
屬于行級(jí)標(biāo)簽但可以設(shè)置寬高,可以叫做行塊級(jí)標(biāo)簽。相當(dāng)于執(zhí)行了dispaly:inline-block:操作
塊級(jí)標(biāo)簽和行級(jí)標(biāo)簽的轉(zhuǎn)換
1.塊級(jí)轉(zhuǎn)換為行級(jí)標(biāo)簽(以p標(biāo)簽舉例)
在style設(shè)置中加上*display:inline:*就好
<p style= "display:inline:"> 塊級(jí)標(biāo)簽轉(zhuǎn)行級(jí)標(biāo)簽</p>
2.塊級(jí)轉(zhuǎn)換為行級(jí)標(biāo)簽(以span標(biāo)簽舉例)
在style設(shè)置中加上*display:block:*就好
<span style="display:block:">行級(jí)標(biāo)簽轉(zhuǎn)為塊級(jí)標(biāo)簽</span>
W3c規(guī)范
w3c標(biāo)準(zhǔn)由結(jié)構(gòu),表現(xiàn),行為三部分組成。
標(biāo)簽嵌套規(guī)則
1,塊元素可以包含行級(jí)元素或某些塊級(jí)元素,但行級(jí)元素不可以包含塊級(jí)元素,只能包含其他行級(jí)元素
<div><h1></h1><p></p></div>————對(duì)
<a herf="#"><span></span><a>————對(duì)
<span><div></div></span>——————錯(cuò)
2,塊級(jí)元素不能放在
里面
<p><ol><li></li></ol></p>——錯(cuò)
<p><div></div></p>————錯(cuò)
3,有幾個(gè)特殊的塊級(jí)元素只能包含行級(jí)元素,不能再包含塊級(jí)元素,這幾個(gè)元素是
h1~h6,p,dt
4,塊級(jí)元素與塊級(jí)并列,行級(jí)元素與行級(jí)元素并列
<div><h2></h2><p></p></div>————對(duì)
<div><a href="#"></a><span></span></div>————對(duì)
<div><h1></h1><span></span></div>——————錯(cuò)
HTML語義化標(biāo)簽
1,什么是語義化標(biāo)簽
語義化,就是明白每一個(gè)標(biāo)簽的用途(在什么情況下我可以使用這個(gè)標(biāo)簽才合理)
比如:
網(wǎng)頁上的文章的標(biāo)簽可以用“h1 ~ h6”,網(wǎng)頁上的各個(gè)欄目名稱也可以使用“h1~h6”
文章中的內(nèi)容舊的放在段落標(biāo)簽p中,在文章中有想要強(qiáng)調(diào)的文本,就可以使用em標(biāo)簽表示強(qiáng)調(diào)等
2.為什么使用語義化標(biāo)簽
更容易被搜索引擎收錄更容易讓屏幕閱讀器讀出網(wǎng)頁內(nèi)容能夠更好的體現(xiàn)頁面的主題兼容性更好,支持更多的網(wǎng)絡(luò)設(shè)備
3.HTML語義化標(biāo)簽
標(biāo)簽:實(shí)現(xiàn)超鏈接(強(qiáng)調(diào):title屬性的作用,鼠標(biāo)滑過鏈接文字時(shí)會(huì)顯示這個(gè)屬性的文本內(nèi)容。這個(gè)屬性在實(shí)際網(wǎng)頁開發(fā)在作用很大,主要方便搜索引擎了解鏈接地址的內(nèi)容,語義化更友好)
標(biāo)簽:文字段落放在p標(biāo)簽中標(biāo)簽:文字標(biāo)題,欄目標(biāo)題用表示,標(biāo)題標(biāo)簽一個(gè)有6個(gè),h1,h2,h3,h4,h5,h6分別是一級(jí)標(biāo)題,二級(jí)標(biāo)題,三級(jí)標(biāo)題,四級(jí)標(biāo)題,五級(jí)標(biāo)題,六級(jí)標(biāo)題,并且依據(jù)重要性遞減,h1是最高的等級(jí)。和標(biāo)簽,特別強(qiáng)調(diào)幾個(gè)文字。但兩者在強(qiáng)調(diào)的預(yù)期上有區(qū)別:表示強(qiáng)調(diào),表示更強(qiáng)烈的強(qiáng)調(diào)。并且在瀏覽器中默認(rèn)用斜體表示,用粗體表示。兩個(gè)標(biāo)簽相比,國(guó)內(nèi)更喜歡使用表示強(qiáng)調(diào)。標(biāo)簽:短文本引用。(注意要引用的文本不用加雙引號(hào)),瀏覽器會(huì)對(duì)q標(biāo)簽自動(dòng)添加雙引號(hào)。標(biāo)簽:為網(wǎng)頁加入地址信息。
<table border="~">//表格的標(biāo)識(shí),border為添加邊框,~為邊框的寬度
<tr>//行的標(biāo)識(shí)
<td>~ td>//單元格的標(biāo)識(shí),~為單元格的內(nèi)容
tr>
table>
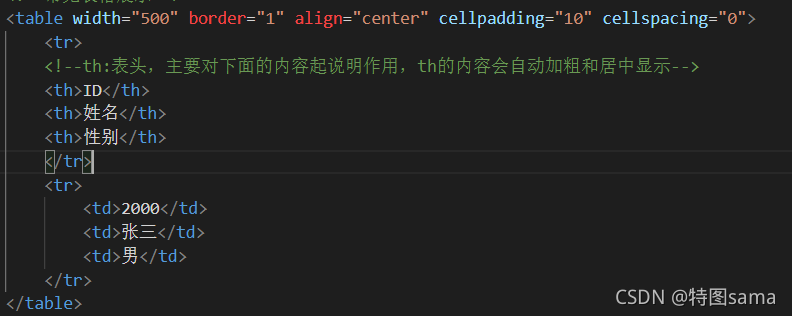
示例代碼:

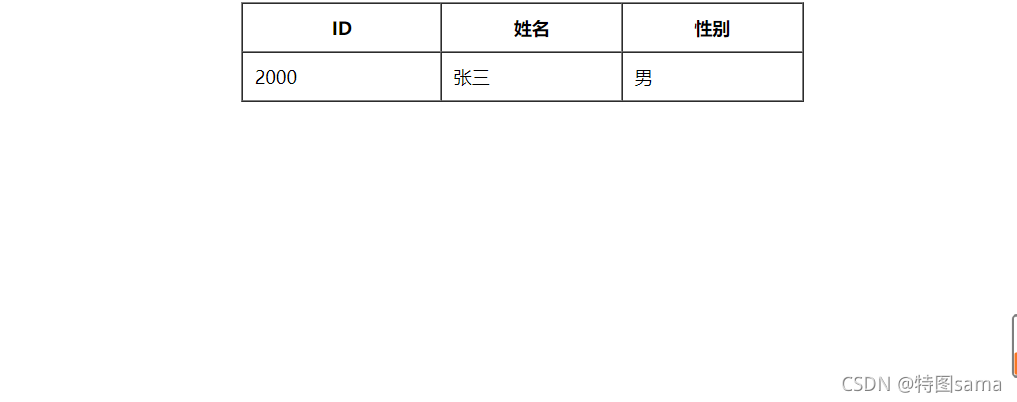
效果展示:

跨行/跨列屬性

跨行/跨列屬性主要用來繪制復(fù)雜表格。
rowspan:跨行
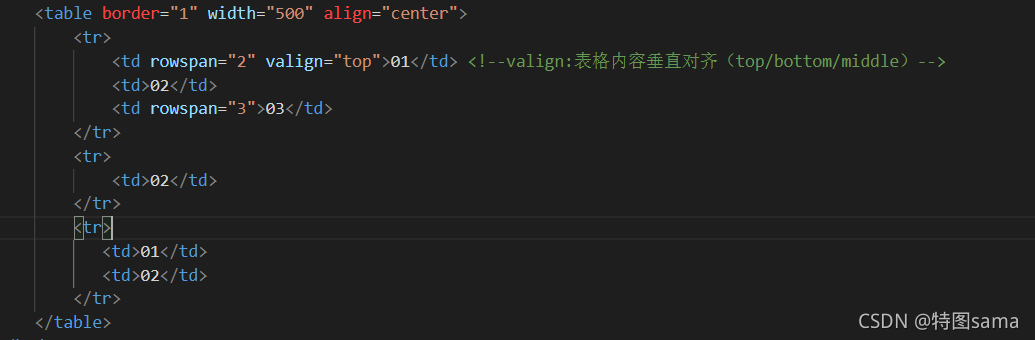
示例代碼:

運(yùn)行效果:

colspan:跨列
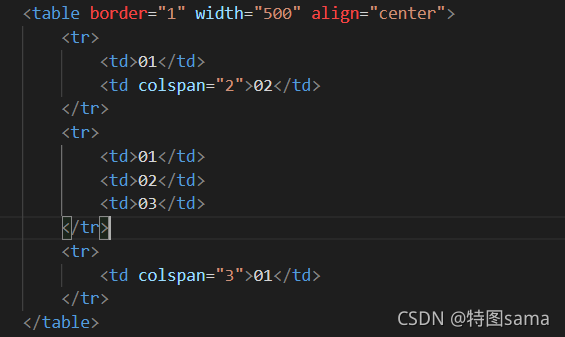
代碼展示:

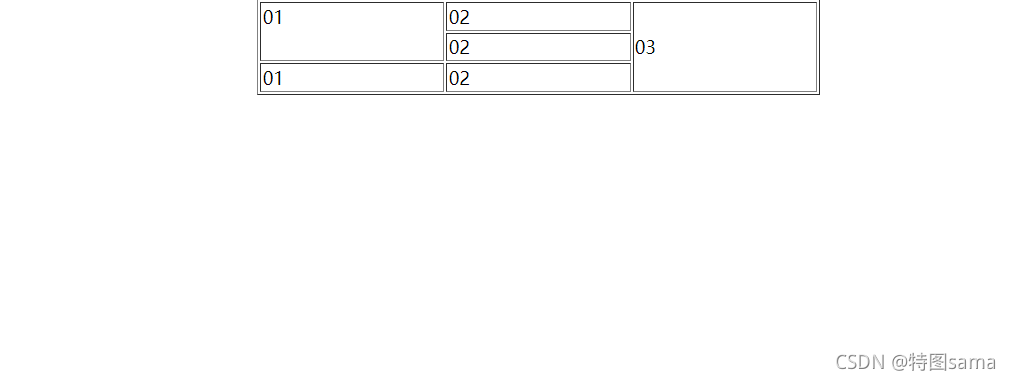
效果展示:

注意事項(xiàng):在進(jìn)行表格的跨行,跨列操作的時(shí)候,要記得刪除在跨行后不會(huì)顯示的行,不然會(huì)無法達(dá)到目的。
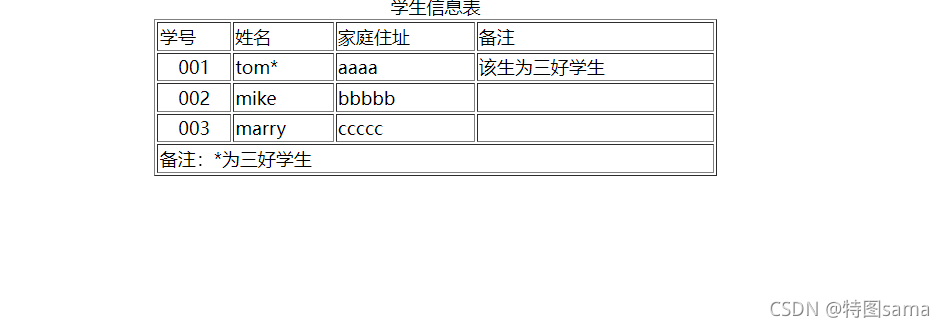
繪制一張完整表格:
完整表格組成:caption(標(biāo)題),thead(表頭),tbody(表體),tfoot(表尾)四部分組成。
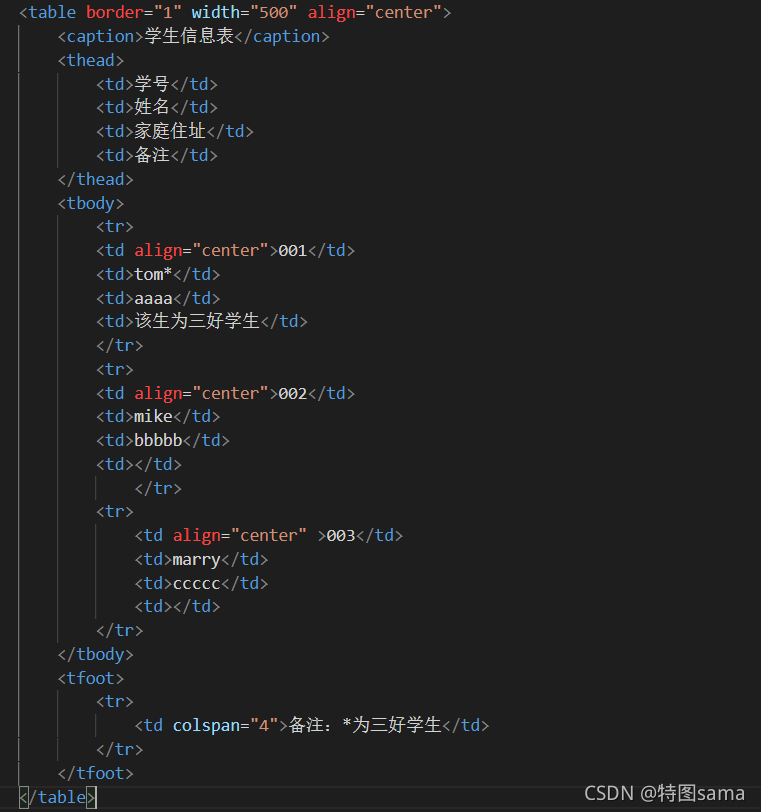
代碼展示:

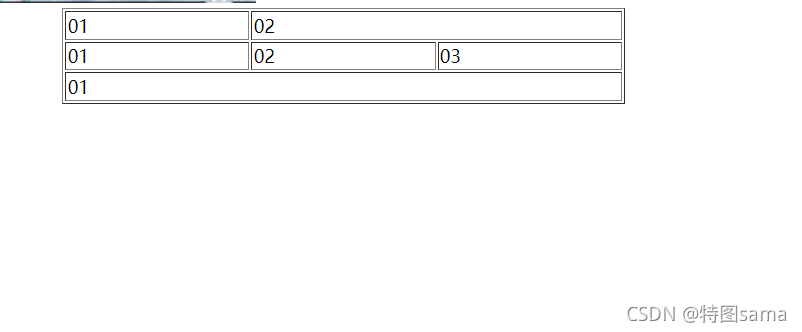
效果展示:

HTML表單表示
form表單:
表單是一個(gè)包含表單元素的區(qū)域,允許用戶在表單中(比如文本域,下拉列表,單選框,復(fù)選框等等)輸入信息的元素。form表單標(biāo)簽是所有標(biāo)簽最核心的標(biāo)簽之一。它是實(shí)現(xiàn)前后端交互的一個(gè)重要標(biāo)簽。
常用屬性:
name:表單名稱
action:表單數(shù)據(jù)提交的地方(通常是一個(gè)文件名(。jsp/.php./.aspx/.py等),或網(wǎng)址),如果是#,表示提交到當(dāng)前文件下。
method:前端提交到后端的方法,主要有:get和post,默認(rèn)的是get.(get方法在提交過程中會(huì)直接將信息暴露,所以在對(duì)安全要求嚴(yán)格的情況下使用post)
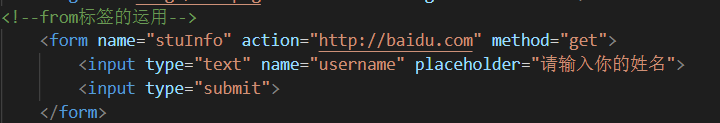
代碼展示

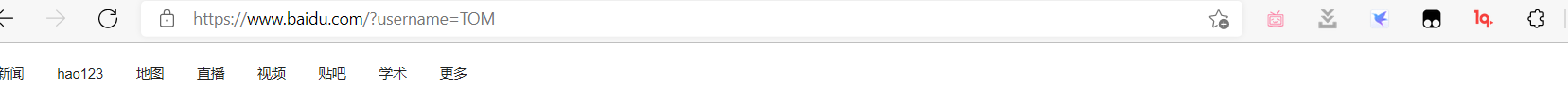
效果展示:

表單元素
HTML表單元素的有:,,,
表單通用屬性:name,value,,
name屬性:規(guī)定輸入字段的名稱
value屬性:規(guī)定字段的初始值
屬性:規(guī)定輸入字段為只讀
屬性:規(guī)定輸入字段是禁用的
value
1.
input類:主要用于輸入,選擇或發(fā)出指令。
type:text//radio//file/button/image/submit/reset
a.text:單行文本輸入框 type="text"可以不寫,默認(rèn)值
屬性:(提示))/name(命名)/(最少輸入的字符個(gè)數(shù))/(最多輸入字符個(gè)數(shù))/(失效,無法被修改)/(只讀)/value(默認(rèn)值)/pattern(正則匹配,驗(yàn)證輸入是否符合要求)
b.:密碼框,屬性與text一樣
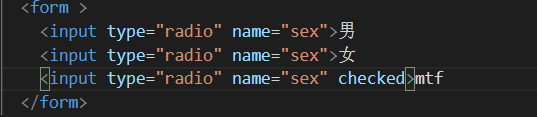
c.radio:單選鈕,通常是兩項(xiàng)以上。通用屬性有:name(必須要有)/value/checked(默認(rèn)選中項(xiàng))//.
代碼展示

效果展示:
(mtf的按鈕是一開始就存在的)

d.:復(fù)選框,可以用來選擇0項(xiàng),1項(xiàng)或多項(xiàng)
屬性:name(必須要有)/value/checked(默認(rèn)選中)/display/(只讀)
代碼展示:

效果展示:
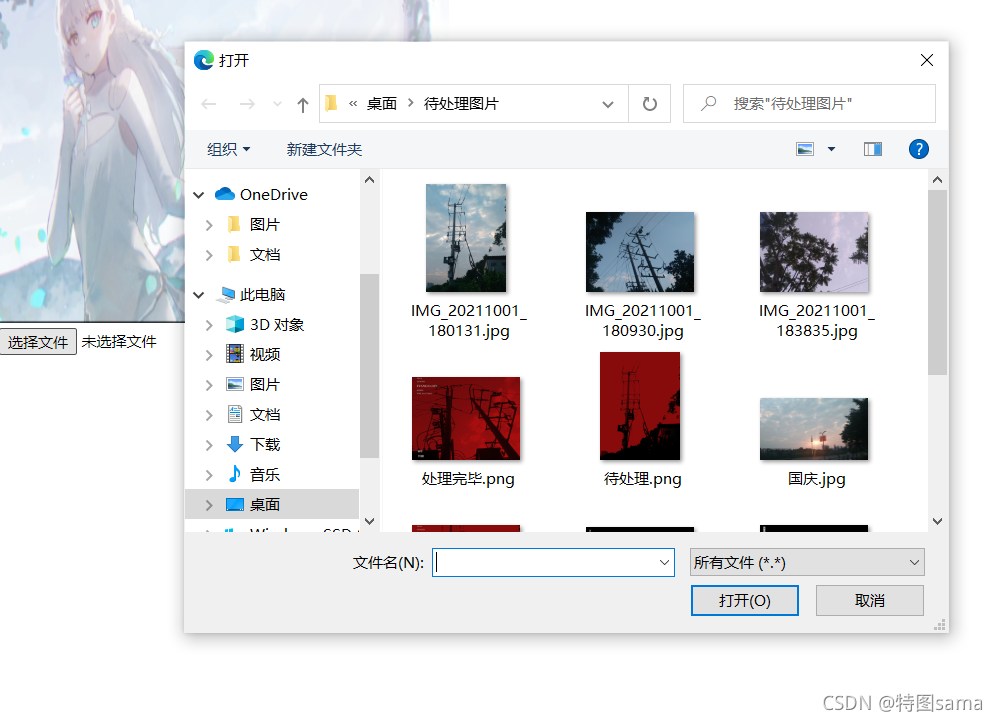
e.file文件上傳按鈕
無屬性
代碼展示:
效果展示:

f.botton:普通按鈕。通常用它去調(diào)用腳本代碼
常用屬性:value(按鈕的標(biāo)題)/disabled(失效)
代碼展示:
效果:
g.image:圖片按鈕,用法與button一樣,以一個(gè)特殊屬性:src(用來加載提示圖片,用它替換了value)
它有提價(jià)功能,與submit功能一樣
代碼展示:
效果展示:

h.submit:提交按鈕,用來將表單數(shù)據(jù)提交到后臺(tái)
常用屬性:value(按鈕的標(biāo)題)/(失效)
代碼展示:
效果:
點(diǎn)擊后效果:(因?yàn)閐emo.php根本不存在,所以找不到)

j.reset:重置按鈕,將表單所有組件輸入的內(nèi)容全部清空,還原為初始狀態(tài)
常用屬性:value(按鈕標(biāo)題)/(失效)
代碼展示:

效果:
(向密碼框里面輸入數(shù)據(jù))
點(diǎn)擊reset按鈕后:
另外的input類中經(jīng)常使用label標(biāo)簽
label 元素不會(huì)向用戶呈現(xiàn)任何特殊效果。不過,它為鼠標(biāo)用戶改進(jìn)了可用性。如果您在 label 元素內(nèi)點(diǎn)擊文本,就會(huì)觸發(fā)此控件。就是說,當(dāng)用戶選擇該標(biāo)簽時(shí),瀏覽器就會(huì)自動(dòng)將焦點(diǎn)轉(zhuǎn)到和標(biāo)簽相關(guān)的表單控件上。
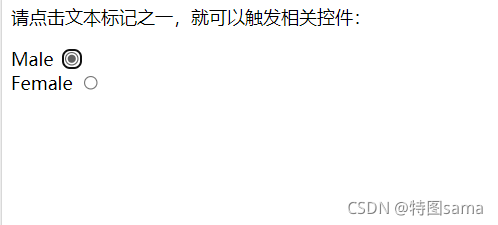
也就是說即使在鼠標(biāo)只點(diǎn)到選項(xiàng)前面的文字時(shí),依舊可以選中要選中的選項(xiàng)
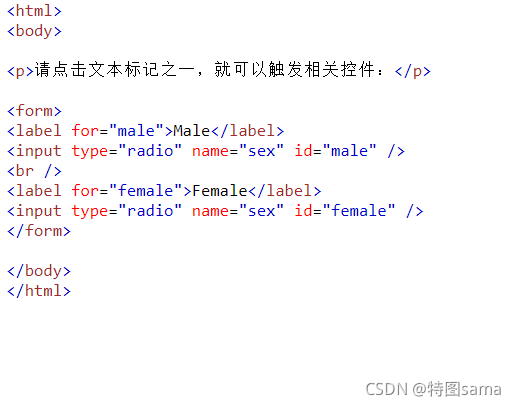
代碼展示:

效果:

注意:
請(qǐng)?zhí)顚懠t包祝福語或標(biāo)題
*請(qǐng)認(rèn)真填寫需求信息,我們會(huì)在24小時(shí)內(nèi)與您取得聯(lián)系。