
前言
之中,哪個(gè)部分是現(xiàn)在的盲點(diǎn)呢?今日早讀文章由@翻譯分享。
正文從這開始~
你會(huì)在你的項(xiàng)目中使用 AMP 和 Instant 么?
依賴于你的組織優(yōu)先性和戰(zhàn)略性,你可能想考慮使用谷歌的AMP和 的Instant 或者蘋果的Apple News。沒有它們,你可以實(shí)現(xiàn)很好的性能,但是 AMP 確實(shí)提供了一個(gè)免費(fèi)的內(nèi)容分發(fā)網(wǎng)絡(luò)(CDN)的性能框架,而 Instant 將提高你在 上的知名度和表現(xiàn)。
對(duì)于用戶而言,這些技術(shù)主要的優(yōu)勢(shì)是確保性能,但是有時(shí)他們寧愿喜歡 AMP-/Apple News/Instant Pages 鏈路,也不愿是“常規(guī)”和潛在的臃腫頁面。對(duì)于以內(nèi)容為主的網(wǎng)站,主要處理很多第三方法內(nèi)容,這些選擇極大地加速渲染的時(shí)間。
對(duì)于網(wǎng)站的所有者而言優(yōu)勢(shì)是明顯的:在各個(gè)平臺(tái)規(guī)范的可發(fā)現(xiàn)性和增加搜索引擎的可見性。你也可以通過把 AMP 作為你的 PWA 數(shù)據(jù)源來構(gòu)建漸進(jìn)增強(qiáng)的 Web 體驗(yàn)。缺點(diǎn)?顯然,在一個(gè)有圍墻的區(qū)域里,開發(fā)者可以創(chuàng)造并維持其內(nèi)容的單獨(dú)版本,防止 Instant 和 Apple News沒有實(shí)際的URLs。(謝謝Addy,Jeremy)
明智地選擇你的 CDN
根據(jù)你擁有的動(dòng)態(tài)數(shù)據(jù)量,你可以將部分內(nèi)容外包給靜態(tài)站點(diǎn)生成器,將其放在 CDN 中并從中提供一個(gè)靜態(tài)版本。因此可以避免數(shù)據(jù)的請(qǐng)求。你甚至可以選擇一個(gè)基于 CDN 的靜態(tài)主機(jī)平臺(tái),將交互組件作為增強(qiáng)來充實(shí)你的頁面 ()。
注意,CDN 也可以服務(wù)(卸載)動(dòng)態(tài)內(nèi)容。因此,限制你的 CDN 到靜態(tài)資源是不必要的。仔細(xì)檢查你的 CDN 是否進(jìn)行壓縮和轉(zhuǎn)換(比如:圖像優(yōu)化方面的格式,壓縮和調(diào)整邊緣的大小),智能 HTTP/2 交付,邊側(cè)包含,在 CDN 邊緣組裝頁面的靜態(tài)和動(dòng)態(tài)部分(比如:離用戶最近的服務(wù)端),和其他任務(wù)。
構(gòu)建優(yōu)化
分清輕重緩急
知道你應(yīng)該優(yōu)先處理什么是個(gè)好主意。管理你所有資產(chǎn)的清單(,圖片,字體,第三方腳本和頁面中“昂貴的”模塊,比如:輪播圖,復(fù)雜的圖表和多媒體內(nèi)容),并將它們劃分成組。
建立電子表格。針對(duì)傳統(tǒng)的瀏覽器,定義基本的核心體驗(yàn)(比如:完全可訪問的核心內(nèi)容),針對(duì)多功能瀏覽器提升體驗(yàn)(比如:豐富多彩的,完美的體驗(yàn))和其他的(不是絕對(duì)需要而且可以被延遲加載的資源,如 Web 字體、不必要的樣式、旋轉(zhuǎn)木馬腳本、視頻播放器、社交媒體按鈕、大型圖像。)。我們?cè)凇? ’s ”發(fā)布了一篇文章,上面詳細(xì)描述了該方法。
考慮使用“cutting-the-mustard”模式
雖然很老,但我們?nèi)匀豢梢允褂胏utting-the-mustard 技術(shù)將核心經(jīng)驗(yàn)帶到傳統(tǒng)瀏覽器并增強(qiáng)對(duì)現(xiàn)代瀏覽器的體驗(yàn)。嚴(yán)格要求加載的資源:優(yōu)先加載核心傳統(tǒng)的,然后是提升的,最后是其他的。該技術(shù)從瀏覽器版本中演變成了設(shè)備功能,這已經(jīng)不是我們現(xiàn)在能做的事了。
例如:在發(fā)展中國家,廉價(jià)的安卓手機(jī)主要運(yùn)行 Chrome,盡管他們的內(nèi)存和 CPU 有限。這就是PRPL 模式可以作為一個(gè)好的選擇。因此,使用設(shè)備內(nèi)存客戶端提示頭,我們將能夠更可靠地針對(duì)低端設(shè)備。在寫作的過程中,只有在 Blink 中才支持 header(Blink 支持客戶端提示)。因?yàn)樵O(shè)備存儲(chǔ)也有一個(gè)在Chrome 中可以調(diào)用的 API,一種選擇是基于 API 的特性檢測(cè),只在不支持的情況下回退到 “符合標(biāo)準(zhǔn)”技術(shù)(謝謝,Yoav!)。
解析 的代價(jià)很大,應(yīng)保持其較小
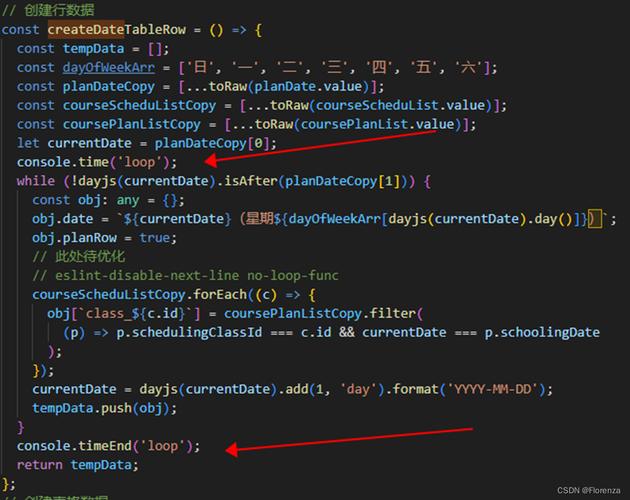
但我們處理單頁面應(yīng)用時(shí),在你可以渲染頁面時(shí),你需要一些時(shí)間來初始化 app。尋找模塊和技術(shù)加快初始化渲染時(shí)間(例如:這里是如何調(diào)試 React 性能,以及如何提高 Angular 性能),因?yàn)榇蠖鄶?shù)性能問題來自于啟動(dòng)應(yīng)用程序的初始解析時(shí)間。

有成本,但不一定是文件大小會(huì)影響性能。解析和執(zhí)行時(shí)間的不同很大程度依賴設(shè)備的硬件。在一個(gè)普通的手機(jī)上(Moto G4),僅解析 1MB (未壓縮的)的 大概需要 1.3-1.4 秒,會(huì)有 15 - 20% 的時(shí)間耗費(fèi)在手機(jī)的解析上。在執(zhí)行編譯過程中,只是用在準(zhǔn)備平均需要 4 秒,在手機(jī)上繪排需要 11 秒。解釋:在低端移動(dòng)設(shè)備上,解析和執(zhí)行時(shí)間可以輕松提高 2 至 5 倍。
Ember 最近推出了一個(gè)實(shí)驗(yàn),一種使用二進(jìn)制模板巧妙的避免解析開銷的方式。這些模板不需要解析。(感謝,!)
這就是檢查每個(gè) 依賴性的關(guān)鍵,工具像webpack-bundle-,Source Map 和Bundle Buddy可以幫助你完成這些。度量 解析和編譯時(shí)間。Etsy 的,一個(gè)小工具允許您指示 在任何設(shè)備或?yàn)g覽器上測(cè)量解析和執(zhí)行時(shí)間。重要的是,雖然大小重要,但它不是一切。解析和編譯時(shí)間并不是隨著腳本大小增加而線性增加。
<iframe src="[https://player.vimeo.com/video/249525818](https://player.vimeo.com/video/249525818)" width="640" height="384" frameborder="0" webkitallowfullscreen="" mozallowfullscreen="" allowfullscreen=""></iframe>Webpack Bundle .
你使用預(yù)編譯器么?
使用預(yù)編譯器來減輕從客戶端到服務(wù)端的渲染的開銷,因此快速輸出有用的結(jié)果。最后,考慮使用.js更快的加載,用快速地調(diào)用的函數(shù)(盡管,它可能不需要)。
你使用 tree-shaking,scope ,code- 么
Tree-shaking 是一種通過只加載生產(chǎn)中確實(shí)被使用的代碼和在 Webpack 中清除無用部分,來整理你構(gòu)建過程的方法。使用 Webpack 3 和 Rollup,我們還可以提升作用域允許工具檢測(cè)import鏈接以及可以轉(zhuǎn)換成一個(gè)內(nèi)聯(lián)函數(shù),不影響代碼。有了 Webpack 4,你現(xiàn)在可以使用JSON Tree Shaking。可以幫助你去刪除未使用 CSS 樣式。
而且,你想考慮學(xué)習(xí)如何編寫有效的 CSS 選擇器以及如何避免臃腫和開銷浪費(fèi)的樣式。感覺好像超越了這個(gè)?你也可以使用 Webpack 縮短類名和在編譯時(shí)使用作用域孤立來動(dòng)態(tài)地重命名 CSS 類名
Code-是另一種 Webpack 特性,可以基于“chunks”分割你的代碼然后按需加載這些代碼塊。并不是所有的 必須下載,解析和編譯的。一旦在你的代碼中確定了分割點(diǎn),Webpack 會(huì)全權(quán)負(fù)責(zé)這些依賴關(guān)系和輸出文件。在應(yīng)用發(fā)送請(qǐng)求的時(shí)候,這樣基本上確保初始的下載足夠小并且實(shí)現(xiàn)按需加載。另外,考慮使用preload-webpack-plugin獲取代碼拆分的路徑,然后使用or提示瀏覽器預(yù)加載它們。
在哪里定義分離點(diǎn)?通過追蹤使用哪些 CSS/ 塊和哪些沒有使用。Umar Hansa解釋了你如何可以使用 代碼覆蓋率來實(shí)現(xiàn)。
如果你沒有使用 Webpack,值得注意的是相比于 輸出結(jié)果Rollup展現(xiàn)的更加優(yōu)秀。當(dāng)使用 Rollup 時(shí),我們會(huì)想要查看,它可以轉(zhuǎn)化 2015 modules 為一個(gè)大的 module ——因?yàn)槿Q于打包工具和模塊加載系統(tǒng)的選擇,小的模塊會(huì)有令人驚訝的高性能開銷。

Addy Osmani 的'默認(rèn)快速:現(xiàn)代負(fù)載最佳實(shí)踐
Addy Osmani 的從[快速默認(rèn):現(xiàn)代加載的最佳實(shí)踐]()。幻燈片76。
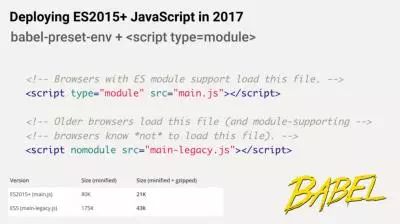
最后,隨著現(xiàn)代瀏覽器對(duì) ES2015 支持越來越好,考慮使用babel-preset-env只有 ES2015+ 特色不支持現(xiàn)代瀏覽器的目標(biāo)。然后設(shè)置兩個(gè)構(gòu)建,一個(gè)在 ES6 一個(gè)在 ES5。我們可以使用script type="module"讓具有 ES 模塊瀏覽器支持加載文件,而老的瀏覽器可以加載傳統(tǒng)的建立script 。
對(duì)于 loadsh,使用babel-plugin-lodash將會(huì)加載你僅僅在源碼中使用的。這樣將會(huì)很大程度減輕 的負(fù)載。
利用目標(biāo) 引擎的優(yōu)化。
研究 引擎在用戶基礎(chǔ)中占主導(dǎo)地位,然后探索優(yōu)化它們的方法。例如,當(dāng)優(yōu)化的 V8 引擎是用在 Blink 瀏覽器,Node.js 運(yùn)行和電子,對(duì)每個(gè)腳本充分利用腳本流。一旦下載開始,它允許async或defer scripts在一個(gè)單獨(dú)的后臺(tái)線程進(jìn)行解析,因此在某些情況下,提高頁面加載時(shí)間達(dá) 10%。實(shí)際上,在中使用,以致于瀏覽器更早地可以發(fā)現(xiàn)資源,然后在后臺(tái)線程中解析它。

Caveat:Opera Mini不支持 腳本,如果你正在為印度和非洲開發(fā),defer將會(huì)被忽略,導(dǎo)致阻塞渲染直到腳本已經(jīng)評(píng)估了(感謝 Jeremy)!_。

漸進(jìn)引導(dǎo)
漸進(jìn)引導(dǎo):使用服務(wù)器端呈現(xiàn)獲得第一個(gè)快速的有意義的繪排,而且還要包含一些最小必要的 來保持實(shí)時(shí)交互來接近第一次的繪排。
客戶端渲染或者服務(wù)端渲染?
在兩種場(chǎng)景下,我們的目標(biāo)應(yīng)該是建立漸進(jìn)引導(dǎo):使用服務(wù)器端呈現(xiàn)獲得第一個(gè)快速的有意義的繪排,而且還要包含一些最小必要的 來保持實(shí)時(shí)交互來接近第一次的繪排。如果 在第一次繪排沒有獲取到,那么瀏覽器可能會(huì)在解析時(shí)鎖住主線程,編譯和執(zhí)行最新發(fā)現(xiàn)的 ,因此限制互動(dòng)的網(wǎng)站或應(yīng)用程序。
為了避免這樣做,總是將執(zhí)行函數(shù)分離成一個(gè)個(gè),異步任務(wù)和可能用到的地方。考慮 UI 的懶加載部分使用 WebPack動(dòng)態(tài)import支持,避免加載,解析,和編譯開銷直到用戶真的需要他們(感謝Addy!)。
在本質(zhì)上,交互時(shí)間(TTI)告訴我們導(dǎo)航和交互之間的時(shí)間長度。度量是通過在初始內(nèi)容呈現(xiàn)后的第一個(gè)五秒窗口來定義的,在這個(gè)過程中, 任務(wù)沒有操作 50ms 的。如果發(fā)生超過 50ms 的任務(wù),尋找一個(gè)五秒的窗口重新開始。因此,瀏覽器首先會(huì)假定它達(dá)到了交互式,只是切換到凍結(jié)狀態(tài),最終切換回交互式。
一旦我們達(dá)到交互式,然后,我們可以按需或隨時(shí)間所允許的,啟動(dòng)應(yīng)用程序的非必需部分。不幸的是,隨著Paul Lewis 提到的,框架通常沒有優(yōu)先出現(xiàn)的概念可以向開發(fā)人員展示,因此漸進(jìn)式引導(dǎo)很難用大多數(shù)庫和框架實(shí)現(xiàn)。如果你有時(shí)間和資源,使用該策略可以極大地改善前端性能。
你限制第三方腳本的影響么?
盡管所有的性能得到很好地優(yōu)化,我們不能控制來自商業(yè)需求的第三方腳本。第三方腳本度量不受終端用戶體驗(yàn)的影響,所以,一個(gè)單一的腳本常常會(huì)以調(diào)用令人討厭的,長長的第三方腳本為結(jié)尾,因此,破壞了為性能專門作出的努力。為了控制和減輕這些腳本帶來的性能損失,僅異步加載(可能通過 defer)和通過資源提示,如:dns-或者加速他們是不足夠的。
正如 Yoav Weiss 在他的必須關(guān)注第三方腳本的通信中解釋的,在很多情況下,下載資源的這些腳本是動(dòng)態(tài)的。頁面負(fù)載之間的資源是變化的,因此我們不必知道主機(jī)是從哪下載的資源以及這些資源是什么。
這時(shí),我們有什么選擇?考慮通過間隔下載資源來使用 service workers,如果在特定的時(shí)間間隔內(nèi)資源沒有響應(yīng),返回一個(gè)空的響應(yīng)告知瀏覽器執(zhí)行解析頁面。你可以記錄或者限制那些失敗的第三方請(qǐng)求和沒有執(zhí)行特定標(biāo)準(zhǔn)請(qǐng)求。
另一個(gè)選擇是建立一個(gè)內(nèi)容安全策略(CSP)來限制第三方腳本的影響,比如:不允許下載音頻和視頻。最好的選擇是通過嵌入腳本以致于腳本運(yùn)行在 iframe 環(huán)境中,因此如果沒有接入頁面 DOM 的權(quán)限,在你的域下不能運(yùn)行任何代碼。Iframe 可以 使用sandbox屬性進(jìn)一步限制,因此你可以禁止 iframe 的任何功能,比如阻止腳本運(yùn)行,阻止警告、表單提交、插件、訪問頂部導(dǎo)航等等。
例如,它可能需要允許腳本運(yùn)行。每一個(gè)限制都可以通過’允許’值在 ‘sandbox’ 屬性中(幾乎處處支持)解除,所以把他們限制在最低限度的允許他們?nèi)プ龅氖虑樯稀?紤]使用和交叉觀察;這將使廣告嵌入 iframe 的同時(shí)仍然調(diào)度事件或需要從 DOM 獲取信息(例如廣告知名度)。注意新的策略如特征策略),資源的大小限制,CPU 和帶寬優(yōu)先級(jí)限制損害的網(wǎng)絡(luò)功能和會(huì)減慢瀏覽器的腳本,例如:同步腳本,同步 XHR 請(qǐng)求,.write 和超時(shí)的實(shí)現(xiàn)。
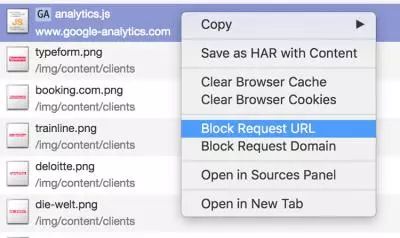
為了壓測(cè)第三方,在 上自底向上概要地檢查頁面的性能,測(cè)試如果一個(gè)請(qǐng)求被阻塞了會(huì)發(fā)生什么或者對(duì)于后面的請(qǐng)求有超時(shí)限制,你可以使用 ’s 服務(wù)器72.66.115.13,同時(shí)可以在你的hosts文件中指定特定的域名。最好是自我主機(jī)和使用一個(gè)單一的主機(jī)名,但是同時(shí)生成一個(gè)請(qǐng)求映射,當(dāng)腳本變化時(shí),暴露給第四方調(diào)用和檢測(cè)。

請(qǐng)求塊
圖片信用:Harry Roberts
*請(qǐng)認(rèn)真填寫需求信息,我們會(huì)在24小時(shí)內(nèi)與您取得聯(lián)系。