
雙代號網絡圖時間參數的計算方法Slgd一、要點:任何一個工作總時差≥自由時差自由時差等于各時間間隔的最小值(這點對六時參數的計算非常關鍵)關鍵線路上相鄰工作的時間間隔為零,且自由時差=總時差在網絡計劃中,計算工期是根據終點節點的最早完成時間的最大值二、雙代號網絡圖六時參數總結的計算步驟①②t過程做題次序:步驟一:1.A上再做A下2.做的方向從起始工作往結束工作方向;3.起點的A上=0,下一個的A上=前一個的A下;當遇到多指向時,要取數值大的A下A上4.A下=A上+t過程(時間)步驟二:1.B下再做B上2.做的方向從結束點往開始點最早開始時間ES最早完成時間EF最遲開始時間LS最遲完成時間LF總時差自由時差簡記為A上A下B上B下總時差自由時差關鍵工作:總時差最小的工作最遲開始時間—最早開始時間(min)最遲完成時間—最早完成時間(min)1243563.結束點B下=T(需要的總時間=結束工作節點中最大的A下)結束點B上=T-t過程(時間)4.B下=前一個的B上(這里的前一個是從終點起算的);遇到多指出去的時,取數值小的B上B下t過程(時間)B上=B下—t過程(時間)步驟三:總時差=B上—A上=B下—A下如果不相等,你就是算錯了步驟四:自由時差=緊后工作A上(取最小的)—本工作A下例:682*9112*911?=013152本工作A下*緊后工作A上有9和11取小值9,?=9-9(本工作的A下)=0總結四句話:1.最早時間從起點開始,最早開始=緊前最早結束的最大值;2.最遲時間總終點開始,最遲完成=緊后最遲開始的最小值;3.總時差=最遲-最早;4.自由時差=緊后最早開始的最小值-最早開始注:總時差=自由時差+緊后總時差的最小值
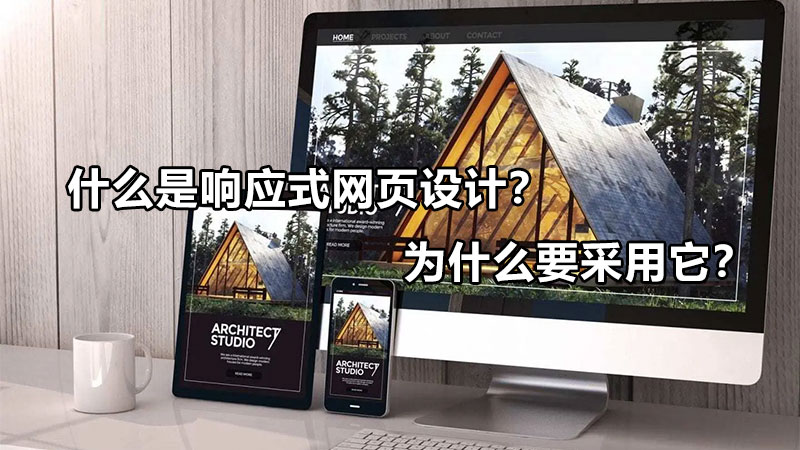
什么是響應式網頁設計?為什么要采用它?

響應式網頁設計一直是主要趨勢,甚至早在宣布2013年為響應式網頁設計之年之前。將其與各種屏幕尺寸的移動設備的使用增加相結合,很容易理解為什么互聯網不會停止談論它。
但是自適應網頁設計對小企業主意味著什么?更重要的是,為什么要關注響應式網頁設計?
在推廣和營銷您的業務時,設計良好的網站可能是您最有價值的資產。但是,如果您希望它真正有效,僅憑有吸引力的設計是不夠的。您的網站還需要響應。
您想要響應式網站的主要原因是,使用移動設備瀏覽互聯網的事實已經持續了幾年,并且沒有絲毫放緩的跡象。
從業務角度來看,這意味著,如果您的網站對較小的屏幕無法很好地響應,并且難以閱讀和瀏覽,則訪問者將更傾向于轉到競爭對手的網站。
簡而言之,響應式網頁設計不是奢侈,而是必需品,現在是確保您的網站具有響應能力的最佳時機。
如果您一直想知道響應式網頁設計的真正含義和重要性,那么您來對地方了。在本文中,我們將解釋響應式網頁設計的工作原理,為什么要考慮響應式網站,讓我們開始吧!

什么是響應式網頁設計?
響應式網頁設計一詞是Ethan 在2010年提出的,它是指設計網站以響應所查看的設備,從而為用戶提供無縫,最佳的用戶體驗的過程。
響應式網頁設計的核心是遵循三個主要原則:流體網格,響應式媒體和媒體查詢。在某些情況下,當設備無法確定網站的初始寬度或規模時,響應式網頁設計也會利用媒體視口元標記,從而不會觸發媒體查詢。以下是解釋的基本響應式網頁設計原則:
1.流體網格
流體網格的工作方式與其他任何設計網格一樣,它們使您能夠以美觀的方式在頁面上排列元素。但是,與傳統的網格不同,流體網格將根據屏幕尺寸進行調整,并可以適應任何寬度,因為它使用相對的測量單位(例如百分比或em單位),而不是固定的單位(例如像素)。
2.媒體查詢
媒體查詢使您可以更加靈敏地設計響應式設計,并根據特定的屏幕尺寸進行相應調整。用外行的術語來說,網站使用媒體查詢來收集數據,以幫助他們確定屏幕的大小,然后加載適當的CSS樣式。
3.響應媒體

響應式網頁設計的第三個核心原則是響應式或靈活的媒體。鑒于現代網站使用大量的圖像,視頻和其他媒體文件,因此這些類型的內容必須響應不同的屏幕尺寸。
通常,設計人員會將圖像尺寸包括在其CSS樣式表中。但是,由于上述固定的測量單位,因此不適用于響應式設計。相反,您必須對圖像文件,視頻和其他媒體類型使用max-width屬性。為確保媒體文件不會超出其容器并根據屏幕大小很好地縮放,應將max-width屬性設置為100%。
4.視口元標記
如前所述,當媒體查詢因為設備無法確定網站的初始寬度而不會觸發時,視口元標記就會起作用。為了解決這個問題,Apple推出了 meta標簽。
視口meta標簽通常將高度或寬度值的初始比例設置為1,從而解決了使用設備高度或寬度與視口尺寸之間的比率無法識別網站比例的問題。
為什么您需要為企業網站進行響應式Web設計
響應式網頁設計不僅要遵循最新的網頁設計趨勢。為您的網站采用自適應布局對您的業務有很多好處,可能會影響您的訪問量,SEO和收入。以下是您應考慮為網站考慮響應式網頁設計的五個主要原因。
1.更好的用戶體驗和網站可用性
采用響應式網頁設計的最重要原因是,您將為訪問者提供更好的用戶體驗并提高網站的可用性。如果不強制訪問者立即向各個方向滾動,捏和縮放以閱讀您的內容,他們將更傾向于在您的網站上停留更長的時間。他們將能夠輕松地從一頁導航到另一頁,并且可以輕松填寫?表格或點擊號召性用語按鈕。
*請認真填寫需求信息,我們會在24小時內與您取得聯系。