
最近接手了個jquery的項目,由于每次修改都要清緩存重新加載才能看到效果,所以研究了一下Live Server,在本地搭建了一個服務器,實現了實時預覽,十分方便。
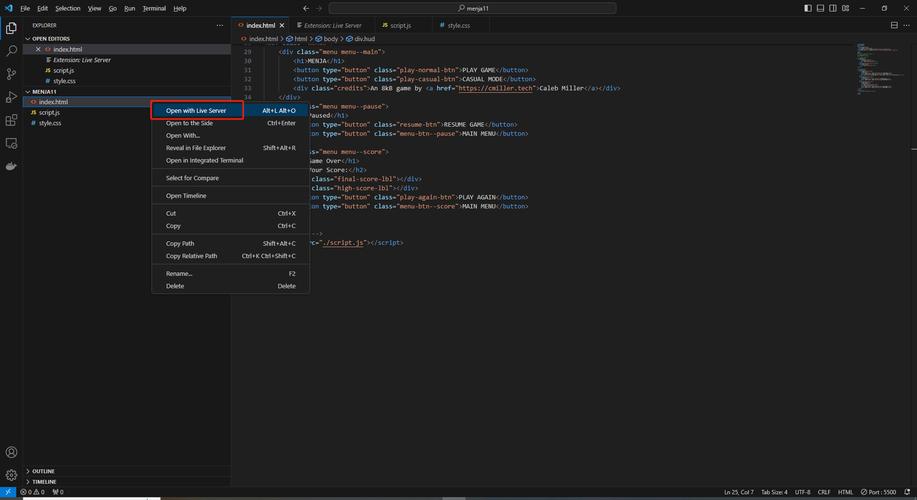
第一步:下載并安裝Live Server
image.png
可以看到,vs code右下角出現了這樣一個小圖標(點擊即可打開)
如不作任何配置:點擊之后默認打開:5500
如果是單純的html文件想要實現實時預覽,配置到這就夠了,但由于我這里是一個項目,有網絡請求,所以如果主機名為127.0.0.1會出現跨域的問題(后端設置允許訪問的端口為::9000端口),下面的步驟就是完成這個工作的。
第二步:詳細配置
點擊擴展設置,打開.json
具體添加的配置如下(最重要的是前兩條配置):
"liveServer.settings.port": 9000, //設置本地服務的端口號
"liveServer.settings.host": "localhost",//主機名配置,默認127.0.0.1
"liveServer.settings.root": "/", //設置根目錄,也就是打開的文件會在該目錄下找
"liveServer.settings.CustomBrowser": "chrome", //設置默認打開的瀏覽器
"liveServer.settings.NoBrowser": false,
"liveServer.settings.ignoredFiles": [ //設置忽略的文件
".vscode/**",
"**/*.scss",
"**/*.sass"
],
"liveServer.settings.ChromeDebuggingAttachment": false,//啟用Chrome調試到Live Server的附件 "liveServer.settings.fullReload": false,
"liveServer.settings.AdvanceCustomBrowserCmdLine": "", //默認情況下,Live Server會在不完全重新加載瀏覽器的情況下注入CSS更改。您可以通過將此設置設置為來更改此行為true,默認false
整個.json配置如下:
{
"workbench.iconTheme": "vscode-icons",
"editor.codeActionsOnSave": null,
"files.associations": {
"*.vue": "vue",
"*.wpy": "vue",
"*.wxml": "html",
"*.wxss": "css"
},
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe",
"git.enableSmartCommit": true,
"git.autofetch": true,

"emmet.triggerExpansionOnTab": true,
"emmet.showAbbreviationSuggestions": true,
"emmet.showExpandedAbbreviation": "always",
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html",
"wpy": "html",
"javascript": "html"
},
//主題顏色
//"workbench.colorTheme": "Monokai",
"git.confirmSync": false,
"explorer.confirmDelete": false,
"editor.fontSize": 14,
"editor.wordWrap": "on",
"editor.detectIndentation": false,
// 重新設定tabsize
"editor.tabSize": 2,
//失去焦點后自動保存
"files.autoSave": "onFocusChange",
// #值設置為true時,每次保存的時候自動格式化;
"editor.formatOnSave": false,
//每120行就顯示一條線
"editor.rulers": [],
// 在使用搜索功能時,將這些文件夾/文件排除在外
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"**/target": true,
"**/logs": true,
},
// 這些文件將不會顯示在工作空間中
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/*.js": {

"when": "$(basename).ts" //ts編譯后生成的js文件將不會顯示在工作空中
},
"**/node_modules": false
},
// #讓vue中的js按"prettier"格式進行格式化
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue組件中html代碼格式化樣式
"wrap_attributes": "force-aligned", //也可以設置為"auto",效果會不一樣
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true
}
},
"liveServer.settings.donotShowInfoMsg": true,
"workbench.colorTheme": "Dracula",
"diffEditor.ignoreTrimWhitespace": false,
"liveServer.settings.port": 9000, //設置本地服務的端口號
"liveServer.settings.host": "localhost",//主機名配置,默認127.0.0.1
"liveServer.settings.root": "/", //設置根目錄,也就是打開的文件會在該目錄下找
"liveServer.settings.CustomBrowser": "chrome", //設置默認打開的瀏覽器
"liveServer.settings.NoBrowser": false,
"liveServer.settings.ignoredFiles": [ //設置忽略的文件
".vscode/**",
"**/*.scss",
"**/*.sass"
],
"liveServer.settings.ChromeDebuggingAttachment": false,//啟用Chrome調試到Live Server的附件
"liveServer.settings.fullReload": false,
"liveServer.settings.AdvanceCustomBrowserCmdLine": "", //默認情況下,Live Server會在不完全重新加載瀏覽器的情況下注入CSS更改。您可以通過將此設置設置為來更改此行為true,默認false
}
*請認真填寫需求信息,我們會在24小時內與您取得聯系。