如下的效果:
#### CSS Modules
CSS Modules 主要為 CSS 添加局部作用域和模塊依賴(lài),使得 CSS 也能具有組件化。
一個(gè)例子如下:
```
import React from 'react';
import style from './App.css';
export default ()=> {
return (
<h1 className={style.title}>
Hello World
</h1>
);
};
```
```
.title {
composes: className;
color: red;
}
```
上述經(jīng)過(guò)編譯會(huì)變成如下 hash 字符串:
```
<h1 class="_3zyde4l1yATCOkgn-DBWEL">
Hello World
</h1>
```
```
._3zyde4l1yATCOkgn-DBWEL {
color: red;
}
```
CSS Modules 可以與普通 CSS、Less、Sass 等結(jié)合使用。
## 純 JS 側(cè)方案
### 介紹與優(yōu)點(diǎn)
> 維護(hù)狀態(tài):一般
> Star 數(shù):35.2K
> 支持框架:React ,通過(guò)社區(qū)支持 Vue 等框架
> 項(xiàng)目地址:https://github.com/styled-components/styled-components
使用 JS 的模板字符串函數(shù),在 JS 里面寫(xiě) CSS 代碼,這帶來(lái)了兩個(gè)認(rèn)知的改變:
- 不是在根據(jù) HTML,然后去寫(xiě) CSS,而是站在組件設(shè)計(jì)的角度,為組件寫(xiě) CSS,然后應(yīng)用組件的組合思想搭建大應(yīng)用
- 自動(dòng)提供類(lèi)似 CSS Modules 的體驗(yàn),不用擔(dān)心樣式的全局污染問(wèn)題
同時(shí)帶來(lái)了很多 JS 側(cè)才有的各種功能特性,可以讓開(kāi)發(fā)者用開(kāi)發(fā) JS 的方式開(kāi)發(fā) CSS,如編輯器自動(dòng)補(bǔ)全、Lint、編譯壓縮等。
比如我寫(xiě)一個(gè)按鈕:
```
const Button=styled.button`
/* Adapt the colors based on primary prop */
background: ${props=> props.primary ? "palevioletred" : "white"};
color: ${props=> props.primary ? "white" : "palevioletred"};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
render(
<div>
<Button>Normal</Button>
<Button primary>Primary</Button>
</div>
);
```
可以獲得如下效果:
還可以擴(kuò)展樣式:
```
// The Button from the last section without the interpolations
const Button=styled.button`
color: palevioletred;
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
// A new component based on Button, but with some override styles
const TomatoButton=styled(Button)`
color: tomato;
border-color: tomato;
`;
render(
<div>
<Button>Normal Button</Button>
<TomatoButton>Tomato Button</TomatoButton>
</div>
);
```
可以獲得如下效果:
### 不足
雖然這類(lèi)方案提供了在 JS 中寫(xiě) CSS,充分利用 JS 的插值、組合等特性,然后應(yīng)用 React 組件等組合思想,將組件與 CSS 進(jìn)行細(xì)粒度綁定,讓 CSS 跟隨著組件一同進(jìn)行組件化開(kāi)發(fā),同時(shí)提供和組件類(lèi)似的模塊化特性,相比 Less/Sass 這一套,可以復(fù)用 JS 社區(qū)的最佳實(shí)踐等。
但是它仍然有一些不足:
- 仍然是是對(duì) CSS 增強(qiáng),提供非常大的靈活性,開(kāi)發(fā)者仍然需要考慮如何去組織自己的 CSS
- 沒(méi)有給出一套 “有觀點(diǎn)” 的最佳實(shí)踐做法
- 在上層也缺乏基于 styled-components 進(jìn)行復(fù)用的物料庫(kù)可進(jìn)行參考設(shè)計(jì)和使用,導(dǎo)致在初始化使用時(shí)開(kāi)發(fā)速度較低
- 在 JS 中寫(xiě) CSS,勢(shì)必帶來(lái)一些本屬于 JS 的限制,如 TS 下,需要對(duì) Styled 的組件進(jìn)行類(lèi)型注釋
- 官方維護(hù)的內(nèi)容只兼容 React 框架,Vue 和其他框架都由社區(qū)提供支持
整體來(lái)說(shuō)不太符合團(tuán)隊(duì)協(xié)作使用,需要人為總結(jié)最佳實(shí)踐和規(guī)范等。
### 優(yōu)化
- 尋求一套寫(xiě) CSS 的最佳實(shí)踐和團(tuán)隊(duì)協(xié)作規(guī)范
- 能夠擁有大量的物料庫(kù)或輔助類(lèi)等,提高開(kāi)發(fā)效率,快速完成應(yīng)用開(kāi)發(fā)
## 偏向 HTML 側(cè)方案
### 介紹與優(yōu)點(diǎn)
> 維護(hù)狀態(tài):積極
> Star 數(shù):48.9K
> 支持框架:React、Vue、Svelte 等主流框架
> 項(xiàng)目地址:https://github.com/tailwindlabs/tailwindcss
典型的是 TailwindCSS,一個(gè)輔助類(lèi)優(yōu)先的 CSS 框架,提供如 `flex` 、`pt-4` 、`text-center` 、`rotate-90` 這樣實(shí)用的類(lèi)名,然后基于這些底層的輔助類(lèi)向上組合構(gòu)建任何網(wǎng)站,而且只需要專(zhuān)注于為 HTML 設(shè)置類(lèi)名即可。
一個(gè)比較形象的例子可以參考如下代碼:
```
<button class="btn btn--secondary">Decline</button>
<button class="btn btn--primary">Accept</button>
```
上述代碼應(yīng)用 BEM 風(fēng)格的類(lèi)名設(shè)計(jì),然后設(shè)計(jì)兩個(gè)按鈕,而這兩個(gè)類(lèi)名類(lèi)似主流組件庫(kù)里面的 Button 的不同狀態(tài)的設(shè)計(jì),而這兩個(gè)類(lèi)又是由更加基礎(chǔ)的 TailwindCSS 輔助類(lèi)組成:
```
.btn {
@apply text-base font-medium rounded-lg p-3;
}
.btn--primary {
@apply bg-rose-500 text-white;
}
.btn--secondary {
@apply bg-gray-100 text-black;
}
```
上面的輔助類(lèi)包含以下幾類(lèi):
- 設(shè)置文本相關(guān): `text-base` 、`font-medium` 、`text-white` 、`text-black`
- 設(shè)置背景相關(guān)的:`bg-rose-500` 、`bg-gray-100`
- 設(shè)置間距相關(guān)的:`p-3`
- 設(shè)置邊角相關(guān)的:`rounded-lg`
通過(guò) Tailwind 提供的 `@apply` 方法來(lái)對(duì)這些輔助類(lèi)進(jìn)行組合構(gòu)建更上層的樣式類(lèi)。
上述的最終效果展示如下:
可以看到 TailwindCSS 將我們開(kāi)發(fā)網(wǎng)站的過(guò)程抽象成為使用 Figma 等設(shè)計(jì)軟件設(shè)計(jì)界面的過(guò)程,同時(shí)提供了一套用于設(shè)計(jì)的規(guī)范,相當(dāng)于內(nèi)置最佳實(shí)踐,如顏色、陰影、字體相關(guān)的內(nèi)容,一個(gè)很形象的圖片可以說(shuō)明這一點(diǎn):
TailwindCSS 為我們規(guī)劃了一個(gè)元素可以設(shè)置的屬性,并且為每個(gè)屬性給定了一組可以設(shè)置的值,這些屬性+屬性值組合成一個(gè)有機(jī)的設(shè)計(jì)系統(tǒng),非常便于團(tuán)隊(duì)協(xié)作與共識(shí),讓我們開(kāi)發(fā)網(wǎng)站就像做設(shè)計(jì)一樣簡(jiǎn)單、快速,但是整體風(fēng)格又能保持一致。
TailwindCSS 同時(shí)也能與主流組件庫(kù)如 React、Vue、Svelte 結(jié)合,融入基于組件的 CSS 設(shè)計(jì)思想,但又只需要修改 HTML 上的類(lèi)名,如我們?cè)O(shè)計(jì)一個(gè)食譜組件:
```
// Recipes.js
import Nav from './Nav.js'
import NavItem from './NavItem.js'
import List from './List.js'
import ListItem from './ListItem.js'
export default function Recipes({ recipes }) {
return (
<div className="divide-y divide-gray-100">
<Nav>
<NavItem href="/featured" isActive>Featured</NavItem>
<NavItem href="/popular">Popular</NavItem>
<NavItem href="/recent">Recent</NavItem>
</Nav>
<List>
{recipes.map((recipe)=> (
<ListItem key={recipe.id} recipe={recipe} />
))}
</List>
</div>
)
}
// Nav.js
export default function Nav({ children }) {
return (
<nav className="p-4">
<ul className="flex space-x-2">
{children}
</ul>
</nav>
)
}
// NavItem.js
export default function NavItem({ href, isActive, children }) {
return (
<li>
<a
href={href}
className={`block px-4 py-2 rounded-md ${isActive ? 'bg-amber-100 text-amber-700' : ''}`}
>
{children}
</a>
</li>
)
}
// List.js
export default function List({ children }) {
return (
<ul className="divide-y divide-gray-100">
{children}
</ul>
)
}
//ListItem.js
export default function ListItem({ recipe }) {
return (
<article className="p-4 flex space-x-4">
<img src={recipe.image} alt="" className="flex-none w-18 h-18 rounded-lg object-cover bg-gray-100" width="144" height="144" />
<div className="min-w-0 relative flex-auto sm:pr-20 lg:pr-0 xl:pr-20">
<h2 className="text-lg font-semibold text-black mb-0.5">
{recipe.title}
</h2>
<dl className="flex flex-wrap text-sm font-medium whitespace-pre">
<div>
<dt className="sr-only">Time</dt>
<dd>
<abbr title={`${recipe.time} minutes`}>{recipe.time}m</abbr>
</dd>
</div>
<div>
<dt className="sr-only">Difficulty</dt>
<dd> · {recipe.difficulty}</dd>
</div>
<div>
<dt className="sr-only">Servings</dt>
<dd> · {recipe.servings} servings</dd>
</div>
<div className="flex-none w-full mt-0.5 font-normal">
<dt className="inline">By</dt>{' '}
<dd className="inline text-black">{recipe.author}</dd>
</div>
<div class="absolute top-0 right-0 rounded-full bg-amber-50 text-amber-900 px-2 py-0.5 hidden sm:flex lg:hidden xl:flex items-center space-x-1">
<dt className="text-amber-500">
<span className="sr-only">Rating</span>
<svg width="16" height="20" fill="currentColor">
<path d="M7.05 3.691c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.372 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.539 1.118l-2.8-2.034a1 1 0 00-1.176 0l-2.8 2.034c-.783.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.363-1.118L.98 9.483c-.784-.57-.381-1.81.587-1.81H5.03a1 1 0 00.95-.69L7.05 3.69z" />
</svg>
</dt>
<dd>{recipe.rating}</dd>
</div>
</dl>
</div>
</article>
)
}
```
上述食譜的效果如下:
可以看到我們無(wú)需寫(xiě)一行 CSS,而是在 HTML 里面應(yīng)用各種輔助類(lèi),結(jié)合 React 的組件化設(shè)計(jì),既可以輕松完成一個(gè)非常現(xiàn)代化且好看的食譜組件。
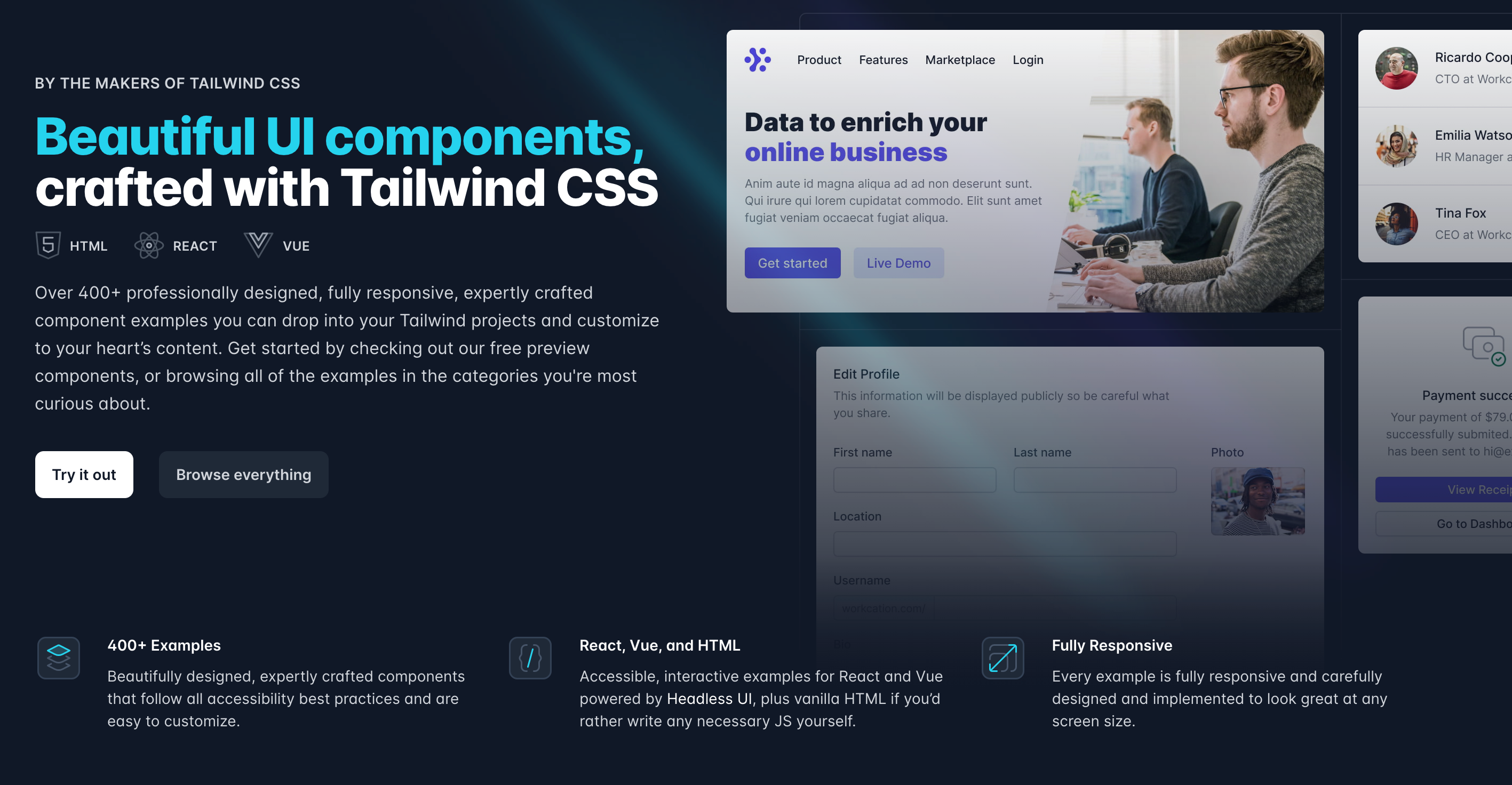
除了上面的特性,TailwindCSS 在響應(yīng)式、新特性支持、Dark Mode、自定義配置、自定義新的輔助類(lèi)、IDE 方面也提供非常優(yōu)秀的支持,除此之外還有基于 TailwindCSS 構(gòu)建的物料庫(kù) Tailwind UI ,提供各種各樣成熟、好看、可用于生產(chǎn)的物料庫(kù):

因?yàn)樾枰远ǖ?CSS 不多,而需要自定義的 CSS 可以定義為可復(fù)用的輔助類(lèi),所以在可維護(hù)性方面也是極好的。
### 不足
- 因?yàn)橐胍粋€(gè)額外的運(yùn)行時(shí),TailwindCSS 輔助類(lèi)到 CSS 的編譯過(guò)程,而隨著組件越來(lái)越多,需要編譯的工作量也會(huì)變大,所以速度會(huì)有影響
- 過(guò)于底層,相當(dāng)于給了用于設(shè)計(jì)的最基礎(chǔ)的指標(biāo),但是如果我們想要快速設(shè)計(jì)網(wǎng)站,那么可能還需要一致的、更加上層的組件庫(kù)
- 相當(dāng)于引入了一套框架,具有一定的學(xué)習(xí)成本和使用成本
### 優(yōu)化
- Tailwind 2.0 支持 [JIT](https://blog.tailwindcss.com/tailwindcss-2-1 "JIT"),可以大大提升編譯速度,可以考慮引入
- 基于 TailwindCSS,設(shè)計(jì)一套符合自身風(fēng)格的上層組件庫(kù)、物料庫(kù),便于更加快速開(kāi)發(fā)
- 提前探索、學(xué)習(xí)和總結(jié)一套教程與開(kāi)發(fā)最佳實(shí)踐
- 探索 styled-components 等結(jié)合 TailwindCSS 的開(kāi)發(fā)方式
## 參考鏈接
- [CSS 工程化發(fā)展歷程](https://bytedance.feishu.cn/docs/doccnTRF0OZtJMgKuo3y0hIDMbc# "CSS 工程化發(fā)展歷程")
以上便是本次分享的全部?jī)?nèi)容,希望對(duì)你有所幫助^_^
喜歡的話別忘了 分享、點(diǎn)贊、收藏 三連哦~
歡迎關(guān)注公眾號(hào) 程序員巴士,來(lái)自字節(jié)、蝦皮、招銀的三端兄弟,分享編程經(jīng)驗(yàn)、技術(shù)干貨與職業(yè)規(guī)劃,助你少走彎路進(jìn)大廠。
以安裝Minify 插件,Minify 插件可以壓縮js、css和html代碼。會(huì)在指定壓縮的文件同目錄下生成{filename}.min.[css|js|html]文件,并且可以設(shè)置在文件保存時(shí)自動(dòng)重新壓縮。
打開(kāi)VSCode,按照如下所示安裝插件
打開(kāi)要壓縮的文件,按F1,然后輸入mini搜索找到對(duì)應(yīng)的命令來(lái)執(zhí)行壓縮
點(diǎn)擊 Minify 命令,會(huì)在當(dāng)前文件同目錄下生成 {filename}.min.{extension} 文件,該文件中就是壓縮后的內(nèi)容。
進(jìn)入插件詳情頁(yè)面,點(diǎn)擊設(shè)置
勾選 Minify: Minify Existing On Save 選項(xiàng)
*請(qǐng)認(rèn)真填寫(xiě)需求信息,我們會(huì)在24小時(shí)內(nèi)與您取得聯(lián)系。