
茗菲苑朋友圈廣告
## 深入理解微信小程序的開發(fā)與應(yīng)用
隨著微信在國內(nèi)外的用戶數(shù)量不斷增加,微信小程序作為其重要的組成部分,逐漸成為了企業(yè)和開發(fā)者關(guān)注的熱點(diǎn)。本文將帶您全面了解微信小程序的開發(fā)過程,涵蓋從基礎(chǔ)概念到實(shí)際開發(fā)的各個方面,幫助您快速掌握小程序開發(fā)技能。
### 一、微信小程序的基本概念
微信小程序是一種不需要下載安裝即可使用的應(yīng)用,它是基于微信平臺的一種輕量級應(yīng)用,用戶可以通過微信直接訪問并使用。與傳統(tǒng)的APP相比,小程序無需繁瑣的安裝過程,具有即用即走、操作便捷、體積小等特點(diǎn)。開發(fā)者可以利用微信提供的開放能力,快速構(gòu)建功能豐富、界面簡潔的應(yīng)用。
### 二、微信小程序的開發(fā)環(huán)境搭建
要開始開發(fā)微信小程序,首先需要準(zhǔn)備好開發(fā)環(huán)境。開發(fā)者需要下載并安裝**微信開發(fā)者工具**,這個工具支持Windows和macOS系統(tǒng)。安裝完成后,注冊并登錄微信開發(fā)者賬號,創(chuàng)建一個新的小程序項(xiàng)目。開發(fā)者可以選擇自己創(chuàng)建的小程序ID,也可以在微信公眾平臺注冊并申請小程序。

在開發(fā)過程中,我們主要使用的語言包括**WXML**(微信標(biāo)記語言),**WXSS**(微信樣式表),****以及**JSON**。WXML與HTML相似,主要用于頁面結(jié)構(gòu)的描述;WXSS類似于CSS,負(fù)責(zé)頁面樣式的設(shè)置;用于實(shí)現(xiàn)交互邏輯;JSON用于配置文件的設(shè)置。
### 三、微信小程序的頁面結(jié)構(gòu)

微信小程序的頁面由多個組成部分構(gòu)成,通常包括以下幾個基礎(chǔ)元素:
- **頁面**:小程序的每一個獨(dú)立頁面是一個 `.wxml` 文件和一個 `.js` 文件的組合。通過JS來控制頁面的邏輯、數(shù)據(jù)流和事件處理。
- **組件**:微信小程序提供了豐富的內(nèi)置組件,如按鈕、列表、導(dǎo)航、表單等,開發(fā)者可以根據(jù)需求靈活使用。
- **路由跳轉(zhuǎn)**:微信小程序內(nèi)有獨(dú)立的頁面路由機(jī)制,頁面之間的跳轉(zhuǎn)可以通過 `wx.` 或 `wx.` 等API實(shí)現(xiàn)。
開發(fā)者可以通過組合這些元素,設(shè)計(jì)出符合需求的頁面結(jié)構(gòu)和交互效果。

### 四、微信小程序的功能實(shí)現(xiàn)
微信小程序的功能實(shí)現(xiàn)主要通過調(diào)用微信提供的API接口來完成。常見的功能如數(shù)據(jù)存儲、網(wǎng)絡(luò)請求、地圖定位、支付功能等,都可以通過微信提供的SDK和API輕松實(shí)現(xiàn)。
- **網(wǎng)絡(luò)請求**:通過 `wx.request()` API,可以進(jìn)行HTTP請求,獲取后臺數(shù)據(jù)并渲染到頁面上。
- **本地存儲**:通過 `wx.()` 和 `wx.()`,開發(fā)者可以實(shí)現(xiàn)數(shù)據(jù)的本地存儲和讀取,適合存儲小規(guī)模的用戶信息或應(yīng)用狀態(tài)。
- **支付功能**:微信小程序可以集成微信支付,使用 `wx.()` 來實(shí)現(xiàn)支付功能,方便商家和用戶進(jìn)行交易。
此外,小程序還支持與微信生態(tài)中的其他服務(wù)(如公眾號、微信群等)進(jìn)行深度集成。
### 五、微信小程序的發(fā)布與上線
在完成小程序的開發(fā)和測試后,開發(fā)者可以通過微信開發(fā)者工具進(jìn)行小程序的預(yù)覽和調(diào)試。調(diào)試無誤后,可以提交代碼審核,待審核通過后即可發(fā)布上線。發(fā)布前,需要確保所有的功能都符合微信小程序的開發(fā)規(guī)范和審核標(biāo)準(zhǔn)。
發(fā)布后,開發(fā)者可以通過微信公眾平臺查看小程序的運(yùn)營數(shù)據(jù),包括用戶訪問量、活躍度等,為后續(xù)的優(yōu)化提供數(shù)據(jù)支持。同時,開發(fā)者還可以定期進(jìn)行版本更新,持續(xù)改進(jìn)小程序的功能和用戶體驗(yàn)。
### 總結(jié)
微信小程序?yàn)殚_發(fā)者提供了一個輕量級、易于上手的開發(fā)平臺,可以幫助企業(yè)和個人快速實(shí)現(xiàn)業(yè)務(wù)需求。通過學(xué)習(xí)和掌握微信小程序的開發(fā)流程、框架與API,開發(fā)者能夠更好地利用微信的流量和生態(tài)資源,創(chuàng)造出更加豐富和多樣化的應(yīng)用體驗(yàn)。
Taro小程序跨端開發(fā)入門實(shí)戰(zhàn)(小程序跨端框架)
背景
一開始我們只做微信小程序隨著我們的業(yè)務(wù)不斷擴(kuò)張和各大小程序平臺的崛起,針對每個平臺都去寫一套代碼是不現(xiàn)實(shí)的。而且原生的小程序開發(fā)模式有很多弊端。
為了讓小程序開發(fā)更簡單,更高效,我們采用 Taro 作為首選框架,我們將使用 Taro 的實(shí)踐經(jīng)驗(yàn)整理了出來,主要內(nèi)容圍繞著什么是 Taro,為什么用 Taro,以及 Taro 如何使用(正確使用的姿勢),還有 Taro 背后的一些設(shè)計(jì)思想來進(jìn)行展開,讓大家能夠?qū)?Taro 有個完整的認(rèn)識。
Taro 3.0 已經(jīng)逐漸成熟,我們項(xiàng)目已經(jīng)進(jìn)行了Taro 3.0的升級,因此本文代碼示例以 Taro 3.0 作為基礎(chǔ)。
什么是 Taro
Taro 是一個多端統(tǒng)一的開發(fā)框架。使用 taro 它可以支持 React 的開發(fā)方式,編寫一次可以運(yùn)行多端的代碼,就能夠生成可以在各種小程序,h5 甚至 React Native 等多端應(yīng)用。
Taro 官方介紹:
Taro 是一個開放式跨端跨框架解決方案,支持使用 React/Vue/Nerv 等框架來開發(fā) 微信 / 京東 / 百度 / 支付寶 / 字節(jié)跳動 / 小程序 / H5/ React Native 等應(yīng)用。現(xiàn)如今市面上端的形態(tài)多種多樣,Web、React Native、微信小程序等各種端大行其道,當(dāng)業(yè)務(wù)要求同時在不同的端都要求有所表現(xiàn)的時候,針對不同的端去編寫多套代碼的成本顯然非常高,這時候只編寫一套代碼就能夠適配到多端的能力就顯得極為需要。
它的主要特點(diǎn)是:
快:可以快速開發(fā)小程序: 解決小程序開發(fā)各種痛點(diǎn);
多:可以實(shí)現(xiàn)多終端適配:一套代碼適配小程序、H5、RN 等多終端;
為什么用 Taro
隨著應(yīng)用變得龐大之后,復(fù)雜度越來越高,原生小程序開發(fā)的痛點(diǎn)逐漸暴露出來:
?代碼組織復(fù)雜:寫一個頁面的文件結(jié)構(gòu)繁瑣(四個之多)
?規(guī)范不統(tǒng)一:組件、方法命名規(guī)范不統(tǒng)一、各種書寫方式,語法結(jié)構(gòu)不一致像 React 又像 Vue
?孱弱的字符串模板:邏輯表現(xiàn)力不強(qiáng),不支持 eslint
?依賴管理混亂:缺少 npm 包依賴管理
?不完全的 ES Next:僅支持部分 ES Next 語法,比較新的 ES2020, ES2021 都不支持
?落后的開發(fā)方式:前端工程體系不完善,webpack 打包,css 預(yù)處理等缺失,對于前端來說比較落后的,對個人成長也不利
可選技術(shù)方案可選技術(shù)方案
對于以上微信小程序開發(fā)模式的痛點(diǎn),業(yè)界也給出了一些可選方案:

對比分析
多端需求

Taro 支持平臺最全面,獨(dú)具轉(zhuǎn)換能力,性能方面優(yōu)于其它框架,總結(jié)特點(diǎn)如下:
一處編寫,多端運(yùn)行

設(shè)計(jì)思想主要采用 React 開發(fā)方式
用 React 寫多端應(yīng)用

核心思想
代碼轉(zhuǎn)換:使代碼可以在不同平臺上運(yùn)行
運(yùn)行時適配:使代碼在不同平臺上有相同表現(xiàn)
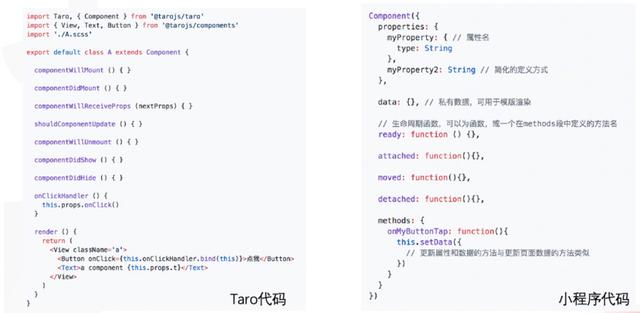
以微信小程序?yàn)槔晕⑿判〕绦驗(yàn)槔?/p>

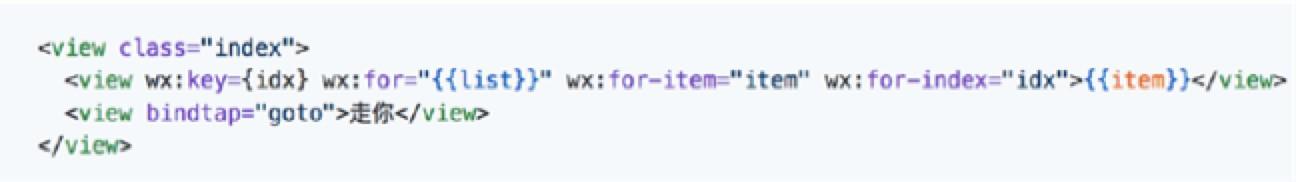
JSX

WXML

Taro 代碼編譯原理
Taro 的編譯原理:就是對輸入的源代碼進(jìn)行語法分析,語法樹構(gòu)建,隨后對語法樹進(jìn)行轉(zhuǎn)換操作再解析生成目標(biāo)代碼的過程。
首先是 Parse,將代碼解析(Parse)成抽象語法樹( Syntex Tree),然后對 AST 進(jìn)行遍歷()和替換(replace)(這對于前端來說其實(shí)并不陌生,可以類比 DOM 樹的操作),最后是生成(),根據(jù)新的 AST 生成編譯后的代碼。
開發(fā)時遵循 React 語法標(biāo)準(zhǔn),結(jié)合編譯原理的思想,對代碼文件進(jìn)行一系列轉(zhuǎn)換操作,最終獲得可以在小程序運(yùn)行的代碼。而 React 最開始就是為了解決 Web 開發(fā)而生的,所以對代碼稍加改動,也可以直接生成在 Web 端運(yùn)行的代碼,而同屬 React 語法體系下的 React Native,也能夠很便捷地提供支持。同理其他平臺,如快應(yīng)用、百度小程序等,將源碼進(jìn)行編譯轉(zhuǎn)換操作,也能獲得該平臺下的對應(yīng)語法代碼。

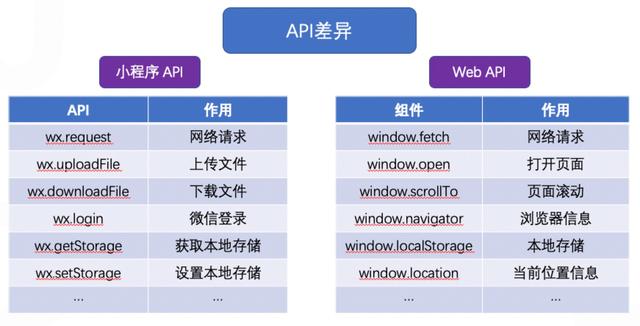
可以看出小程序和 Web 端上組件標(biāo)準(zhǔn)與 API 標(biāo)準(zhǔn)有很大差異,這些差異僅僅通過代碼編譯手段是無法抹平的,例如你不能直接在編譯時將小程序的 直接編譯成
,因?yàn)樗麄冸m然看上去有些類似,但是他們的組件屬性有很大不同的,僅僅依靠代碼編譯,無法做到一致,同理,眾多 API 也面臨一樣的情況。針對這樣的情況,Taro 采用了定制一套運(yùn)行時標(biāo)準(zhǔn)來抹平不同平臺之間的差異。
這一套標(biāo)準(zhǔn)主要以三個部分組成,包括標(biāo)準(zhǔn)運(yùn)行時框架、標(biāo)準(zhǔn)基礎(chǔ)組件庫、標(biāo)準(zhǔn)端能力 API,其中運(yùn)行時框架和 API 對應(yīng) @taro/taro,組件庫對應(yīng) @tarojs/,通過在不同端實(shí)現(xiàn)這些標(biāo)準(zhǔn),從而達(dá)到去差異化的目的。
多端適配基礎(chǔ)標(biāo)準(zhǔn)
多端適配基礎(chǔ)架構(gòu)圖如下:


快速上手初始化項(xiàng)目
環(huán)境準(zhǔn)備:需要有個 node 環(huán)境,運(yùn)行 npm 命令:

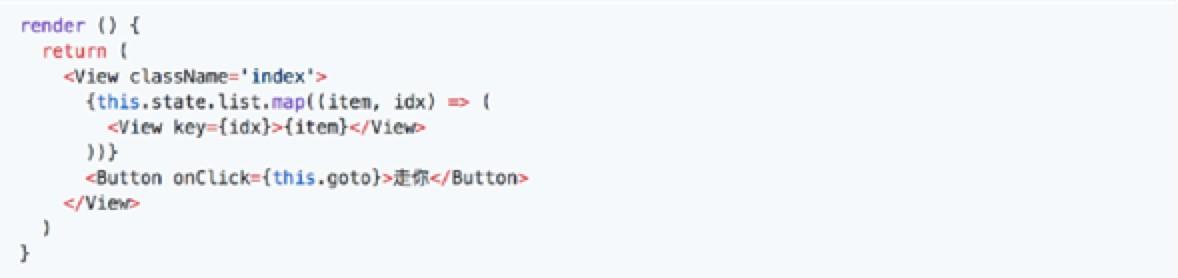
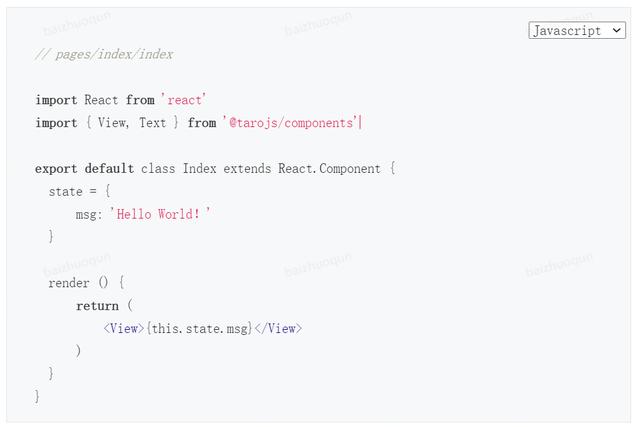
開始使用 Taro 編寫頁面:

運(yùn)行項(xiàng)目
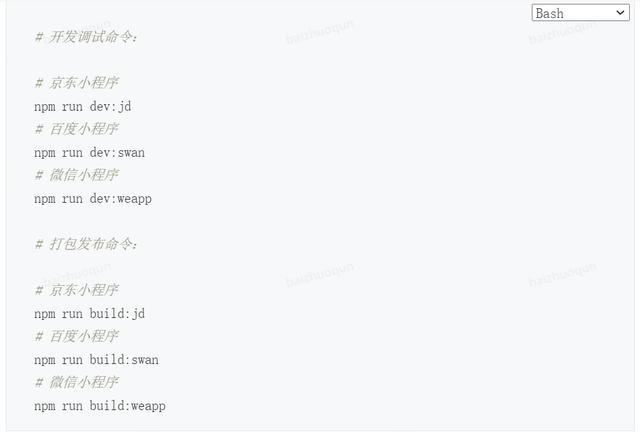
多平臺啟動命令示例:

如果同時看三端效果:分別運(yùn)行以上命令即可;
微信原生小程序轉(zhuǎn)換 Taro 小程序

Taro 項(xiàng)目的組成

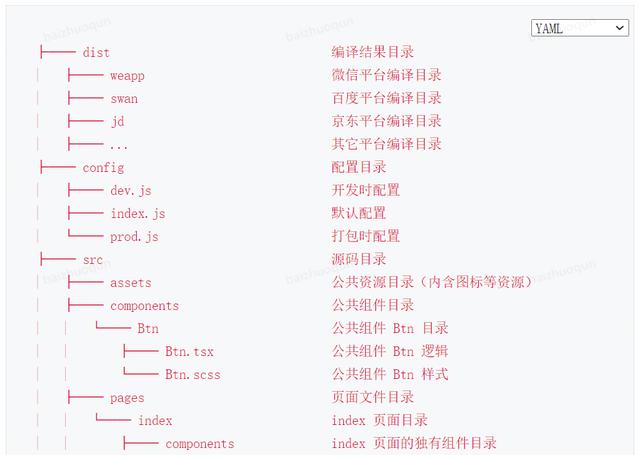
Taro項(xiàng)目目錄結(jié)構(gòu)
基本的目錄結(jié)構(gòu):
比較完整的多端項(xiàng)目結(jié)構(gòu):


*請認(rèn)真填寫需求信息,我們會在24小時內(nèi)與您取得聯(lián)系。