
點(diǎn)擊關(guān)注公眾號(hào),Java干貨及時(shí)送達(dá)

大家好,我是小哈~
最近在瀏覽別人博客的時(shí)候,發(fā)現(xiàn)很多大佬博客頁面頂部都有個(gè)加載進(jìn)度條動(dòng)畫,挺好看滴,于是乎,想給給自己的博客整個(gè),提升一下逼格~

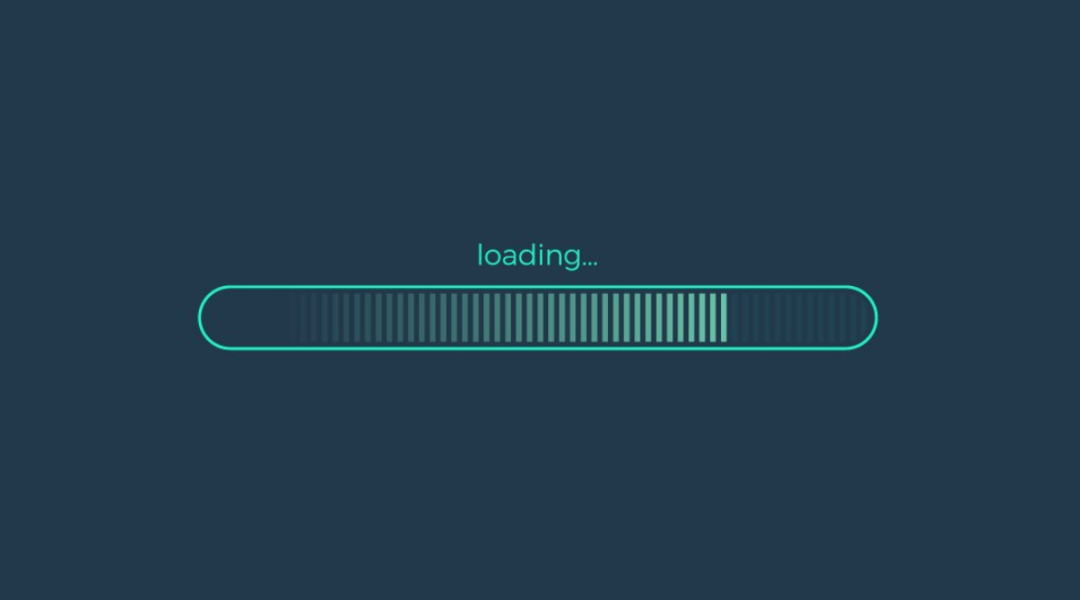
說干就干,咱后端的最頭疼的就是前端了,好在這種功能一般都有現(xiàn)成的 JS 插件,開箱即用,也非常方便。一番調(diào)研后,發(fā)現(xiàn) Pace.js 這個(gè)插件就非常 nice,集成起來也簡(jiǎn)單,先看下集成后的 demo 演示圖:

pace.js 頁面加載進(jìn)度條演示
效果還不賴,有木有~ 接下來說下如何在你的頁面中集成 Pace.js 插件實(shí)現(xiàn)頁面加載進(jìn)度條的功能。
什么是 Pace.js
官方說明如下:
您無需編寫任何代碼,只需在頁面中添加 Pace.js 以及主題 css, 此插件會(huì)自動(dòng)檢測(cè)頁面加載進(jìn)度并實(shí)現(xiàn)頁面進(jìn)度條效果。
值得注意的是,Pace.js 監(jiān)聽的請(qǐng)求還包括 ajax 請(qǐng)求,在事件循環(huán)滯后,會(huì)在頁面記錄加載的狀態(tài)以及進(jìn)度情況。
官方訪問地址:
開始使用
<head>
????<script?src="https://cdn.jsdelivr.net/npm/pace-js@latest/pace.min.js">script>
????<link?rel="stylesheet"?href="https://cdn.jsdelivr.net/npm/pace-js@latest/pace-theme-default.min.css">
head>
這里,小哈更推薦用國內(nèi)的 CDN 開源庫,國內(nèi)訪問加載速度會(huì)更快一些,比如 BootCDN, 集成代碼如下:
<head>
????<script?src="https://cdn.bootcdn.net/ajax/libs/pace/1.2.4/pace.min.js">script>
?<link?href="https://cdn.bootcdn.net/ajax/libs/pace/1.2.4/pace-theme-default.css"?rel="stylesheet">
head>
自定義樣式
需要注意的是 pace-theme-default.css 這個(gè)樣式文件,它是官方提供的默認(rèn)進(jìn)度條樣式,效果 GIF 在文章開頭已經(jīng)放出來了,是一個(gè)紅色的加載進(jìn)度條樣式。
進(jìn)度條顏色

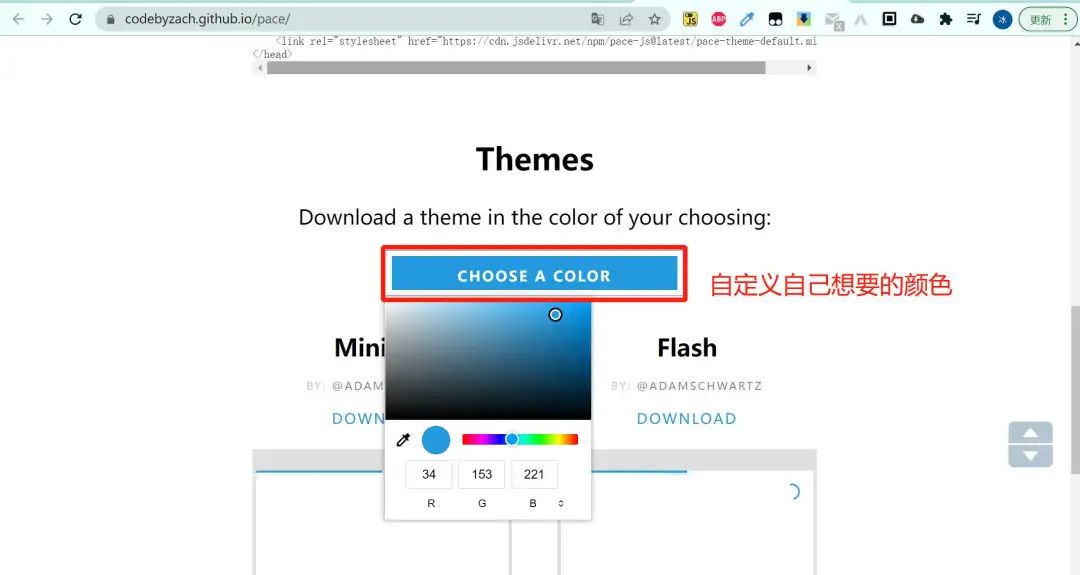
如果你覺得和自己的網(wǎng)站主色調(diào)不搭,想要個(gè)性化定制,要怎么辦呢?官網(wǎng)頁面提供了工具,輸入指定顏色的 RGB 數(shù)值,然后下載該 CSS 文件即可。

Pace.js 自定義頁面加載進(jìn)度條顏色進(jìn)度條動(dòng)畫
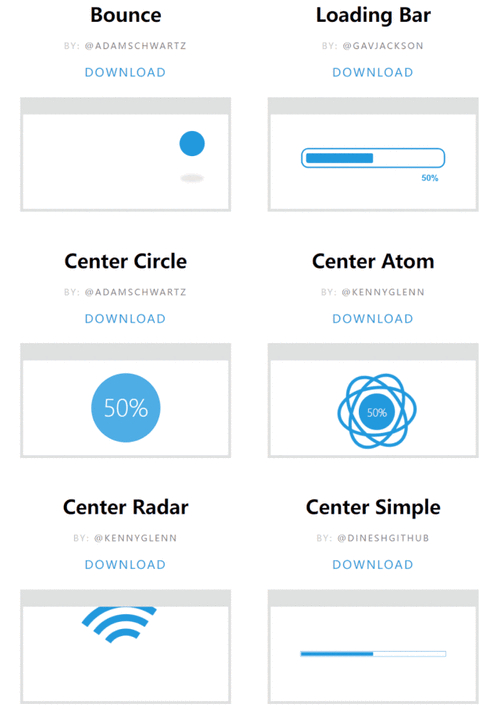
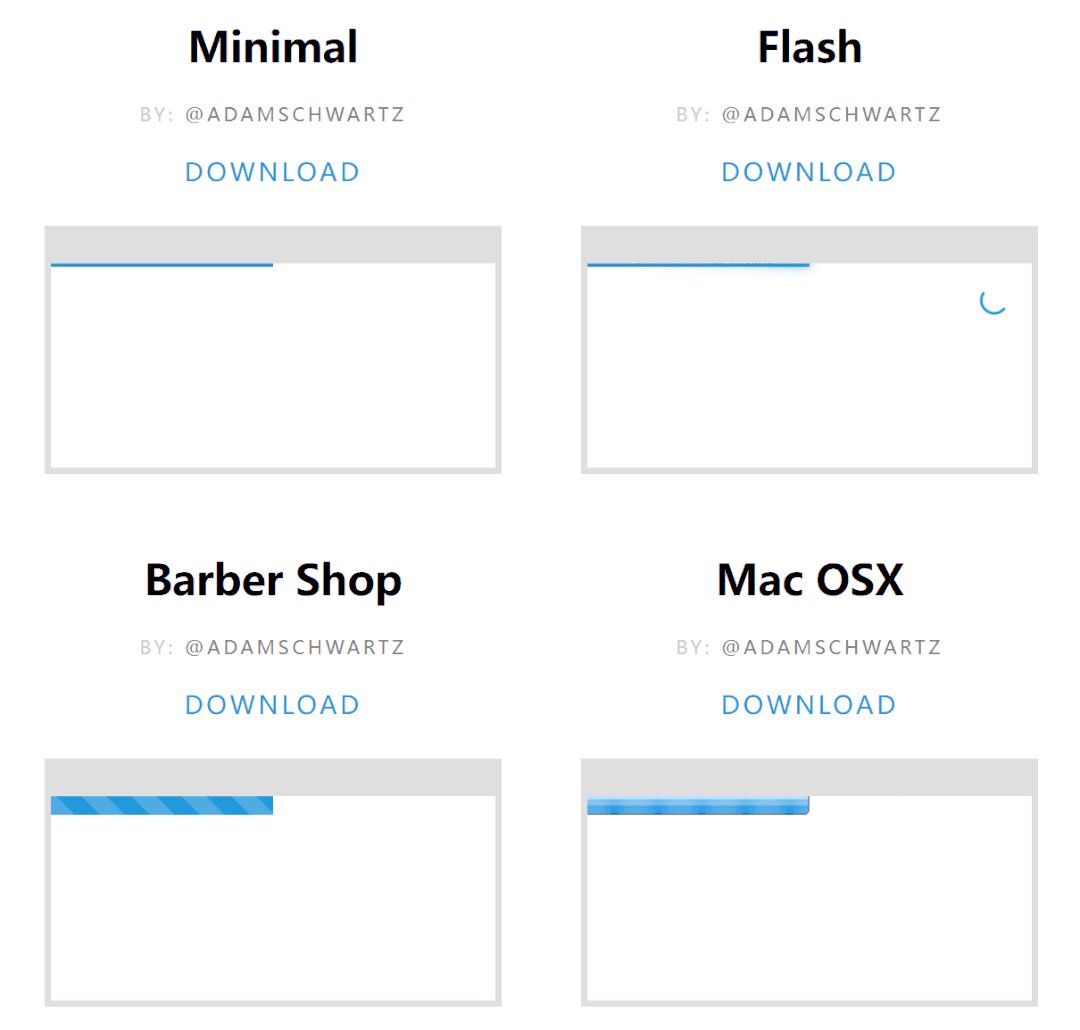
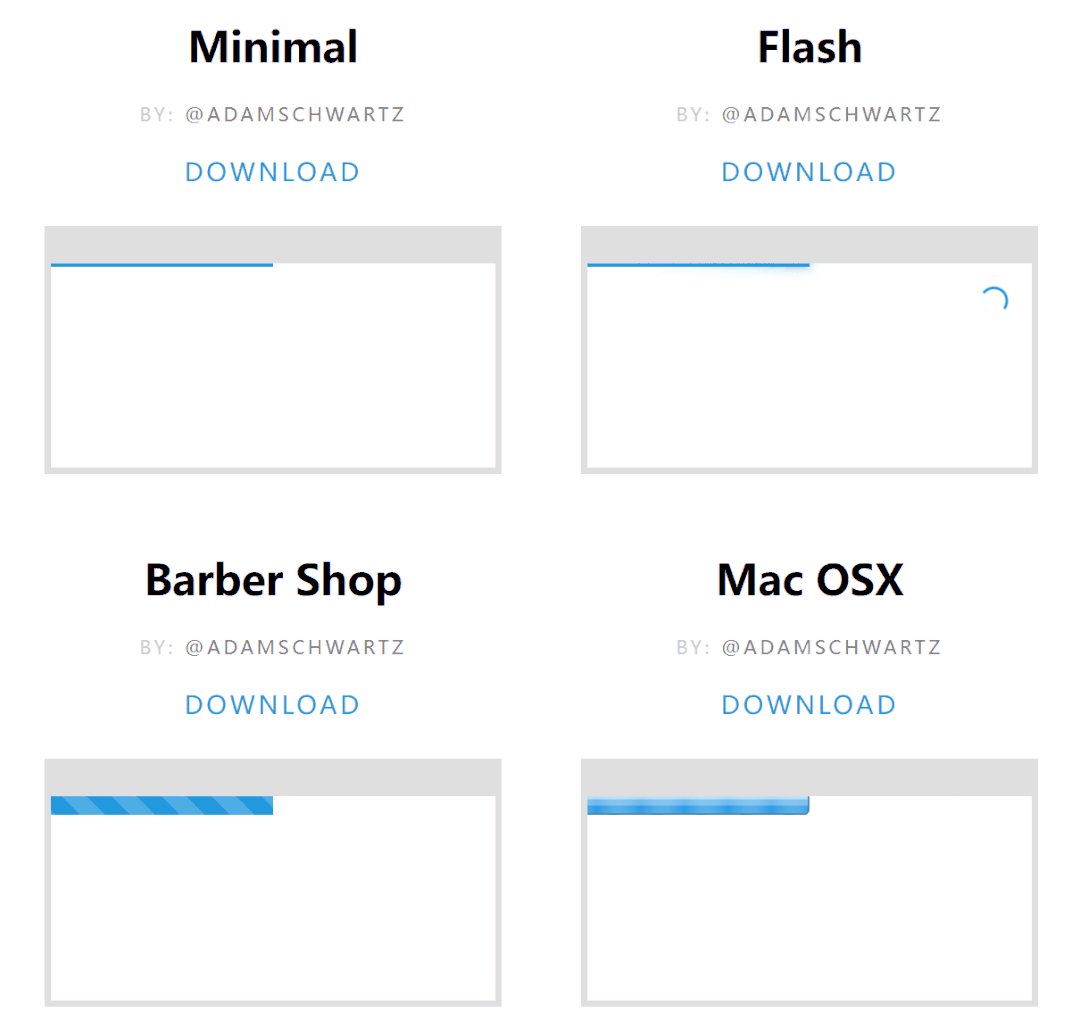
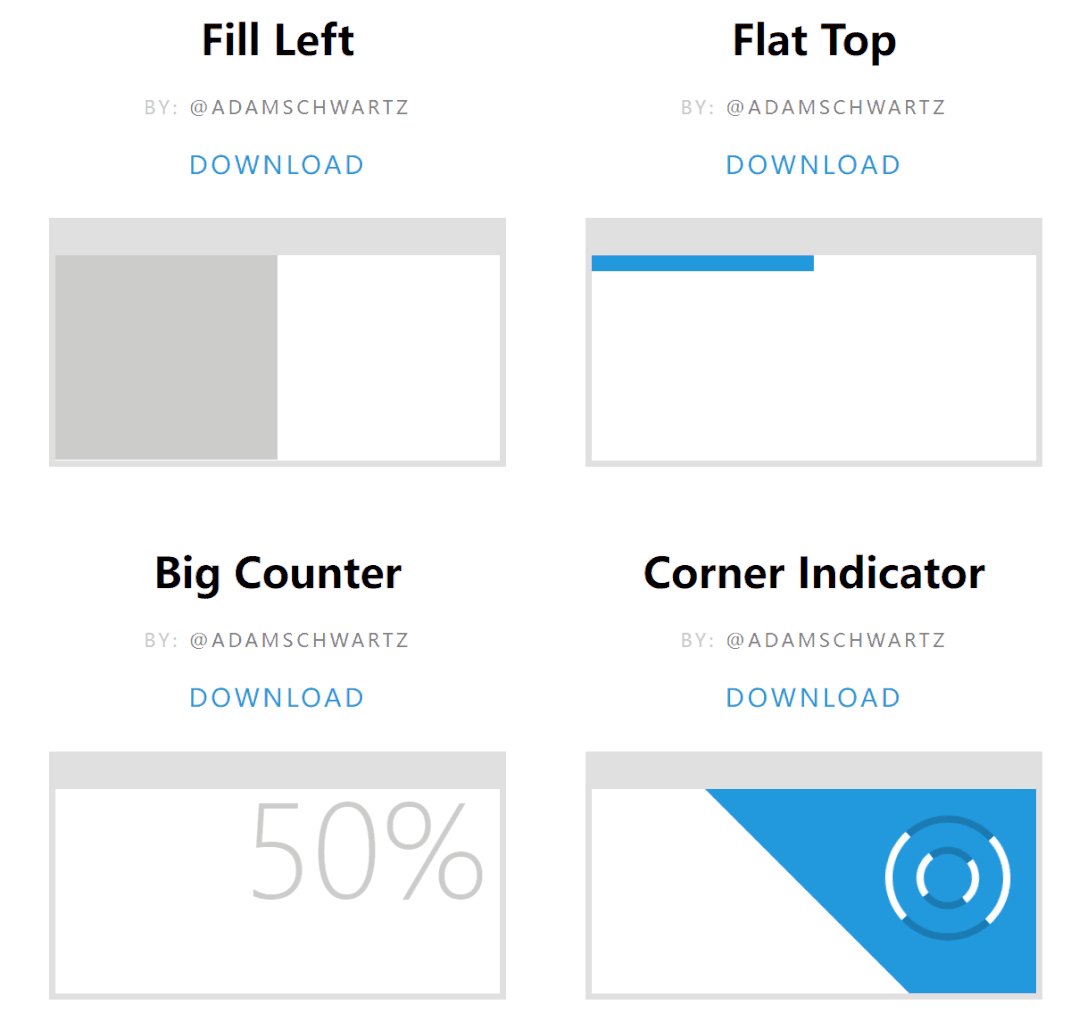
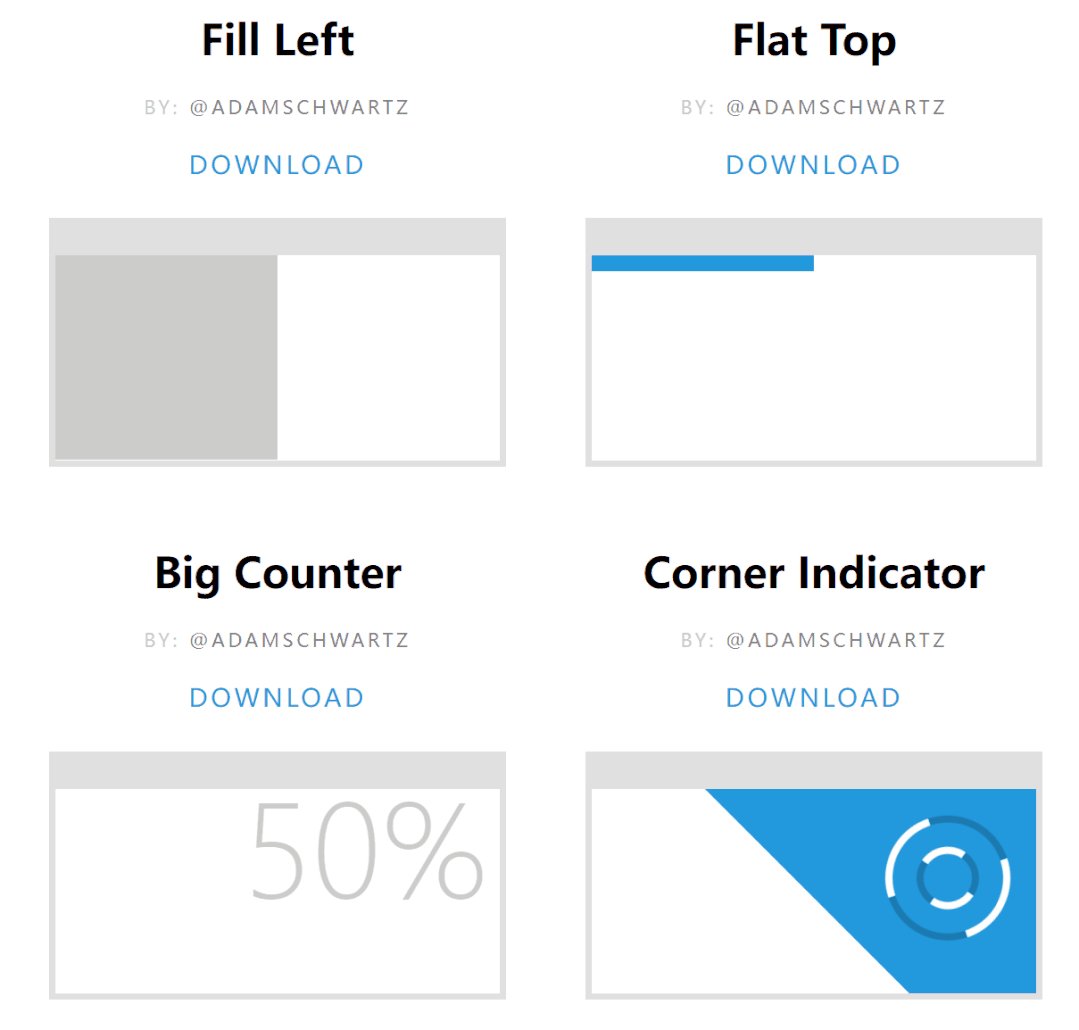
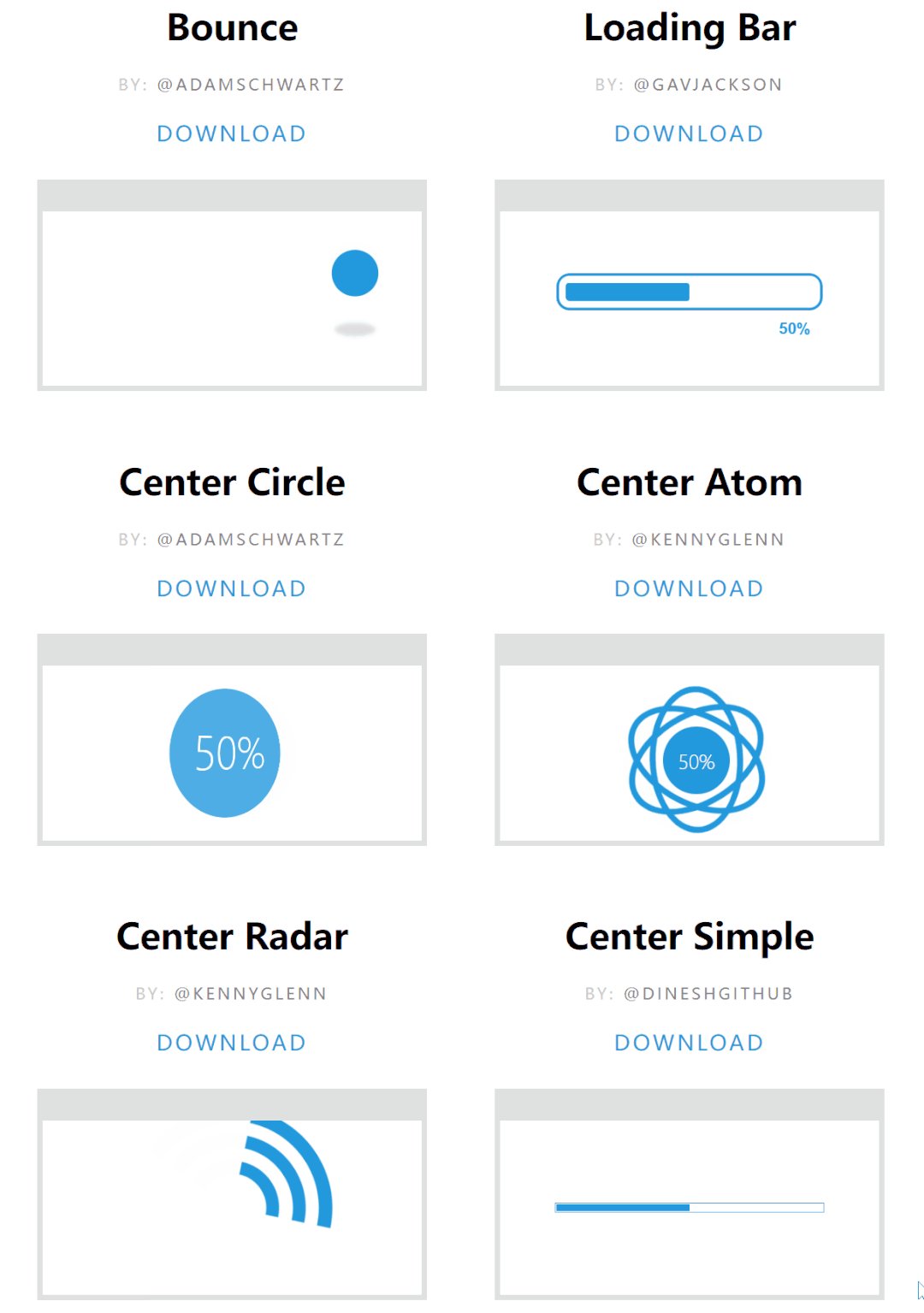
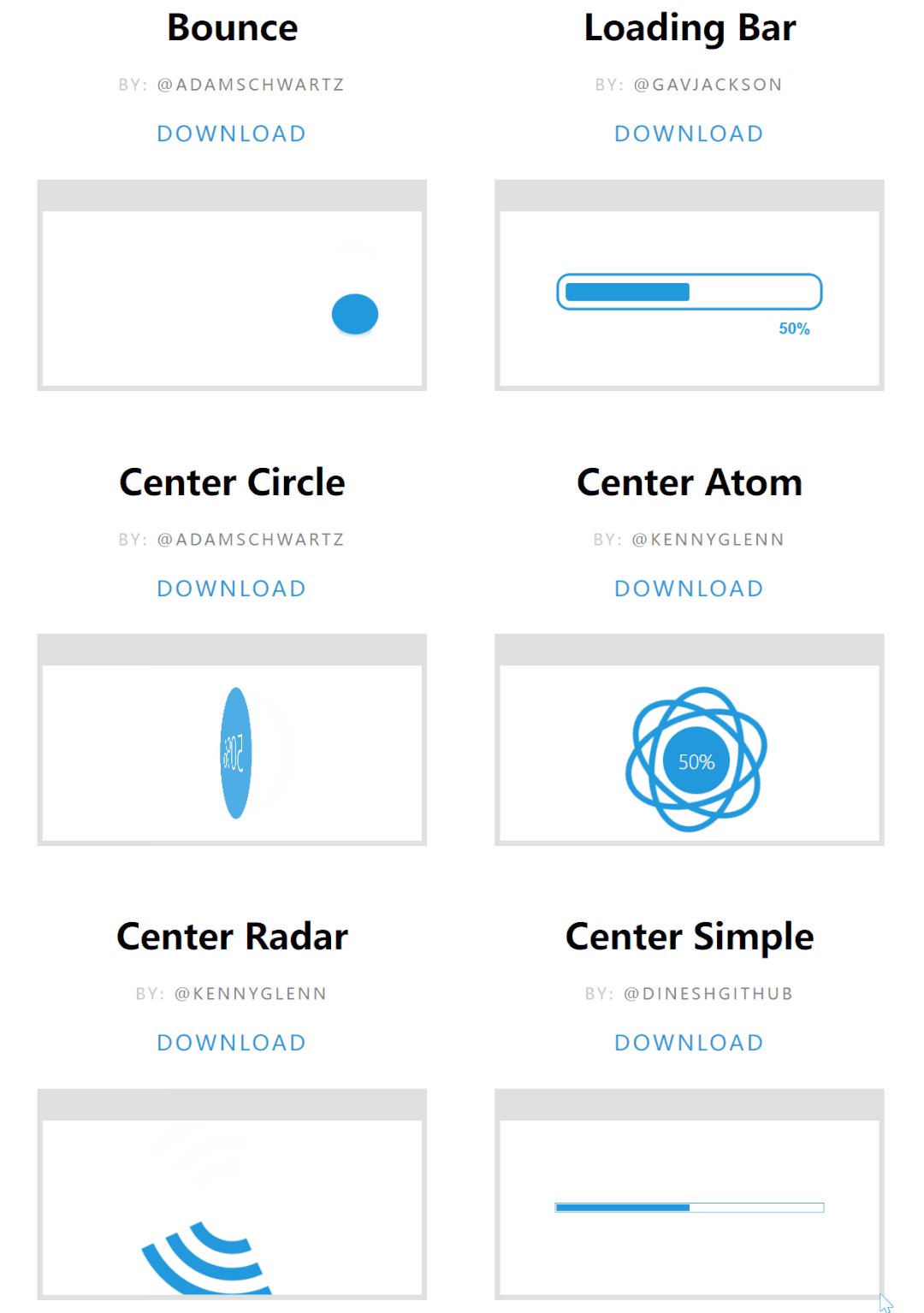
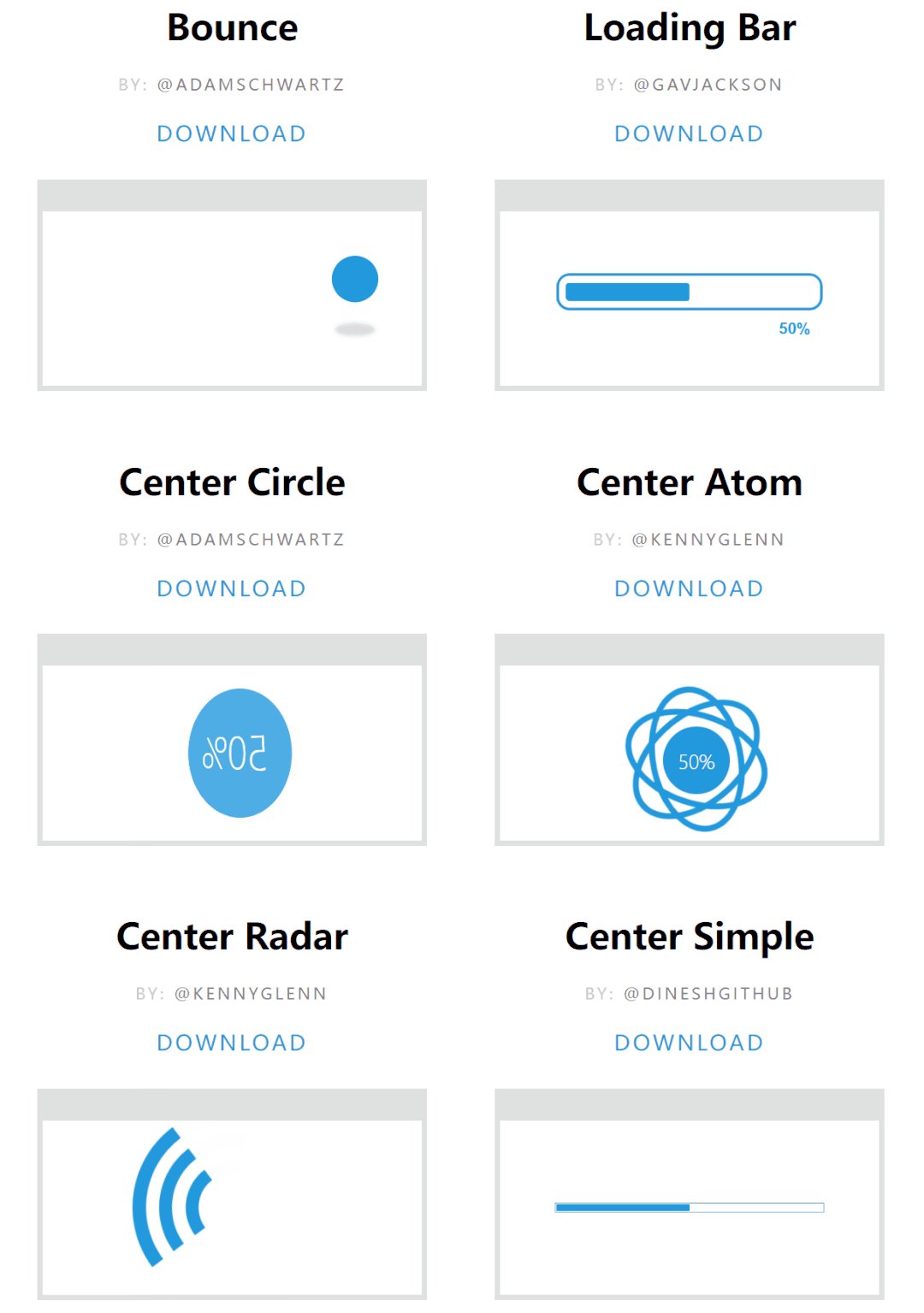
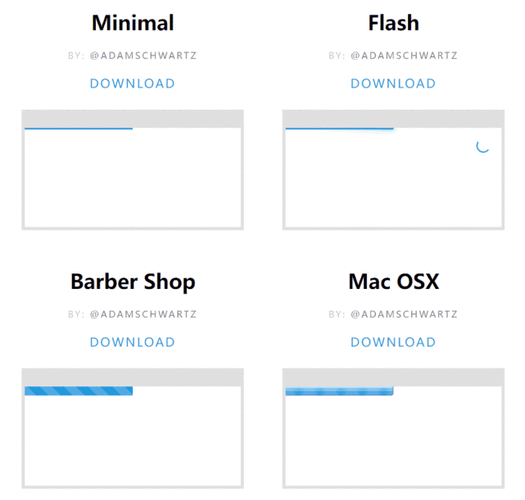
除了可以自定義進(jìn)度條的顏色以外,官網(wǎng)還提供了 14 種動(dòng)畫可供選擇,可根據(jù)自己喜好下載對(duì)應(yīng)的 CSS 文件。

Pace.js 主題截圖1

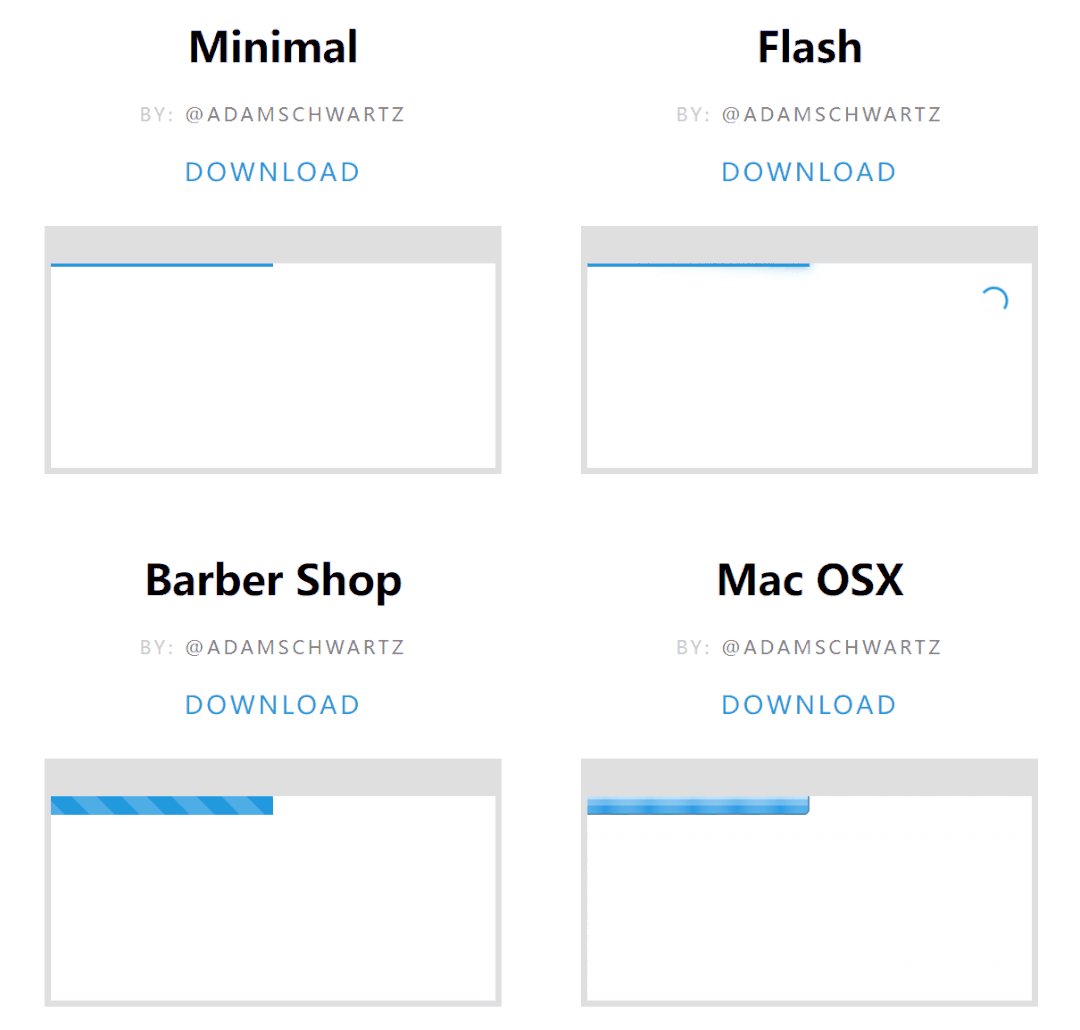
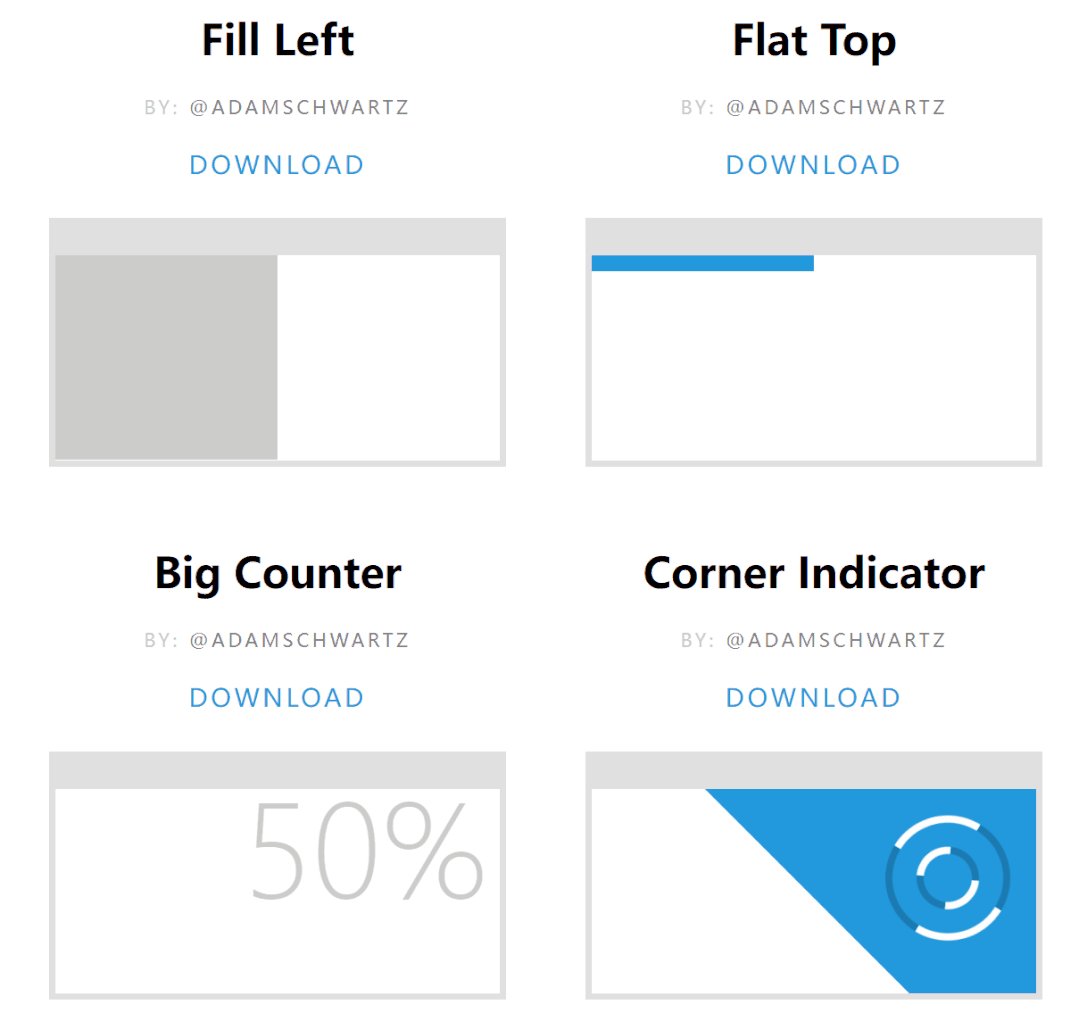
Pace.js 主題截圖2

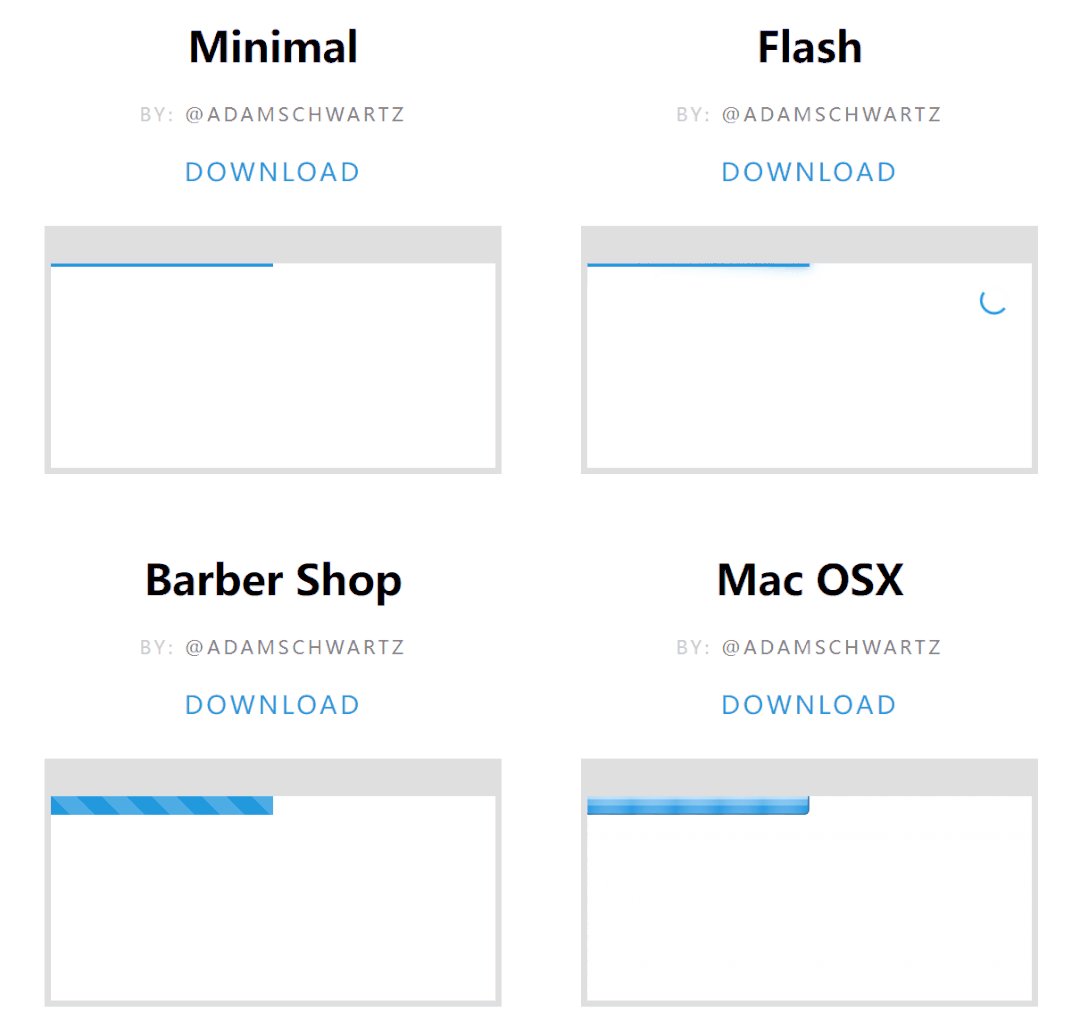
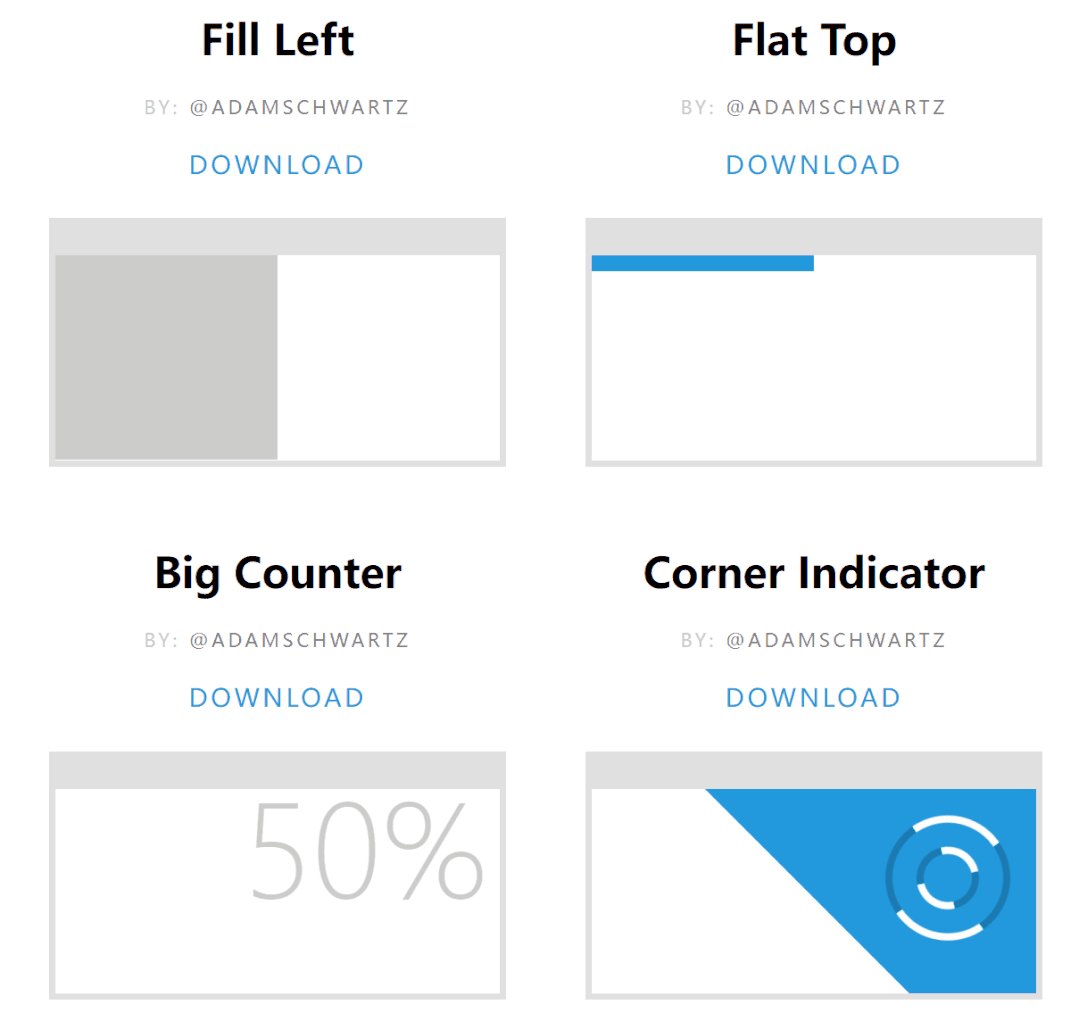
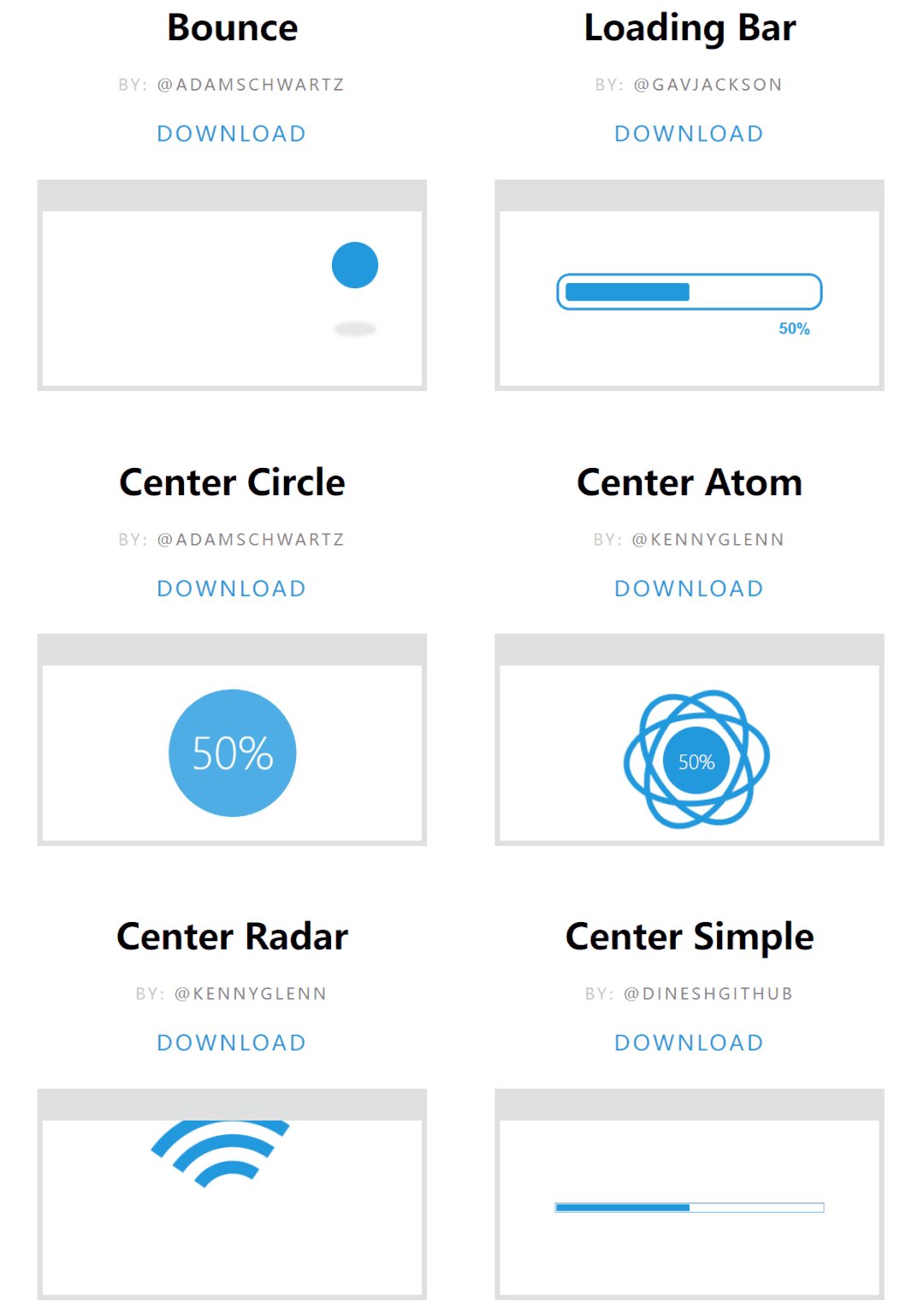
Pace.js 主題截圖3自定義更炫酷的樣式
如果你擅長(zhǎng) CSS 動(dòng)畫,你也可以自己手動(dòng)編寫來做出更多炫酷的動(dòng)畫,為您的網(wǎng)站增添更多個(gè)性化特色。
替換掉默認(rèn)的加載進(jìn)度條 CSS
替換掉默認(rèn)的加載進(jìn)度條樣式也非常簡(jiǎn)單,將 pace-theme-default.css 替換成下載好的 CSS 文件即可,JS 文件不用動(dòng),大致如下:
<head>
????<script?src="https://cdn.bootcdn.net/ajax/libs/pace/1.2.4/pace.min.js">script>
?<link?href="custom-theme.css"?rel="stylesheet">
head>
自定義配置 Pace.js
如果你想對(duì) Pace.js 做一些特殊的調(diào)整,可以設(shè)置 window.來自定義配置:
?paceOptions?=?{
??//?Disable?the?'elements'?source
??elements:?false,
??
??//?Only?show?the?progress?on?regular?and?ajax-y?page?navigation,
??//?not?every?request
??restartOnRequestAfter:?false
??}
還可以將自定義設(shè)置放到 script 標(biāo)簽內(nèi),例如:
<script?data-pace-options='{?"ajax":?false?}'?src='pace.js'>script>
如果你使用 AMD 或者 來加載模塊的話,你可以通過如下實(shí)例代碼來設(shè)置(例如:start):

define(['pace'],?function(pace){
??pace.start({
????document:?false
??});
});
Pace.js 公開的 API 列表
API說明
Pace.start
開始顯示進(jìn)度條,如果你不是使用AMD或者來加載模塊的話,這個(gè)會(huì)默認(rèn)執(zhí)行。
Pace.restart
進(jìn)度條重新加載以及顯示
Pace.stop
隱藏進(jìn)度條以及停止加載。
Pace.track
監(jiān)測(cè)一個(gè)或者多個(gè)請(qǐng)求任務(wù)。
Pace.ignore
忽略一個(gè)或者多個(gè)請(qǐng)求任務(wù)。
更多 Pace.js 方法詳見官網(wǎng)。
上手試試
小哈這里通過 Spring Boot+ + 搭建了一個(gè)演示 Demo, 效果如下:

pace.js 頁面加載進(jìn)度條演示
代碼地址:
*請(qǐng)認(rèn)真填寫需求信息,我們會(huì)在24小時(shí)內(nèi)與您取得聯(lián)系。