
來人人都是產品經理【起點學院】,BAT實戰派產品總監手把手系統帶你學產品、學運營。

的Jeremy Girard回顧了響應式設計中最常見的錯誤。
響應式設計已經不僅僅是一個流行的設計趨勢,這是從桌面端瀏覽轉移至移動端瀏覽的一次巨大轉變。為了從行業現狀中生存,網頁設計師們不得不支持多屏幕多設備,而一個響應式策略可以解決適配的問題。

圖片來源于,原地址
在想法形成的過渡階段,原型在整個設計過程中分量很重。這篇文章評述了在響應式設計中最常犯的原型錯誤,以確保你的響應式設計是具有前瞻性的,而不是倒退的。
01.不針對屏幕而針對設備設計
根據提供的數據,現在市場上有24,093個不同的安卓設備,從去年的18,796個起——這還沒有算上iOS和其它操作系統的設備。
這難以置信的差異使得針對某一機型進行設計是不可能的。一個聰明的解決辦法是專注于屏幕的尺寸。

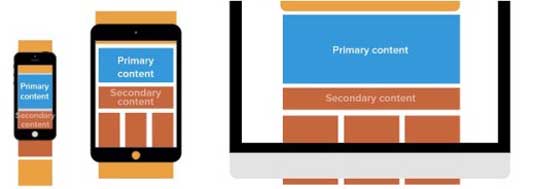
圖片來源于Luke ,原地址
不要從可穿戴設備、手機、平板和臺式機的角度進行考慮。將你的原型分成:
特定的屏幕尺寸將會在確定原型尺寸時提供更可靠的標準,因為不同設備間的區別實在太大了。考慮所有不同的屏幕大小的手機:有的比小平板還大呢。
此外,專注于屏幕尺寸還能防止在設置響應式的臨界點時太依賴設備的尺寸,這是我下面要描述的另一個常見錯誤。(譯者注:此處的臨界點是指響應式網頁發生布局變化的關鍵點,如當屏幕寬度小于480px時加載A樣式,當寬度在480-600px之間時加載B樣式 。我們不可能也沒有必要為每個尺寸都做設計,需要做的一般是選定幾個臨界點做設計。)
02.只依賴設備尺寸進行臨界點設定

新的設備總是會不斷推出,即使你能數得出每個可用設備的臨界點,你的響應式網站將在下一個更大設備出現的時候變得過小。

圖片來源于 Walter,原地址
就像UXPin的《Web UI最佳實踐》中解釋過的一樣,“建立在設計上,而不是設備”:
03.忽視觸屏控制
觸屏控制是眾多移動設備的巨大優勢之一:它們有趣,它們易用,同時它們還幫你節省時間。不要在某些設備上疏忽了它們,因為其它設備不能使用。這里有一些包含觸屏控制的建議:
04.鏈接到手機上顯示效果不佳的內容
你不能設計讓訪問者從鏈接跳轉到其他頁面或內容,不管是在你的網站或其它地方。響應式體驗的一大問題就是當與你的響應式網站鏈接到非響應式設計的網頁。
如果你的響應式網站鏈接到外站,你無法對此做些什么,除非考慮用一個可替換的網站。然而,當鏈接到你可以控制的網站或資源,包括小網站或合作方的網站,你絕對想要確保它們提供了一系列良好的響應式體驗。
05.對更大的屏幕缺乏計劃
我建議先為移動端設計,當并不意味著僅僅設計移動端。即使更小的屏幕可能更受歡迎,42%的流量仍然來自桌面端的訪問者。這兩種屏幕尺寸均需要被考慮到。

圖片來源于UXPin
這里有些來自《原型指南》的關于考慮“更大的視圖”的建議:
06.在不同的屏幕大小使用一樣的導航
同一設備中用一致的導航絕對是件好事。但別太執迷于一種布局并將其反復地在其它設備上實踐。這與響應式設計的本質是相違背的。

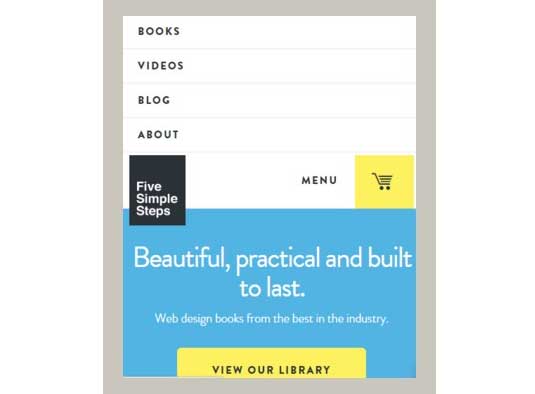
圖片來源于(桌面端)

圖片來源于(移動端)

為維持一致的用戶體驗,有些一致性是好的。為了建立一個易被認知的界面,并提示用戶如何使用新設備的界面,某些元素應該保留和原來一樣。以下元素應該維持一致:
當今,不同的屏幕尺寸需要不同的導航系統。以下元素在它們適應不同屏幕尺寸的細微差別時,不應該保持一致:
比如,一個桌面端導航可以固定在屏幕的頂部。當你為移動端屏幕重建布局時,你可以使導航持續出現并縮小尺寸來解決(但保持一個相似的顏色主題、字體和按鈕文案)。
07.隱藏內容
一個常見的錯誤觀念曾經認為移動端用戶是匆忙的,并且只想要“整個網站”的縮小版本。諸如聯系信息和指南這類內容被優先考慮,其它內容則被隱藏了。
現在我們知道大多數移動端用戶一點也不匆忙,有68%的使用場景還是在家中。大多數用戶想要在移動設備上訪問整個網站,他們想要無內容刪減但重新排版的版本。

圖片來源于UXPin
知道某些人偏好的設備,并不等同于知道他們偏好的內容。如果某內容在一臺設備上對用戶是重要的,那么很可能在另一臺不同設備上對用戶也是重要的。
此外,你必須考慮涉及多個設備的任務流。用戶經常在一臺設備上開始任務,又在另一設備上完成,期間輪換使用這兩臺設備。依賴設備的限制內容同時限制了用戶如何交互。
根據漸進增強(譯者注:一種網頁設計策略,它強調可訪問性、語義化HTML標記、外部樣式表和腳本技術),為不同的屏幕尺寸呈現不同內容并區分優先級,但絕不要隱藏或限制內容本身。
*請認真填寫需求信息,我們會在24小時內與您取得聯系。