
bs與cs架構是中文的bs與cs架構。它們是兩種不同類型的軟件系統架構,具有不同的優缺點。
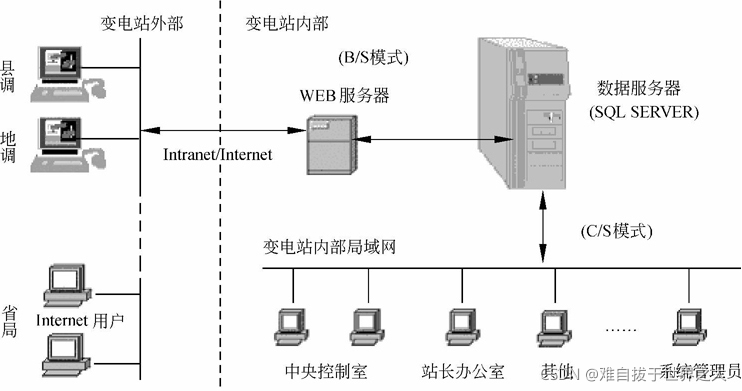
BS體系結構是指瀏覽器/服務器架構,這意味著軟件運行在網絡瀏覽器上,并與服務器通信。這種架構的一些好處是:
可以實現跨平臺兼容,在客戶端實現零維護,而且部署和更新都很方便。
它可以使用豐富多樣的網絡技術和語言來創建用戶界面和功能。
它可以通過到達一個廣泛的和未知的用戶組。
這種架構的一些缺點是:
個性化能力低,響應速度慢,安全隱患大。
它在很大程度上依賴于服務器的性能和網絡帶寬。
它不能實現一些需要客戶端處理的復雜或特殊功能。







CS體系結構代表客戶機/服務器體系結構,這意味著軟件運行在專用的客戶機程序上,并與服務器通信。這種架構的一些好處是:
可以利用客戶端的計算能力,減輕服務器負載,達到較快的響應速度。
它可以提供美觀、多樣、個性化的用戶界面和功能。
它可以處理復雜的業務流程,并確保高度的安全性和數據保護。
這種架構的一些缺點是:
它需要在每臺客戶機上安裝、配置和維護專門的客戶機軟件。
對不同平臺和工具的兼容性和靈活性較低。
它的開發和維護成本高,難度大。







小程序富文本能力的深入研究與應用
前言
在開發小程序的過程中,很多時候會需要使用富文本內容,然而現有的方案都有著或多或少的缺陷,如何更好的顯示富文本將是一個值得繼續探索的問題。

現有方案WxParse
WxParse 作為一個應用最為應用最廣泛的富文本插件,在很多時候是大家的首選,但其也明顯的存在許多問題。
rich-text
rich-text 組件作為官方的富文本組件,也是很多人選擇的方案,但也存在著一些不足之處
共同問題

方案構建
因此要解決上述問題,就得構建一個新的方案來實現
渲染方式
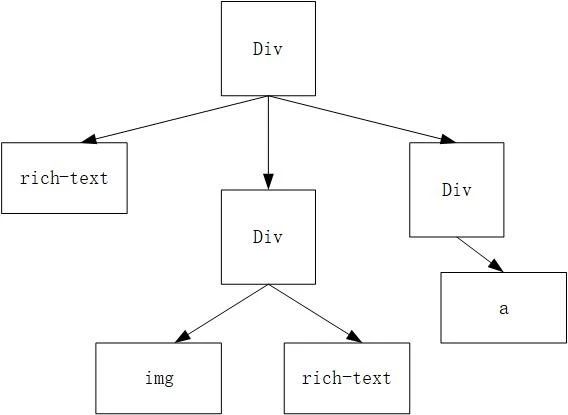
對于該節點下沒有圖片、視頻、鏈接等的,直接使用 rich-text 顯示(可以減少標簽數,提高渲染效果),否則則繼續進行深入迭代,例如:

對于迭代的方式,有以下兩種方案:
解析腳本
從 包進行改寫,其通過狀態機的方式取代了正則匹配,有效的解決了容錯性問題,且大大提升了解析效率

//不同狀態各通過一個函數進行判斷和狀態跳轉
for (; this._index < this._buffer.length; this._index++)
this[this._state](this._buffer[this._index]);
處理style標簽解析方式匹配方式遇到的問題
圖片顯示的問題
在 html 中,若 img 標簽沒有設置寬高,則會按照原大小顯示;設置了寬或高,則按比例進行縮放;同時設置了寬高,則按設置的寬高進行顯示;在小程序中,若通過 image 組件模擬,需要通過 來獲取圖片寬高,再進行 setData,當圖片數量較大時,會大大降低性能;另外,許多圖片的寬度會超出屏幕寬度,需要加以限制
解決方案
用 rich-text 中的 img 替代 image 組件,實現更加貼近 html 的方式 ;對 img 組件設置默認的效果 max-width:100%;
視頻顯示的問題
當一個頁面出現過多的視頻時,同時進行加載可能導致頁面卡死
解決方案
在解析過程中進行計數,若視頻數量超過3個,則用一個 wxss 繪制的圖片替代 video 組件,當受到點擊時,再切換到 video 組件并設置 以模擬正常效果,實現了一個類似懶加載的功能
<view wx:if="{{item.attrs.id>'media3'&&!controls[item.attrs.id].play}}" class="video" data-id="{{item.attrs.id}}" bindtap="_loadVideo">
<view class="triangle_border_right">view>
view>
<video wx:else src='{{controls[item.attrs.id]?item.attrs.source[controls[item.attrs.id].index]:item.attrs.src}}' id="{{item.attrs.id}}" autoplay="{{item.attrs.autoplay||controls[item.attrs.id].play}}" />
文本復制的問題

小程序中只有 text 組件可以通過設置 屬性來實現長按復制,在富文本組件中實現這一功能就存在困難
解決方案
在頂層標簽上加上 user-select:text;-webkit-user-select

實現更加豐富的功能
在此基礎上,還可以實現更多有用的功能
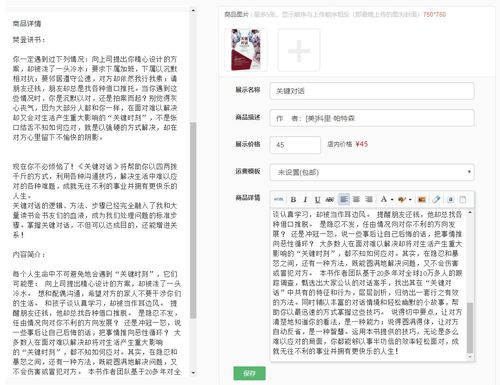
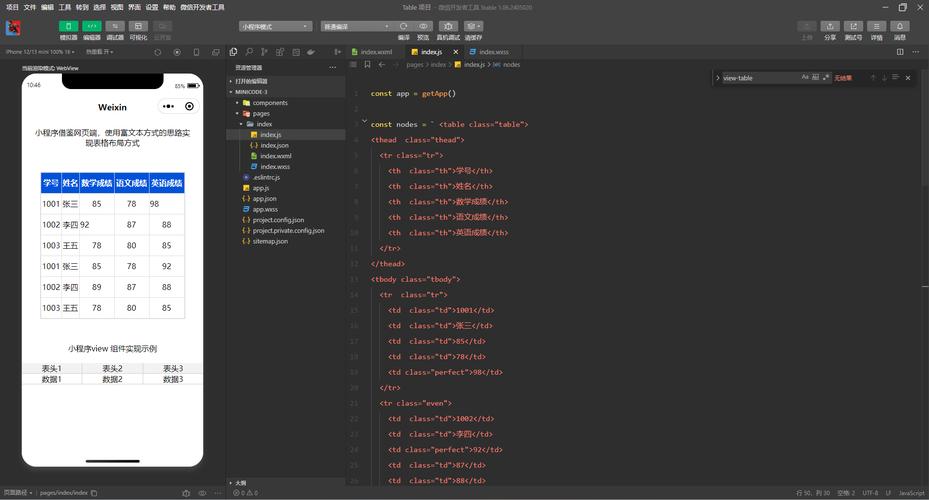
最終效果
經過一個多月的改進,目前實現了這個功能豐富,無層數限制,渲染效果好,輕量化(30.0KB),效率高,前后端通用的富文本插件,體驗小程序的用戶數已經突破1k啦,歡迎使用和體驗

github 地址
npm 地址
總結
以上就是我在開發這樣一個富文本插件的過程大致介紹,希望對大家有所幫助;本人在校學生,水平所限,不足之處歡迎提意見啦!

*請認真填寫需求信息,我們會在24小時內與您取得聯系。