
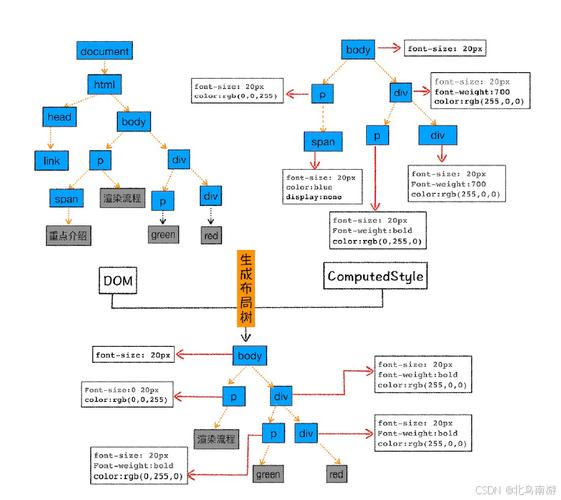
在IE、FireFox、等不同的瀏覽器里,對(duì)于.body的、 和 有著不同的含義.
:在上述瀏覽器中, 的含義是一致的,定義為網(wǎng)頁(yè)內(nèi)容可視區(qū)域的高度,即在瀏覽器中可以看到網(wǎng)頁(yè)內(nèi)容的高度,通常是工具條以下到狀態(tài)欄以上的整個(gè)區(qū)域高度,與具體的網(wǎng)頁(yè)頁(yè)面內(nèi)容無(wú)關(guān)。可以理解為,在屏幕上通過瀏覽器窗口所能看到網(wǎng)頁(yè)內(nèi)容的高度。
:關(guān)于,ie和firefox等不同瀏覽中意義有所不同,需要加以區(qū)別。在ie中, 的取值為 加上滾動(dòng)條及邊框的高度;而firefox、中,其取值為是實(shí)際網(wǎng)頁(yè)內(nèi)容的高度,可能會(huì)小于。
:都表示瀏覽器中網(wǎng)頁(yè)內(nèi)容的高度,但稍有區(qū)別。在ie里為實(shí)際網(wǎng)頁(yè)內(nèi)容的高度,可以小于 ;在firefox 中為網(wǎng)頁(yè)內(nèi)容高度,最小值等于 ,即網(wǎng)頁(yè)實(shí)際內(nèi)容比時(shí),取。
、 和 的含義與上述內(nèi)容雷同,不過是高度變成寬度而已。
標(biāo)準(zhǔn)的事件綁定方法函數(shù)為,但I(xiàn)E下是事件的捕獲方式不一致,標(biāo)準(zhǔn)瀏覽器是由外至內(nèi),而IE是由內(nèi)到外,但是最后的結(jié)果是將IE的標(biāo)準(zhǔn)定為標(biāo)準(zhǔn)我們常說(shuō)的事件處理時(shí)的event屬性,在標(biāo)準(zhǔn)瀏覽器其是傳入的,IE下由window.event獲取的。并且獲取目標(biāo)元素的方法也不同,標(biāo)準(zhǔn)瀏覽器是event.target,而IE下是event.在低版本的IE中獲取的日期處理函數(shù)的值不是與1900的差值,但是在高版本的IE中和標(biāo)準(zhǔn)瀏覽器保持了一致,獲取的值也是與1900的差值
比如:var year= new Date().getYear();
解決
//方式一
var year= new Date().getYear();
year = (year .write(year);
//方式二
var year = new Date().();
.write(year);
的使用
分析原因:FF不支持,它支持來(lái)實(shí)現(xiàn),不過沒有像一樣考慮元素的 display方式,所以不完全與IE兼容。如果不用,字符串里面不包含HTML代碼也可以用代替。Safari和Chrome對(duì)和都支持
兼容處理
通過判斷不同瀏覽器做不同的處理
if(.all){
document.getElementById('element').innerText = "mytext"; } else{
document.getElementById('element').textContent = "mytext"; Frame的引用
IE可以通過id或者name訪問這個(gè)frame對(duì)應(yīng)的window對(duì)象;而FF只可以通過name來(lái)訪問這個(gè)frame對(duì)應(yīng)的window對(duì)象。
【應(yīng)用場(chǎng)景】
在一個(gè)頁(yè)面嵌套了一個(gè)iframe頁(yè)面(下面簡(jiǎn)稱父頁(yè)面和子頁(yè)面)。父頁(yè)面取子頁(yè)面的值。
Js代碼
此時(shí)如果父頁(yè)面想獲取子頁(yè)面例如div中的顯示值,IE下可以這樣寫:
var obj = ...(div_id);
alert(obj.);
但是在FF中卻無(wú)法取子頁(yè)面中的值,原因就是FF只支持.來(lái)訪問子頁(yè)面中的window對(duì)象。所以在IE、safari中是支持通過或是frameId來(lái)訪問子頁(yè)面window對(duì)象的。
解決方法:
1、盡量都是用去訪問子頁(yè)面window對(duì)象。
2、在FF、IE、Safari中都支持window..(frameId)來(lái)獲得子頁(yè)面window對(duì)象。ajax的實(shí)現(xiàn)方式不同,這個(gè)我所理解的是獲取的不同,IE下是中不能操作tr的獲得DOM節(jié)點(diǎn)的父節(jié)點(diǎn)、子節(jié)點(diǎn)的方式不同
其他瀏覽器: .
IE: .
鍵盤事件 keyCode 兼容性寫法
var inp = document.getElementById('inp')
var result = document.getElementById('result')
function getKeyCode(e) {
e = e ? e : (window.event ? window.event : "")
return e.keyCode ? e.keyCode : e.which
}
inp.onkeypress = function(e) {
result.innerHTML = getKeyCode(e)
}
求窗口大小的兼容寫法
// 瀏覽器窗口可視區(qū)域大小(不包括工具欄和滾動(dòng)條等邊線)
// 1600 * 525
var = .. || .body.;
var = .. || .body.;
// 網(wǎng)頁(yè)內(nèi)容實(shí)際寬高(包括工具欄和滾動(dòng)條等邊線)
// 1600 * 8
var = .. || .body.;
var = .. || .body.;
// 網(wǎng)頁(yè)內(nèi)容實(shí)際寬高 (不包括工具欄和滾動(dòng)條等邊線)
// 1600 * 8
var = .. || .body.;
var = .. || .body.;
// 滾動(dòng)的高度
var = ..||.body.;
DOM 事件處理程序的兼容寫法(能力檢測(cè))
var = {
// event兼容
: (event) {
return event ? event : window.event;
},
// type兼容
getType: (event) {
return event.type;
},
// target兼容
: (event) {
return event.target ? event.target : event.srcelem;
},
// 添加事件句柄
: (elem, type, ) {
if (elem.addEventListener) {
elem.addEventListener(type, listener, false);
} else if (elem.attachEvent) {
elem.attachEvent('on' + type, listener);
} else {

// 在這里由于.與'on'字符串不能鏈接,只能用 []
elem['on' + type] = listener;
}
},
// 移除事件句柄
: (elem, type, ) {
if (elem.removeEventListener) {
elem.removeEventListener(type, listener, false);
} else if (elem.detachEvent) {
elem.detachEvent('on' + type, listener);
} else {
elem['on' + type] = null;
}
},
// 添加事件代理
: (elem, type, agent, ) {
elem.addEventListener(type, function (e) {
if (e.target.matches(agent)) {
listener.call(e.target, e); // this 指向 e.target
}
});
},
// 取消默認(rèn)行為
: (event) {
if (event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
}
},
// 阻止事件冒泡
: (event) {
if (event.stopPropagation) {
event.stopPropagation();
} else {
event.cancelBubble = true;
}
}};
集合類對(duì)象的()與[]的問題
IE下,可以使用()或[]獲取集合類對(duì)象;Firefox下,只能使用[]獲取集合類對(duì)象。
Js代碼 :
.write(.forms("").src);
//該寫法在IE下能訪問到Form對(duì)象的src屬性
解決辦法:將.forms("")改為 .forms[""]。統(tǒng)一使用[]獲取集合類對(duì)象。
對(duì)瀏覽器Native組件調(diào)用屬性、方法大小寫問題
IE:不區(qū)分大小寫
FF、Chrome:區(qū)分大小寫
如:Ajax返回的對(duì)象,IE支持.和;FF等瀏覽器支持.,解決辦
法只有在編寫程序時(shí)盡量避免不兼容的寫法HTML
解決 ie9 以下瀏覽器對(duì) html5 新增標(biāo)簽不識(shí)別的問題
.js
解決 ie9 以下瀏覽器不支持 CSS3 Media Query 的問題。
respond.js
.js
解決 IE 9 10 11 等瀏覽器不支持
標(biāo)簽的問題
高版本的瀏覽器用了低版本的瀏覽器無(wú)法識(shí)別的元素,從而導(dǎo)致不能解析。這點(diǎn)主要體現(xiàn)在html5的新標(biāo)簽上
框架可以讓低于IE9的瀏覽器支持的alt屬性,在圖片不存在的情況下,各瀏覽器的解析不一致
在chrome下顯示的是一張破損的圖片,在ff下顯示的是alt的文字,而在IE中顯示的是破損的圖片加文字ul標(biāo)簽內(nèi)外邊距問題
ul標(biāo)簽在IE6IE7中,有個(gè)默認(rèn)的外邊距,但是在IE8以上及其他瀏覽器中有個(gè)默認(rèn)的內(nèi)邊距
文字
文字
文字
IE的打印結(jié)果,有3個(gè)子節(jié)點(diǎn),并且都為P元素;非IE則表現(xiàn)出極大的差異:居然打印出了7個(gè)子節(jié)點(diǎn),當(dāng)然也包括3個(gè)P元素子節(jié)點(diǎn)在內(nèi),除此之外還多了4個(gè)=3的子節(jié)點(diǎn)
改寫為:
文字
文字
文字
CSS
css重置不同瀏覽器的基礎(chǔ)樣式文件 .css
;>
不同瀏覽器的標(biāo)簽?zāi)J(rèn)的外補(bǔ)丁和內(nèi)補(bǔ)丁不同
*{margin:0;padding:0;}css的hack問題:主要針對(duì)IE的不同版本,不同的瀏覽器的寫法不同
IE的條件注釋hack:塊屬性標(biāo)簽float后,又有橫行的margin情況下,在IE6顯示 margin比設(shè)置的大,IE6中后面的一塊被頂?shù)较乱恍?/p>
在float的標(biāo)簽樣式控制中加入 display:inline;將其轉(zhuǎn)化為行內(nèi)屬性
備注:我們最常用的就是div+CSS布局了,而div就是一個(gè)典型的塊屬性標(biāo)簽,橫向布局的時(shí)候我們通常都是用div float實(shí)現(xiàn)的,橫向的間距設(shè)置如果用margin實(shí)現(xiàn),這就是一個(gè)必然會(huì)碰到的兼容性問題。行內(nèi)屬性標(biāo)簽,設(shè)置display:block后采用float布局,又有橫行的margin的情況,IE6間距bug,IE6里的間距比超過設(shè)置的間距
在display:block;后面加入display:inline;display:table;
備注:行內(nèi)屬性標(biāo)簽,為了設(shè)置寬高,我們需要設(shè)置display:block;(除了input標(biāo)簽比較特殊)。在用float布局并有橫向的margin后,在IE6下,他就具有了塊屬性float后的橫向margin的bug。不過因?yàn)樗旧砭褪切袃?nèi)屬性標(biāo)簽,所以我們?cè)偌由蟙isplay:inline的話,它的高寬就不可設(shè)了。這時(shí)候我們還需要在display:inline后面加入display:talbe設(shè)置較小高度標(biāo)簽(一般小于10px),在IE6,IE7,遨游中高度超出自己設(shè)置高度
問題:IE6、7和遨游里這個(gè)標(biāo)簽的高度不受控制,超出自己設(shè)置的高度
給超出高度的標(biāo)簽設(shè)置:hidden;或者設(shè)置行高line-height 小于你設(shè)置的高度
備注:這種情況一般出現(xiàn)在我們?cè)O(shè)置小圓角背景的標(biāo)簽里。出現(xiàn)這個(gè)問題的原因是IE8之前的瀏覽器都會(huì)給標(biāo)簽一個(gè)最小默認(rèn)的行高的高度。即使你的標(biāo)簽是空的,這個(gè)標(biāo)簽的高度還是會(huì)達(dá)到默認(rèn)的行高。圖片默認(rèn)有間距
使用float屬性為img布局
備注:因?yàn)閕mg標(biāo)簽是行內(nèi)屬性標(biāo)簽,所以只要不超出容器寬度,img標(biāo)簽都會(huì)排在一行里,但是部分瀏覽器的img標(biāo)簽之間會(huì)有個(gè)間距IE6下圖片的下方有空隙

給img設(shè)置display:block;IE6下兩個(gè)float之間會(huì)有個(gè)3px的bug
給右邊的元素也設(shè)置float:left;IE6下沒有min-width的概念,其默認(rèn)的width就是min-width
min-height: 350px;
_height: 350px;標(biāo)簽最低高度設(shè)置min-height不兼容
如果我們要設(shè)置一個(gè)標(biāo)簽的最小高度200px,需要進(jìn)行的設(shè)置為:{min-height:200px; height:auto !; height:200px; :visible;}
備注:在B/S系統(tǒng)前端開時(shí),有很多情況下我們又這種需求。當(dāng)內(nèi)容小于一個(gè)值(如300px)時(shí)。容器的高度為300px;當(dāng)內(nèi)容高度大于這個(gè)值時(shí),容器高度被撐高,而不是出現(xiàn)滾動(dòng)條。這時(shí)候我們就會(huì)面臨這個(gè)兼容性問題。IE6下在使用margin:0 auto;無(wú)法使其居中
為其父容器設(shè)置text-align:center;被點(diǎn)擊過后的超鏈接不再具有hover和active屬性
按lvha的順序書寫css樣式
link:平常的狀態(tài)
visited:被訪問過之后
hover:鼠標(biāo)放到鏈接上的時(shí)候
active:鏈接被按下的時(shí)候在使用絕對(duì)定位或者相對(duì)定位后,IE中設(shè)置z-index失效,原因是因?yàn)槠湓匾蕾囉诟冈氐膠-index,但是父元素默認(rèn)為0, 子高父低,所以不會(huì)改變顯示的順序IE6下無(wú)法設(shè)置1px的行高,原因是由其默認(rèn)行高引起的
為期設(shè)置:hidden;或者line-height:1px;瀏覽器 CSS 兼容前綴
-o-:rotate(7deg); // Opera
-ms-:rotate(7deg); // IE
-moz-:rotate(7deg); // Firefox
-webkit-:rotate(7deg); // Chrome
:rotate(7deg); // 統(tǒng)一標(biāo)識(shí)語(yǔ)句
完美解決
" onFocus="this.value = '';" onBlur="if (this.value == '') {this.value = 'Name ';}">清除浮動(dòng) 最佳實(shí)踐
.fl { float: left; }
.fr { float: right; }
.:after { display: block; clear: both; content: ""; : hidden; height: 0; }
. { zoom: 1; }
解決邊距重疊問題
當(dāng)相鄰元素都設(shè)置了 margin 邊距時(shí),margin 將取最大值,舍棄小值。為了不讓邊距重疊,可以給子元素加一個(gè)父元素,并設(shè)置該父元素為
: hidden;
Lorem ipsum dolor sit.
Lorem ipsum dolor sit.
IE9 以下瀏覽器不能使用 opacity
opacity: 0.5;
filter: alpha(opacity = 50);
filter: progid:..Alpha(style = 0, opacity = 50);
解決 IE6 不支持 fixed 絕對(duì)定位以及IE6下被絕對(duì)定位的元素在滾動(dòng)的時(shí)候會(huì)閃動(dòng)的問題
/* IE6 hack */html, html body {
background-image: url(about:blank);
background-attachment: fixed;*html #menu {
position: absolute;
top: expression(((e=document.documentElement.scrollTop) ? e : document.body.scrollTop) + 100 + 'px');IE6 背景閃爍的問題
鏈接、按鈕用 作為背景,在 ie6 下會(huì)有背景圖閃爍的現(xiàn)象。原因是 IE6 沒有將背景圖緩存,每次觸發(fā) hover 的時(shí)候都會(huì)重新加載
可以用 設(shè)置 ie6 緩存這些圖片
.("", false, true);解決在 IE6 下,列表與日期錯(cuò)位的問題
日期 標(biāo)簽放在標(biāo)題 標(biāo)簽之前即可
IE 條件注釋
IE 的條件注釋僅僅針對(duì)IE瀏覽器,對(duì)其他瀏覽器無(wú)效
IE 屬性過濾器(較為常用的hack方法)
針對(duì)不同的 IE 瀏覽器,可以使用不同的字符來(lái)對(duì)特定的版本的 IE 瀏覽器進(jìn)行樣式控制
讓 IE7 IE8 支持 CSS3 -size屬性
由于 -size 是 CSS3 新增的屬性,所以 IE 低版本自然就不支持了,但是老外寫了一個(gè) htc 文件,名叫 -size ,使用該文件能夠讓 IE7、IE8 支持 -size 屬性。其原理是創(chuàng)建一個(gè) img 元素插入到容器中,并重新計(jì)算寬度、高度、left、top 等值,模擬 -size 的效果。
html {
height: 100%;
}
body {
height: 100%;
margin: 0;
padding: 0;
background-image: url('img/37.png');
background-repeat: no-repeat;
background-size: cover;
-ms-behavior: url('css/backgroundsize.min.htc');
behavior: url('css/backgroundsize.min.htc');
}
IE6-7 line-height 失效的問題
問題:在ie 中 img 與文字放一起時(shí),line-height 不起作用
解決:都設(shè)置成 float加粗文字
width:100%
width:100% 這個(gè)東西在 ie 里用很方便,會(huì)向上逐層搜索 width 值,忽視浮動(dòng)層的影響.
Firefox 下搜索至浮動(dòng)層結(jié)束,如此,只能給中間的所有浮動(dòng)層加 width:100%才行,累啊。
opera 這點(diǎn)倒學(xué)乖了,跟了 :hand
顯示手型 cursor: hand,ie6/7/8、opera 都支持,但是safari 、 ff 不支持
cursor: pointer;td 自動(dòng)換行的問題
問題:table 寬度固定,td 自動(dòng)換行
解決:設(shè)置 Table 為 table-layout: fixed,td 為 word-wrap: break-word讓層顯示在 FLASH 之上
想讓層的內(nèi)容顯示在 flash 上,把 FLASH 設(shè)置透明即可
1、
2、
*請(qǐng)認(rèn)真填寫需求信息,我們會(huì)在24小時(shí)內(nèi)與您取得聯(lián)系。