
官方文檔:
轉(zhuǎn)發(fā): 獲取更多轉(zhuǎn)發(fā)信息 通常開發(fā)者希望轉(zhuǎn)發(fā)出去的小程序被二次打開的時候能夠獲取到一些信息,例如群的標(biāo)識。現(xiàn)在通過調(diào)用 wx. 并且設(shè)置 為 true ,當(dāng)用戶將小程序轉(zhuǎn)發(fā)到任一群聊之后,此轉(zhuǎn)發(fā)卡片在群聊中被其他用戶打開時,可以在 App. 或 App.onShow 獲取到一個 。通過調(diào)用 wx. 接口傳入此 可以獲取到轉(zhuǎn)發(fā)信息。
頁面內(nèi)發(fā)起轉(zhuǎn)發(fā) 基礎(chǔ)庫 1.2.0 開始支持,低版本需做兼容處理。
通過給 button 組件設(shè)置屬性 open-type="share",可以在用戶點擊按鈕后觸發(fā) Page. 事件,相關(guān)組件:button。
12、如何獲取地理位置?(必會)
第一步:要通過 wx. 接口拿到用戶的授權(quán), 第二步:在拿到用戶授權(quán)以后,使用微信的 wx. 接口獲取當(dāng)前位置的經(jīng)緯度, 第三步:結(jié)合第三方地圖接口查詢區(qū)域信息
13、如何封裝自定義組件?(必會)
文檔:
自定義組件 從小程序基礎(chǔ)庫版本 1.6.3 開始,小程序支持簡潔的組件化編程。所有自定義組件相關(guān)特性都需要基礎(chǔ)庫版本 1.6.3 或更高。
開發(fā)者可以將頁面內(nèi)的功能模塊抽象成自定義組件,以便在不同的頁面中重復(fù)使用;也可以將復(fù)雜的頁面拆分成多個低耦合的模塊,有助于代碼維護(hù)。自定義組件在使用時與基礎(chǔ)組件非常相似。
創(chuàng)建自定義組件 類似于頁面,一個自定義組件由 4個文件組成。要編寫一個自定義組件,首先需要在 json 文件中進(jìn)行自定義組件聲明(將 字段設(shè)為 true 可將這一組文件設(shè)為自定義組件):
{
"component": true
}同時,還要在 wxml 文件中編寫組件模板,在 wxss 文件中加入組件樣式,它們的寫法與頁面的寫法類似。具體細(xì)節(jié)和注意事項參見 組件模板和樣式 。
14、 webview是什么?(必會)
承載網(wǎng)頁的容器。會自動鋪滿整個小程序頁面,個人類型的小程序暫不支持使用
15、微信小程序支付需要哪些參數(shù)?(必會)
文檔:
API:wx.(Object object)
wx.requestPayment({
timeStamp: '',
nonceStr: '',
package: '',
signType: 'MD5',
paySign: '',
success (res) { },
fail (res) { }
})16、簡單描述下微信小程序的相關(guān)文件類型?(必會)17、小程序有哪些參數(shù)傳值的方法?(必會)18、簡述微信小程序原理?(必會)19、小程序的雙向綁定和 vue哪里不一樣?(必會)
小程序直接 this 、 data 的屬性是不可以同步到視圖的,必須調(diào)用:
小程序:
Page({
data: {
items: []
},
onLoad: function(options) {
this.setData({ items: [1,2,3] } )
}
})Vue:
new Vue({
data: {
items: []
},
mounted () {
this.items = [1, 2, 3]
}
})20、小程序的 wxss和 css有哪些不一樣的地方?(必會)21、分析下微信小程序的優(yōu)劣勢?(必會)
優(yōu)勢:
1、無需下載,通過搜索和掃一掃就可以打開 2、良好的用戶體驗:打開速度快 3、開發(fā)成本要比 App 要低 4、安卓上可以添加到桌面,與原生 App 差不多 5、為用戶提供良好的安全保障。小程序的發(fā)布,微信擁有一套嚴(yán)格的審查流程,不能通過審查的小程序是無法發(fā)布到線上的
劣勢:
1、限制較多。頁面大小不能超過 1M。不能打開超過 5 個層級的頁面 2、樣式單一。小程序的部分組件已經(jīng)是成型的了,樣式不可以修改。例如:幻燈片、導(dǎo)航 3、推廣面窄,不能分享朋友圈,只能通過分享給朋友,附近小程序推廣。其中附近小程序也受到微信的限制 4、依托于微信,無法開發(fā)后臺管理功能
22、微信小程序與 H5的區(qū)別?(必會)
第一條是 運行環(huán)境的不同,傳統(tǒng)的 HTML5 的運行環(huán)境是瀏覽器;而微信小程序的運行環(huán)境并非完整的瀏覽器,是微信開發(fā)團(tuán)隊基于瀏覽器內(nèi)核完全重構(gòu)的一個內(nèi)置解析器,針對小程序?qū)iT做了優(yōu)化,配合自己定義的開發(fā)語言標(biāo)準(zhǔn),提升了小程序的性能
第二條是 開發(fā)成本的不同,只在微信中運行,所以不用再去顧慮瀏覽器兼容性,不用擔(dān)心生產(chǎn)環(huán)境中出現(xiàn)不可預(yù)料的奇妙 BUG

第三條是 獲取系統(tǒng)級權(quán)限的不同,系統(tǒng)級權(quán)限都可以和微信小程序無縫銜接
第四條便是 應(yīng)用在生產(chǎn)環(huán)境的運行流暢度,長久以來,當(dāng) HTML5 應(yīng)用面對復(fù)雜的業(yè)務(wù)邏輯或者豐富的頁面交互時,它的體驗總是不盡人意,需要不斷的對項目優(yōu)化來提升用戶體驗。
但是由于微信小程序運行環(huán)境獨立
23、bindtap和 的區(qū)別是什么?(必會)
相同點:首先他們都是作為點擊事件函數(shù),就是點擊時觸發(fā)。在這個作用上他們是一樣的,可以不做區(qū)分
不同點:他們的不同點主要是 bindtap 是不會阻止冒泡事件的, 是阻止冒泡的
24、簡述下 wx.(), wx.(), wx.(),wx.(), wx.()的區(qū)別?(必會)
wx.(): 保留當(dāng)前頁面,跳轉(zhuǎn)到應(yīng)用內(nèi)的某個頁面。但是不能跳到 tabbar 頁面 wx.(): 關(guān)閉當(dāng)前頁面,跳轉(zhuǎn)到應(yīng)用內(nèi)的某個頁面。但是不允許跳轉(zhuǎn)到 tabbar 頁面 wx.(): 跳轉(zhuǎn)到 abBar 頁面,并關(guān)閉其他所有非 tabBar 頁面 wx.(): 關(guān)閉當(dāng)前頁面,返回上一頁面或多級頁面。可通過 () 獲取當(dāng)前的頁面棧,決定需要返回幾層 wx.(): 關(guān)閉所有頁面,打開到應(yīng)用內(nèi)的某個頁面
25、小程序與原生 App哪個好?(必會)
小程序除了擁有公眾號的低開發(fā)成本、低獲客成本低以及無需下載等優(yōu)勢,在服務(wù)請求延時與用戶使用體驗是都得到了較大幅度的提升,使得其能夠承載跟復(fù)雜的服務(wù)功能以及使用戶獲得更好的用戶體驗
26、怎么解決小程序的異步請求問題?(必會)
小程序支持大部分 ES6 語法,在返回成功的回調(diào)里面處理邏輯或者使用 Promise
27、樣式導(dǎo)入(WeUI for)?(必會)
下載 weUI、導(dǎo)入文件夾到 app.js同級目錄下、在 app.wxss 里面引入 weui.wxss、在需要引入 weUI 插件樣式的頁面的 json 文件中引入、 然后就可以在對應(yīng)頁面的 wxml 中直接使用該組件
28、小程序尺寸單位 rpx?(必會)
文檔:
WXSS
WXSS (WeiXin Style Sheets)是一套樣式語言,用于描述 WXML 的組件樣式。
WXSS 用來決定 WXML 的組件應(yīng)該怎么顯示。
為了適應(yīng)廣大的前端開發(fā)者,WXSS 具有 CSS 大部分特性。同時為了更適合開發(fā)微信小程序,WXSS 對 CSS 進(jìn)行了擴(kuò)充以及修改。
與 CSS 相比,WXSS 擴(kuò)展的特性有: - 尺寸單位 - 樣式導(dǎo)入
尺寸單位
rpx( pixel): 可以根據(jù)屏幕寬度進(jìn)行自適應(yīng)。規(guī)定屏幕寬為750rpx。 如在 iPhone6 上,屏幕寬度為375px,共有750個物理像素,則750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
29、小程序文件的作用域?(必會)
文件中聲明的變量和函數(shù)只在該文件中有效;
不同的文件中可以聲明相同名字的變量和函數(shù),不會互相影響
通過全局函數(shù) getApp 可以獲取全局的應(yīng)用實例,如果需要全局的數(shù)據(jù)可以在 App() 中設(shè)置
30、小程序選擇器有哪些?(必會)
選擇器 目前支持的選擇器有:
選擇器
樣例
樣例描述
.class
.intro
選擇所有擁有 class="intro" 的組件
#id
#
選擇擁有 id="" 的組件
element
view
選擇所有 view 組件
element, element
view,
選擇所有文檔的 view 組件和所有的 組件
::after
view::after
在 view 組件后邊插入內(nèi)容
::before
view::before
在 view 組件前邊插入內(nèi)容
全局樣式與局部樣式 定義在 app.wxss中的樣式為全局樣式,作用于每一個頁面。 在 page 的 wxss 文件中定義的樣式為局部樣式,只作用在對應(yīng)的頁面,并會覆蓋 app.wxss 中相同的選擇器。
31、小程序常用組件?(必會)
view、swiper、scroll-view、text、button、input、image 等
32、微信小程序長按識別二維碼(必會)
image 組件中二維碼/小程序碼圖片不支持長按識別。僅在 wx. 中支持長按識別示例代碼
33、列表頁向詳情頁跳轉(zhuǎn)(動態(tài)修改 title)(必會)
微信小程序的 e 方法可以實現(xiàn) title 的動態(tài)配置,這個方法可以寫在 onLoad 里面或者 onSHow 里面 title 可以調(diào)接口動態(tài)獲取、也可以在上一個頁面 url 傳參這個頁面接收

34、input組件 字體顏色(必會)
-style 和 -class 就是微信小程序里用來給 設(shè)置樣式的屬性
35、如何封裝微信小程序的數(shù)據(jù)請求(http-promise)?(高薪常問)36、小程序關(guān)聯(lián)微信公眾號如何確定用戶的唯一性?(高薪常問)
使用 wx. 方法 為 true 時可獲取 ,里面有 UnionID 。后端需要進(jìn)行對稱解密
37、小程序申請微信支付?(了解)
微信支付支持在公眾平臺注冊并完成微信認(rèn)證的小程序接入支付功能。小程序接入支付后,可以通過小程序支付產(chǎn)品來完成在小程序內(nèi)銷售商品或內(nèi)容時的收款需求。具體申請流程,可以直接根據(jù)注冊流程提供相關(guān)信息即可
38、客服電話?(了解)
wx.makePhoneCall({
phoneNumber: '1340000' //僅為示例,并非真實的電話號碼
})
39、小程序插槽的使用 slot?(了解)
微信官方文檔--slot:
組件模板和樣式: 類似于頁面,自定義組件擁有自己的 wxml 模板和 wxss 樣式。
組件模板:組件模板的寫法與頁面模板相同。組件模板與組件數(shù)據(jù)結(jié)合后生成的節(jié)點樹,將被插入到組件的引用位置上。在組件模板中可以提供一個 節(jié)點,用于承載組件引用時提供的子節(jié)點。
代碼示例:
這里是組件的內(nèi)部節(jié)點
這里是插入到組件 slot 中的內(nèi)容
注意,在模板中引用到的自定義組件及其對應(yīng)的節(jié)點名需要在 json 文件中顯式定義,否則會被當(dāng)作一個無意義的節(jié)點。除此以外,節(jié)點名也可以被聲明為抽象節(jié)點。
40、如何給微信小程序給按鈕添加動畫?(了解)
主要是通過書寫 css3 動畫樣式實現(xiàn)
41、小程序頁面怎么跳轉(zhuǎn)第三方?(了解)
使用 web-view 可以嵌入需要跳轉(zhuǎn)的網(wǎng)頁,但是這個需要企業(yè)賬號以及放置驗證文件到網(wǎng)站根目錄,另外就是在網(wǎng)頁中利用微信提供的 js 文件,調(diào)用微信小程序的跳轉(zhuǎn)方法即可
42、如何檢測用戶的微信版本是否支持某項功能?(了解)
wx. 接口檢查
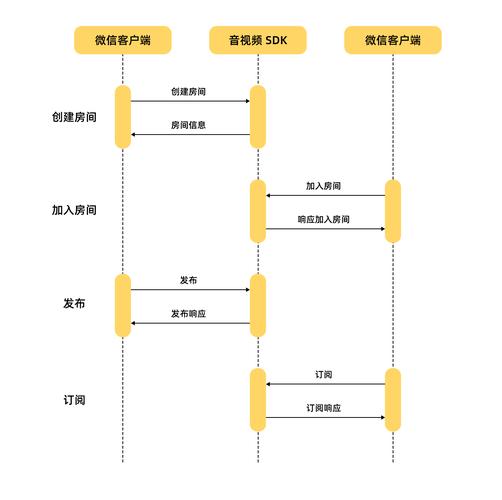
43、APP打開小程序流程?(了解)
本部分操作涉及到原生 app 的技術(shù)棧,一般不由前端完成,具體實現(xiàn)步驟如下:下載微信SDK、根據(jù)文檔手動集成 SDK、編寫對接小程序代碼
44、如何獲取微信群名稱?(了解)
首先開啟頁面分享功能,然后在 App.() 跟 App.onShow() 中編寫頁面邏輯,通過分享之后的回傳參數(shù)獲取
45、如何分包加載?分包加載的優(yōu)勢在哪?(了解)
微信客戶端 6.6.0,基礎(chǔ)庫 1.7.3 及以上版本開始支持。開發(fā)者工具請使用 1.01.1712150 及以上版本。
某些情況下,開發(fā)者需要將小程序劃分成不同的子包,在構(gòu)建時打包成不同的分包,用戶在使用時按需進(jìn)行加載。
在構(gòu)建小程序分包項目時,構(gòu)建會輸出一個或多個分包。每個使用分包小程序必定含有一個主包。所謂的主包,即放置默認(rèn)啟動頁面/TabBar 頁面,以及一些所有分包都需用到公共資源/JS 腳本;而分包則是根據(jù)開發(fā)者的配置進(jìn)行劃分。
在小程序啟動時,默認(rèn)會下載主包并啟動主包內(nèi)頁面,當(dāng)用戶進(jìn)入分包內(nèi)某個頁面時,客戶端會把對應(yīng)分包下載下來,下載完成后再進(jìn)行展示。
目前小程序分包大小有以下限制:
整個小程序所有分包大小不超過 20M 單個分包/主包大小不能超過 2M 對小程序進(jìn)行分包,可以優(yōu)化小程序首次啟動的下載時間,以及在多團(tuán)隊共同開發(fā)時可以更好的解耦協(xié)作。
點擊官方文檔——分包加載了解
46、哪些方法可以用來提高微信小程序的應(yīng)用速度?(了解)47、webview中的頁面怎么跳回小程序中?(了解)
網(wǎng)頁中可使用 JSSDK 提供的接口返回小程序頁面。 例如: wx.、 ({url: '/path/to/page'})
48、小程序如何實現(xiàn)下拉刷新?(了解)
用 view 代替 scroll-view ,設(shè)置 函數(shù)實現(xiàn)
1、在 json 文件中配置 h 為 true ( app.json 中在 window 中設(shè)置 h ) 2、在 js 文件中實現(xiàn) 方法,在網(wǎng)絡(luò)請求完成后調(diào)用 wx.() 來結(jié)束下拉刷新
49、小程序調(diào)用后臺接口遇到哪些問題?(了解)
1、數(shù)據(jù)的大小有限制,超過范圍會直接導(dǎo)致整個小程序崩潰,除非重啟小程序;
2、小程序不可以直接渲染文章內(nèi)容頁這類型的 html 文本內(nèi)容,若需顯示要借助插件,但插件渲染會導(dǎo)致頁面加載變慢,所以最好在后臺對文章內(nèi)容的 html 進(jìn)行過濾,后臺直接處理批量替換 p 標(biāo)簽、div 標(biāo)簽為 view 標(biāo)簽,然后其它的標(biāo)簽讓插件來做,減輕前端的時間
*請認(rèn)真填寫需求信息,我們會在24小時內(nèi)與您取得聯(lián)系。