
動態網頁設計
如今動態網頁設計在網頁設計中的應用已經越來越廣泛,而且國內許多公司開始重視動態網頁設計。動效在UI設計中的應用其實比我們想象中的還要強大,好的動效設計可以給用戶提供一個良好的視覺感受,從而加強與用戶之間的交互體驗。
動效設計,需要頁面交互,組件交互,甚至動畫的制作,相對復雜,要用到的網頁設計軟件也會多一些。
網頁設計軟件常用搭配:原型設計工具+動畫制作工具+協作工具
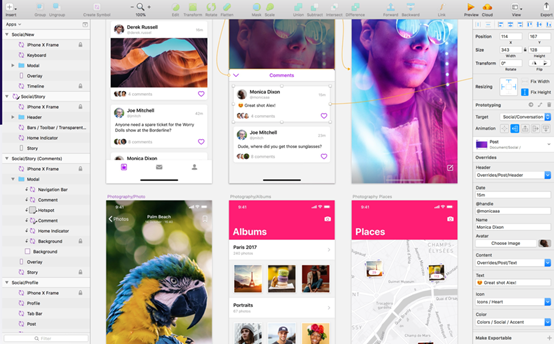
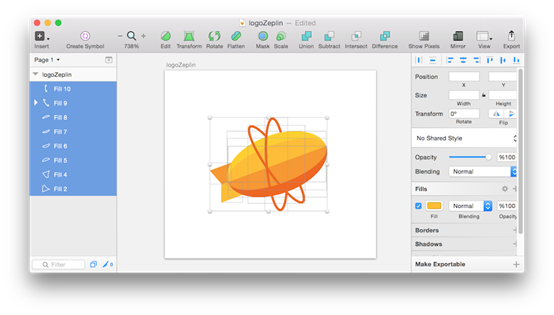
1. 網頁設計軟件——原型設計:Sketch // /
1)Sketch

但只支持Mac,其他系統請繞道。
Sketch是一款強大的界面設計工具,專為UI設計師打造的軟件,可讓你的界面設計變得更簡單。如果你是一個UX或者UI設計師,那么你一定知道Sketch這個強大的UI界面設計軟件。
如果你想轉行做UI設計師,那么你一定不能錯過這個好用的設計工具。
2)

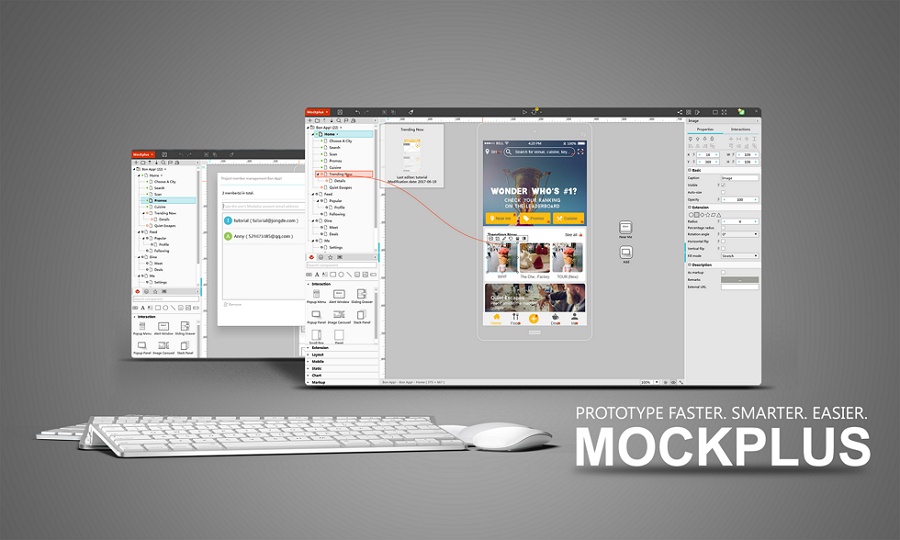
國產軟件,這個工具是我在UXTOOLS看到的推薦。提供豐富的交互設計和頁面切換功能, 設計師簡單點擊或拖拽即可實現交互動畫的添加,操作簡單,就是界面是手繪風格。
動態網頁設計教程:
3)


是一款基于網頁的在線原型設計和協作工具。設計師上傳已設計好的頁面,為其添加熱區,完成多樣的原型交互動畫。
但是,由于此款在線原型工具并不支持界面或UI部件的直接制作或編輯,設計師更多的將其作為原型演示工具,而非原型制作工具。
2. 動效制作工具推薦AE-強大的動效視覺處理軟件

AE是Adobe After Effects的簡稱,是Adobe公司推出的一款關于圖形和視頻處理的界面設計工具。
AE這款界面設計工具可以幫助UI設計師對圖像視頻進行特效處理,是一個靈活的基于層的2D和3D后期合成軟件。
AE包含了上百種特效及預置動畫效果,可與,,等軟件無縫結合,創建很高品質的視覺效果。
推薦幾個動畫庫:
①. ANIMATE.CSS
Animate.CSS是一個國外的CSS3動畫庫,它的動畫庫有多達60種動畫效果,幾乎包含了所有常見的動畫效果。借助這個動畫庫,設計師可以輕松、快速制作出CSS3動畫效果。
②. MAGIC
Magic 動畫是一個獨特的CSS3動畫特效包,設計師可以在自己的網站項目中自由地使用,只需簡單的在頁面引入 CSS樣式: magic.css 或者壓縮版本magic.min.css 就可以了。
③. BOUNCE.JS
Bounce.js是一款功能非常強大的可視化CSS3動畫代碼生成js庫插件。可以在可視化的條件下編輯CSS3的各種動畫效果。此外,Bounce.js還可以單獨使用,通過js代碼來完成各種CSS3動畫效果。
3. 協同軟件

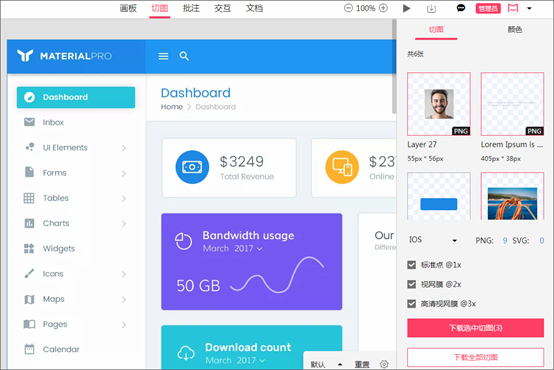
①Zeplin-強大的協作工具

專為UI設計師與開發工程師量身打造的協作型界面設計工具。作為一名UI設計師,你需要把你的設計傳達給開發團隊,而Zeplin的設計是為了實現這一目標。
②iDoc

iDoc操作很簡單,設計師直接從Sketch/XD/PS上傳制作的設計稿,前端工程師可以直接在面板右側會直觀的看到每個元素的大小,顏色,邊距,甚至可以直接導出樣式代碼。
另外,UI設計師還可以直接在UI界面上給開發人員添加注釋,標記,備注等。填補了產品、開發與設計之間的溝通障礙,為設計師和開發人員節省了大量寶貴的時間。
你不知道的神操作模式:產品根據目標用戶設置好原型,交由美工配色優化后,交由產品開發。產品和美工共用,精簡版的人員配置:產品+美工+前端。
如果上述人員配置和操作已經讓你吃驚的話,接下來請屏氣凝神。
縮減用人成本后就是:前端+美工共用,前端畫原型,美工配色,前端開發;神配置就是一個工程師,一個人全搞定,你見過么?
小結:
以上不同配置,不同網頁設計軟件,各位小伙伴按需索取。在智能的時代設計智能的產品,我們當然不能用石器時代的工具,雖然有些夸張,但是我們的時間更寶貴~我們需要更好的搭配,更高的效率,「上線了」就可以幫你做到這一點哦!
點擊下方“閱讀原文”,用「上線了」設計一個自己的網站試試吧!(電腦端操作更方便哦)
「上線了」是一個專注自助建站與小程序開發的SaaS平臺,針對眾多行業提供多套小程序模板,目前已經幫助三百多萬沒有技術和設計基礎的用戶,通過上線了一鍵生成網站或小程序,快速建立品牌、獲取客戶、經營生意。2019年8月入選騰訊SaaS加速器首期成員。

*請認真填寫需求信息,我們會在24小時內與您取得聯系。