
div+css制作導(dǎo)航條時(shí)到底#nav,#nav li,#nav li a,#nav a具體是導(dǎo)航條...
1、nav就是ul id=nav的CSS樣式,nav li就是ul id=nav里面的li的css樣式,nav li a就是ul id=nav里面的li中的a的CSS樣式,nav a和#nav li a基本上一樣,細(xì)節(jié)自己領(lǐng)悟。
成都創(chuàng)新互聯(lián)是一家專注于成都網(wǎng)站建設(shè)、網(wǎng)站制作與策劃設(shè)計(jì),枝江網(wǎng)站建設(shè)哪家好?成都創(chuàng)新互聯(lián)做網(wǎng)站,專注于網(wǎng)站建設(shè)十載,網(wǎng)設(shè)計(jì)領(lǐng)域的專業(yè)建站公司;建站業(yè)務(wù)涵蓋:枝江等地區(qū)。枝江做網(wǎng)站價(jià)格咨詢:
2、先用DIV來(lái)把導(dǎo)航的位置定下來(lái)! 然后用CSS設(shè)置DIV中導(dǎo)航連接的屬性,比如顏色下劃線等等。 具體怎么做要看你怎么設(shè)計(jì)了。
3、css+div做圖片中的導(dǎo)航條的方法:思路:對(duì)ul里的li設(shè)置排成一排所以需要設(shè)置一個(gè)CSS display:inline讓li排成一排,從而讓li并排布局。
css中的nav什么意思
NAV= 英文翻譯的意思就是導(dǎo)航。網(wǎng)頁(yè)中用到nav作為id的,即是的縮寫,也就是導(dǎo)航條的意思。
.nav是一個(gè)‘class=nav’的元素。.nav li a 的意思就是class是nav的元素里面的li標(biāo)簽再里面的a標(biāo)簽。css選擇器中間空格就是前面一個(gè)是后面一個(gè)的外層元素,如果是逗號(hào)就是并列關(guān)系。
header元素是一種具有引導(dǎo)和導(dǎo)航作用的結(jié)構(gòu)元素,通常放在整個(gè)頁(yè)面或頁(yè)面內(nèi)的一個(gè)內(nèi)容區(qū)塊的標(biāo)題。
nav就是ul id=nav的CSS樣式,nav li就是ul id=nav里面的li的css樣式,nav li a就是ul id=nav里面的li中的a的CSS樣式,nav a和#nav li a基本上一樣,細(xì)節(jié)自己領(lǐng)悟。
div class=nav-代表定義一個(gè)class類叫nav-。

CSS中#header #nav和#header #nav li和#header #nav li a 的區(qū)別
CSS中可以使用屬性選擇器( )來(lái)根據(jù)元素的屬性值為某些元素設(shè)置樣式。屬性選擇器可以通過(guò)匹配元素的屬性值來(lái)選擇元素,從而為這些元素設(shè)置相應(yīng)的樣式。
CSS即層疊樣式表( Style Sheets),是一種用來(lái)表現(xiàn)HTML或XML等文件樣式的計(jì)算機(jī)語(yǔ)言。
css的left和top屬性:指的是距最近的一個(gè)屬性為或者的父級(jí)元素的左邊或上邊的距離,所以當(dāng)要設(shè)置css的top和left的屬性時(shí),一定要確保定義為或者。
CSS中,在設(shè)置樣式時(shí)將兩個(gè)類名貼在一起是指什么意思,如:.nav.mininav...
子選擇器。表示誰(shuí)里邊的誰(shuí);比如div p a{} 表示要為div下面的p標(biāo)簽的a標(biāo)簽設(shè)置樣式。
這是選擇器的嵌套(中間用空格隔開),意思是定義包含在class為元素內(nèi)的元素,且此元素的class為adlist,樣式只對(duì)class為adlist(.adlist)起作用。
同時(shí)給P元素兩個(gè)類,中間用空格格開,這樣所有text和side兩個(gè)類的屬性都會(huì)加到P元素上來(lái)。如果它們兩個(gè)類中的屬性有沖突的話,后設(shè)置的起作用,即在CSS文件中放在后面的類的屬性起作用。
CSS定義樣式ul#nav{}和 #nav ul{}有什么區(qū)別
1、在ul樣式中設(shè)置文本居左對(duì)齊。ul { padding:0;margin:0;text-align: left;list-style-type: none;} 標(biāo)簽大小不同,可以用自定義的背景圖片代替標(biāo)簽樣式。
2、ul{}選中的是id是nav的元素中的ul列表,具體上例就是div id=nav /中的ul列表。如果:nav ul{ color: #F60;}那么div id=nav /中的ul列表的字體的顏色被設(shè)置成#F60,其他的ul列表不受影響。

3、CSS中定義樣式:ul[title=one]{} ul[title=two]{} 用id 和class屬性值也可以 除了第一種,第二種屬于不常用的,還有很多不常用的選擇器類別,你可以找資料了解下。
4、li自身圓點(diǎn)的顏色是修改不了的,你不想要那個(gè)圓點(diǎn)的話,可以通過(guò)以下幾種方式來(lái)解決,.將圓點(diǎn)去掉,li{ list-style:none},然后用color:#ff0000;設(shè)置字體的顏色,li./li這里的點(diǎn)就是紅色的了。
5、提高了效率。其實(shí)把所有內(nèi)容都寫在一行也是可以的,就是要修改的話就會(huì)比較麻煩一些(我是指直接用記事本之類的文本編輯器來(lái)修改,如果是網(wǎng)頁(yè)設(shè)計(jì)器如DW會(huì)自動(dòng)對(duì)代碼格式化的),好處就是相當(dāng)于微微地加密了一下了。
css樣式高手進(jìn)!!
1、CSS就是一種叫做樣式表()的技術(shù)。也有的人稱之為層疊樣式表( )。在主頁(yè)制作時(shí)采用CSS技術(shù),可以有效地對(duì)頁(yè)面的布局、字體、顏色、背景和其它效果實(shí)現(xiàn)更加精確的控制。
2、layout-flow:-;意思就是像古文一樣排列文字,比如“一二三四五六七八九〇”,普通是從左到右的順序。而使用這句后,就是:從右到左的一列一列的 文字豎排。
3、});這里將中的一個(gè)CSS樣式red附加到了上(譯者Keel注:參考測(cè)試包中的css目錄下的core.css,其中定義了red樣式)。
4、其實(shí),你有兩個(gè)辦法處理這個(gè)問(wèn)題:實(shí)際應(yīng)用中,是不會(huì)出現(xiàn)你英文中的情況的。所以,不修改也可以。(你可以加幾個(gè)空格,或者復(fù)制一段完整的英文內(nèi)容試試就清楚了。)采用強(qiáng)制換行。
5、afs 如以上所示,第一行p的內(nèi)容顯示為紅色,行高24,第二行內(nèi)容顯示為灰色,行高35,另外還有很多,我覺(jué)得你應(yīng)該找些關(guān)于CSS方面的教材來(lái)看看,很簡(jiǎn)單的,3天就差不多會(huì)了。
6、論壇模塊的CSS可能與整體又是一個(gè)風(fēng)格,那么再分開。不過(guò)沒(méi)必要特別的去摳一兩KB的東西。
當(dāng)前題目:nav+css樣式 css樣式代碼
標(biāo)題URL:
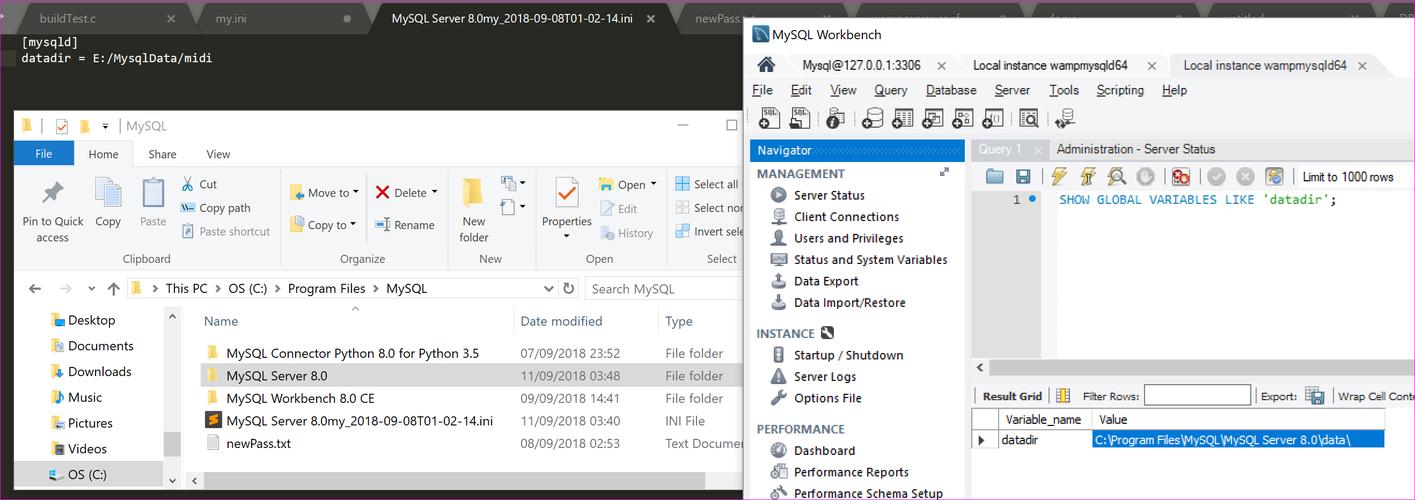
mysql配置優(yōu)化(windows下my.ini)
優(yōu)化mysql數(shù)據(jù)庫(kù)性能的十個(gè)參數(shù)(轉(zhuǎn))
(1)、:
允許的同時(shí)客戶的數(shù)量。增加該值增加 mysqld 要求的文件描述符的數(shù)量。這個(gè)數(shù)字應(yīng)該增加,否則,你將經(jīng)常看到 too many 錯(cuò)誤。 默認(rèn)數(shù)值是100,我把它改為1024 。
(2)、:
每個(gè)進(jìn)行一個(gè)順序掃描的線程為其掃描的每張表分配這個(gè)大小的一個(gè)緩沖區(qū)。如果你做很多順序掃描,你可能想要增加該值。默認(rèn)數(shù)值是131072(128k),我把它改為 (16m)
(3)、:
索引塊是緩沖的并且被所有的線程共享。是用于索引塊的緩沖區(qū)大小,增加它可得到更好處理的索引(對(duì)所有讀和多重寫),到你能負(fù)擔(dān)得起那樣多。如果你使它太大,系統(tǒng)將開始換頁(yè)并且真的變慢了。默認(rèn)數(shù)值是8388600(8m),我的mysql主機(jī)有2gb內(nèi)存,所以我把它改為 (400mb)。
4)、:
要求 mysql 能有的連接數(shù)量。當(dāng)主要mysql線程在一個(gè)很短時(shí)間內(nèi)得到非常多的連接請(qǐng)求,這就起作用,然后主線程花些時(shí)間(盡管很短)檢查連接并且啟動(dòng)一個(gè)新線程。
值指出在mysql暫時(shí)停止回答新請(qǐng)求之前的短時(shí)間內(nèi)多少個(gè)請(qǐng)求可以被存在堆棧中。只有如果期望在一個(gè)短時(shí)間內(nèi)有很多連接,你需要增加它,換句話說(shuō),這值對(duì)到來(lái)的tcp/ip連接的偵聽隊(duì)列的大小。你的操作系統(tǒng)在這個(gè)隊(duì)列大小上有它自己的限制。試圖設(shè)定高于你的操作系統(tǒng)的限制將是無(wú)效的。
當(dāng)你觀察你的主機(jī)進(jìn)程列表,發(fā)現(xiàn)大量 264084 | user | xxx.xxx.xxx.xxx | null | connect | null | login | null 的待連接進(jìn)程時(shí),就要加大 的值了。默認(rèn)數(shù)值是50,我把它改為500。
(5)、:
服務(wù)器在關(guān)閉它前在一個(gè)交互連接上等待行動(dòng)的秒數(shù)。一個(gè)交互的客戶被定義為對(duì) ()使用 選項(xiàng)的客戶。 默認(rèn)數(shù)值是28800,我把它改為7200。
(6)、:
每個(gè)需要進(jìn)行排序的線程分配該大小的一個(gè)緩沖區(qū)。增加這值加速order by或group by操作。默認(rèn)數(shù)值是2097144(2m),我把它改為 (16m)。
(7)、:
為所有線程打開表的數(shù)量。增加該值能增加mysqld要求的文件描述符的數(shù)量。mysql對(duì)每個(gè)唯一打開的表需要2個(gè)文件描述符。默認(rèn)數(shù)值是64,我把它改為512。
(8)、:

可以復(fù)用的保存在中的線程的數(shù)量。如果有,新的線程從緩存中取得,當(dāng)斷開連接的時(shí)候如果有空間,客戶的線置在緩存中。如果有很多新的線程,為了提高性能可以這個(gè)變量值。通過(guò)比較 和 狀態(tài)的變量,可以看到這個(gè)變量的作用。我把它設(shè)置為 80。
(9)mysql的搜索功能
用mysql進(jìn)行搜索,目的是能不分大小寫,又能用中文進(jìn)行搜索
只需起動(dòng)mysqld時(shí)指定 --default--set=gb2312
(10)、:
服務(wù)器在關(guān)閉它之前在一個(gè)連接上等待行動(dòng)的秒數(shù)。 默認(rèn)數(shù)值是28800,我把它改為7200。
2G內(nèi)存,針對(duì)站多,抗壓型的設(shè)置,最佳:
=1024 物理內(nèi)存越大,設(shè)置就越大.默認(rèn)為2402,調(diào)到512-1024最佳
=4M 默認(rèn)為2M
=1
(設(shè)置為0就是等到ze列隊(duì)滿后再統(tǒng)一儲(chǔ)存,默認(rèn)為1)
ze=2M 默認(rèn)為1M
rency=8 你的服務(wù)器CPU有幾個(gè)就設(shè)置為幾,建議用默認(rèn)一般為8
=256M 默認(rèn)為218 調(diào)到128最佳
=64M 默認(rèn)為16M 調(diào)到64-256最掛
=4M 默認(rèn)為64K
=16M 默認(rèn)為256K

=32M 默認(rèn)為256K
=1024 默認(rèn)為1210
=120 默認(rèn)為60
=64M
一般:
=512
=8M
=0
ze=4M
rency=8
=128M
=128M
=4M
=16M
=32M
=1024
*請(qǐng)認(rèn)真填寫需求信息,我們會(huì)在24小時(shí)內(nèi)與您取得聯(lián)系。