

其實就是一堆HMTL格式的字符串,因為只有HTML格式瀏覽器才能正確解析,這是W3C標準的要求。接下來就是瀏覽器的渲染過程。
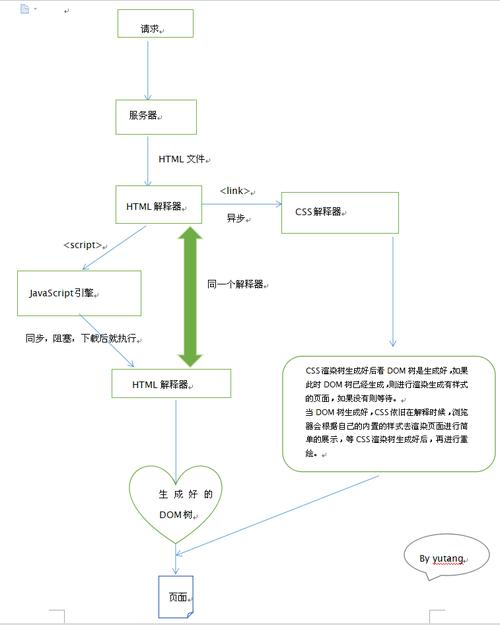
瀏覽器渲染過程

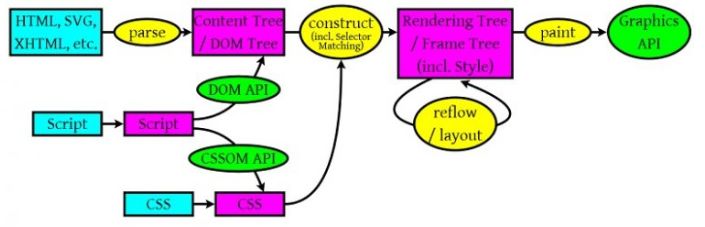
瀏覽器渲染過程大體分為如下三部分:
1)瀏覽器會解析三個東西:
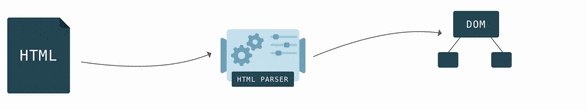
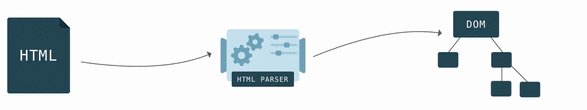
一是HTML/SVG/XHTML,HTML字符串描述了一個頁面的結構,瀏覽器會把HTML結構字符串解析轉換DOM樹形結構。

二是CSS,解析CSS會產生CSS規則樹,它和DOM結構比較像。

三是腳本,等到腳本文件加載后,通過DOMAPI和來操作DOMTree和。

2)解析完成后,瀏覽器引擎會通過DOMTree和來構造。
3)最后通過調用操作系統的API繪制。
接下來我們針對這其中所經歷的重要步驟詳細闡述
構建 DOM
瀏覽器會遵守一套步驟將HTML文件轉換為DOM樹。宏觀上,可以分為幾個步驟:
瀏覽器從磁盤或網絡讀取HTML的原始字節,并根據文件的指定編碼(例如UTF-8)將它們轉換成字符串。
在網絡中傳輸的內容其實都是0和1這些字節數據。當瀏覽器接收到這些字節數據以后,它會將這些字節數據轉換為字符串,也就是我們寫的代碼。
將字符串轉換成Token,例如:、等。Token 中會標識出當前 Token 是“開始標簽”或是“結束標簽”亦或是“文本”等信息。
這時候你一定會有疑問,節點與節點之間的關系如何維護?
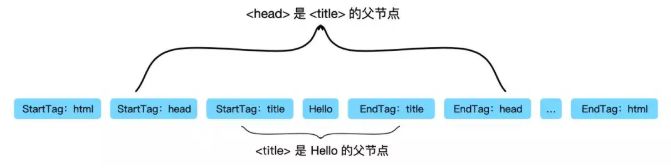
事實上,這就是Token要標識“起始標簽”和“結束標簽”等標識的作用。例如“title”Token的起始標簽和結束標簽之間的節點肯定是屬于“head”的子節點。

上圖給出了節點之間的關系,例如:“Hello”Token位于“title”開始標簽與“title”結束標簽之間,表明“Hello”Token是“title”Token的子節點。同理“title”Token是“head”Token的子節點。

事實上,構建DOM的過程中,不是等所有Token都轉換完成后再去生成節點對象,而是一邊生成Token一邊消耗Token來生成節點對象。換句話說,每個Token被生成后,會立刻消耗這個Token創建出節點對象。注意:帶有結束標簽標識的Token不會創建節點對象。
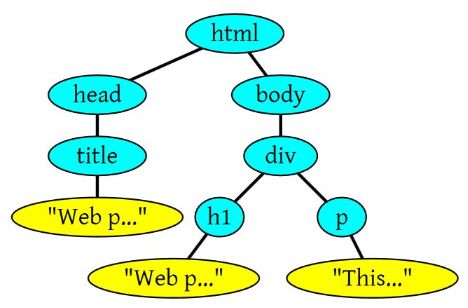
接下來我們舉個例子,假設有段HTML文本:
Web page parsing
Web page parsing
This is an example Web page.
上面這段HTML會解析成這樣:

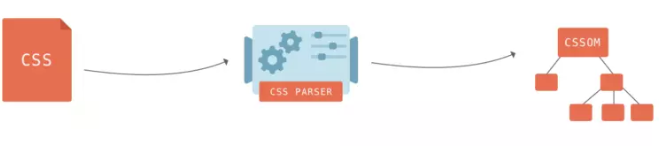
構建 CSSOM
DOM會捕獲頁面的內容,但瀏覽器還需要知道頁面如何展示,所以需要構建CSSOM。
構建CSSOM的過程與構建DOM的過程非常相似,當瀏覽器接收到一段CSS,瀏覽器首先要做的是識別出Token,然后構建節點并生成CSSOM。
在這一過程中,瀏覽器會確定下每一個節點的樣式到底是什么,并且這一過程其實是很消耗資源的。因為樣式你可以自行設置給某個節點,也可以通過繼承獲得。在這一過程中,瀏覽器得遞歸CSSOM樹,然后確定具體的元素到底是什么樣式。
注意:CSS匹配HTML元素是一個相當復雜和有性能問題的事情。所以,DOM樹要小,CSS盡量用id和class,千萬不要過渡層疊下去。
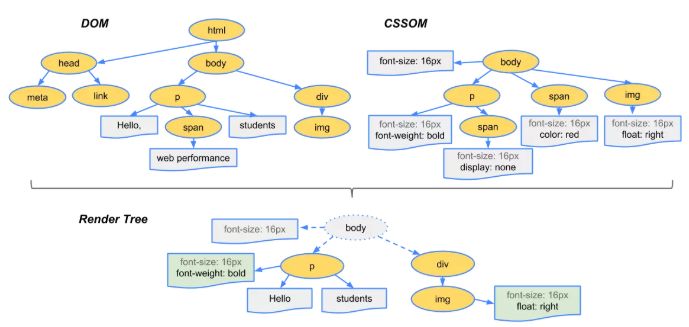
構建渲染樹
當我們生成DOM樹和CSSOM樹以后,就需要將這兩棵樹組合為渲染樹。

在這一過程中,不是簡單的將兩者合并就行了。渲染樹只會包括需要顯示的節點和這些節點的樣式信息,如果某個節點是 display:none的,那么就不會在渲染樹中顯示。
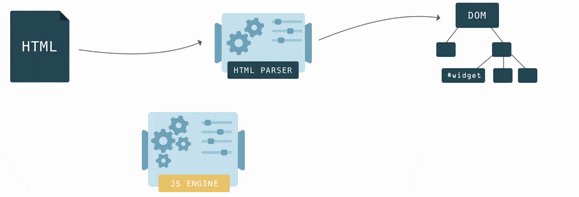
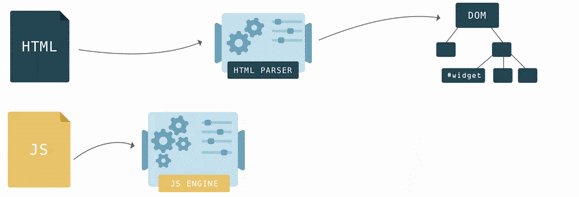
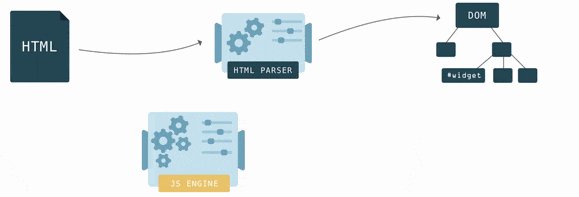
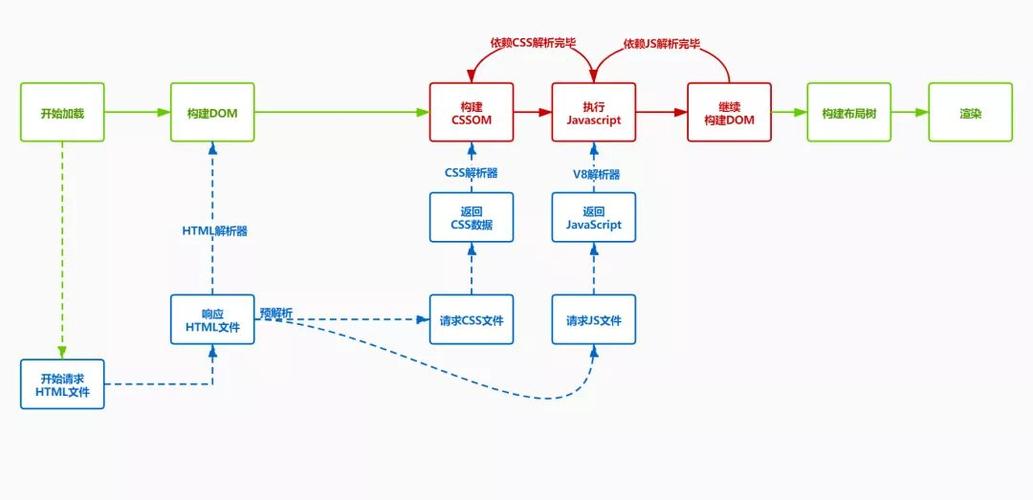
我們或許有個疑惑:瀏覽器如果渲染過程中遇到 JS 文件怎么處理?
渲染過程中,如果遇到
沒有defer或async,瀏覽器會立即加載并執行指定的腳本,也就是說不等待后續載入的文檔元素,讀到就加載并執行。
情況2: (異步下載)
async屬性表示異步執行引入的,與defer的區別在于,如果已經加載好,就會開始執行——無論此刻是HTML解析階段還是觸發之后。需要注意的是,這種方式加載的依然會阻塞load事件。換句話說,async-script可能在觸發之前或之后執行,但一定在load觸發之前執行。
情況3:(延遲執行)
defer屬性表示延遲執行引入的,即這段加載時HTML并未停止解析,這兩個過程是并行的。整個解析完畢且defer-script也加載完成之后(這兩件事情的順序無關),會執行所有由defer-script加載的代碼,然后觸發事件。
defer與相比普通script,有兩點區別:載入文件時不阻塞HTML的解析,執行階段被放到HTML標簽解析完成之后。在加載多個JS腳本的時候,async是無順序的加載,而defer是有順序的加載。
2.為什么操作DOM慢?
把DOM和各自想象成一個島嶼,它們之間用收費橋梁連接。——《高性能》
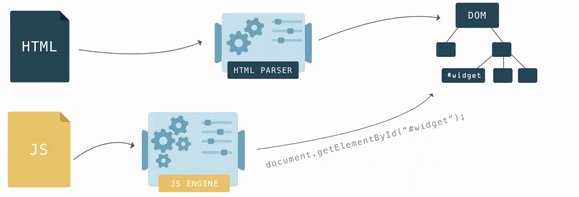
JS是很快的,在JS中修改DOM對象也是很快的。在JS的世界里,一切是簡單的、迅速的。但DOM操作并非JS一個人的獨舞,而是兩個模塊之間的協作。

因為DOM是屬于渲染引擎中的東西,而JS又是JS引擎中的東西。當我們用JS去操作DOM時,本質上是JS引擎和渲染引擎之間進行了“跨界交流”。這個“跨界交流”的實現并不簡單,它依賴了橋接接口作為“橋梁”(如下圖)。

過“橋”要收費——這個開銷本身就是不可忽略的。我們每操作一次DOM(不管是為了修改還是僅僅為了訪問其值),都要過一次“橋”。過“橋”的次數一多,就會產生比較明顯的性能問題。因此“減少DOM操作”的建議,并非空穴來風。
3.你真的了解回流和重繪嗎?
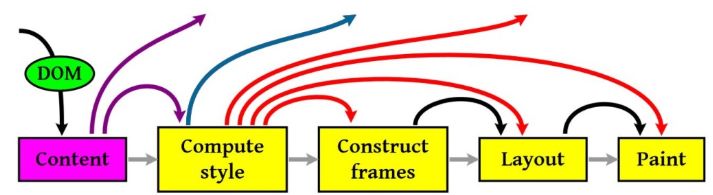
渲染的流程基本上是這樣(如下圖黃色的四個步驟):
1. 計算 CSS 樣式
2. 構建 Render Tree
3.Layout – 定位坐標和大小
4. 正式開畫

注意:上圖流程中有很多連接線,這表示了動態修改了DOM屬性或是CSS屬性會導致重新Layout,但有些改變不會重新Layout,就是上圖中那些指到天上的箭頭,比如修改后的CSSrule沒有被匹配到元素。
這里重要要說兩個概念,一個是 Reflow,另一個是 Repaint
重繪:當我們對DOM的修改導致了樣式的變化、卻并未影響其幾何屬性(比如修改了顏色或背景色)時,瀏覽器不需重新計算元素的幾何屬性、直接為該元素繪制新的樣式(跳過了上圖所示的回流環節)。
回流:當我們對DOM的修改引發了DOM幾何尺寸的變化(比如修改元素的寬、高或隱藏元素等)時,瀏覽器需要重新計算元素的幾何屬性(其他元素的幾何屬性和位置也會因此受到影響),然后再將計算的結果繪制出來,這個過程就是回流(也叫重排)。
我們知道,當網頁生成的時候,至少會渲染一次。在用戶訪問的過程中,還會不斷重新渲染。重新渲染會重復回流+重繪或者只有重繪。
回流必定會發生重繪,重繪不一定會引發回流。重繪和回流會在我們設置節點樣式時頻繁出現,同時也會很大程度上影響性能。回流所需的成本比重繪高的多,改變父節點里的子節點很可能會導致父節點的一系列回流。
1)常見引起回流屬性和方法
任何會改變元素幾何信息 (元素的位置和尺寸大小) 的操作,都會觸發回流,
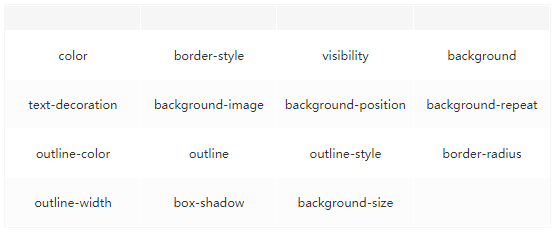
2)常見引起重繪屬性和方法

3)如何減少回流、重繪
for(let i = 0; i < 1000; i++) {
// 獲取 offsetTop 會導致回流,因為需要去獲取正確的值
console.log(document.querySelector('.test').style.offsetTop)
}
性能優化策略
基于上面介紹的瀏覽器渲染原理,DOM和CSSOM結構構建順序,初始化可以對頁面渲染做些優化,提升頁面性能。
JS優化:
*請認真填寫需求信息,我們會在24小時內與您取得聯系。