
直接使用編程軟件提供的方法:
1、需要下載安裝,Android SDK,eclipse(需配置Android開發環境)
Java和Android環境安裝與配置。
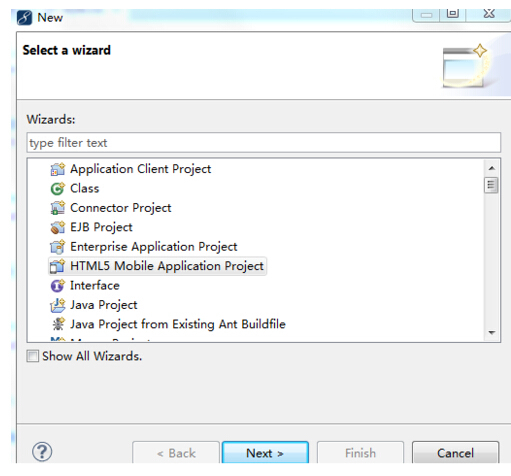
2、打開,新建一個HTML5 Mobile Project,命名,例如:hello。

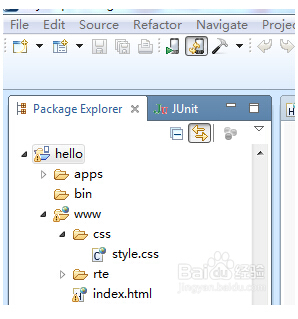
3、html5程序在工程www目錄下編輯;編輯好html5程序,下面就要開始學習打包了。

4、這里介紹兩種打包方式:
4.1、 Service 打包。
4.2、android SDK +eclispe 打包。

5、android SDK +eclispe 打包(前提已配置好,android開發環境):
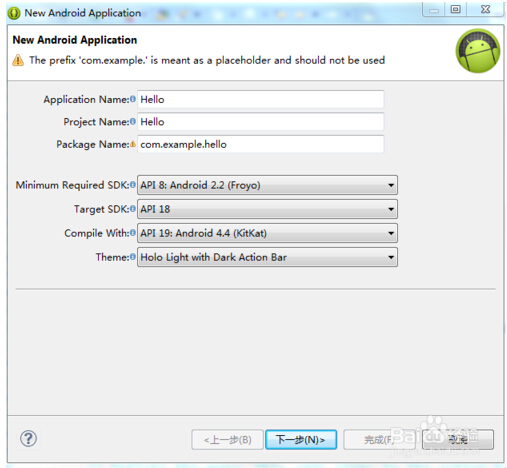
Step1、啟動eclipse,新建Android Project,即Android工程,命名,例如:hello。

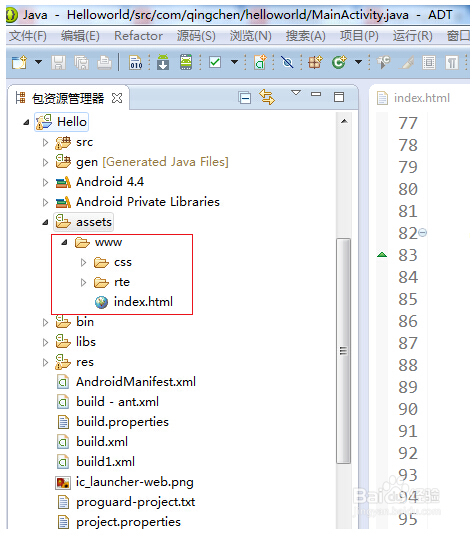
6、Step2、將前面中編輯好的HTML5程序(www整個目錄)拷至剛剛在eclipse新建hello工程對應assets目錄下面。

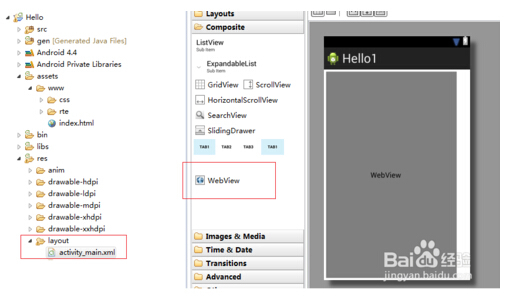
7、Step3、下面要做的就是如何將HTML5程序在Android應用中啟動,這里要使用Android系統自帶的WebView控件(具體信息參考Adroid開發文檔)---在工程下找到res->layout->.xml并打開,向里面插入WebView控件,編輯好想要的樣式。

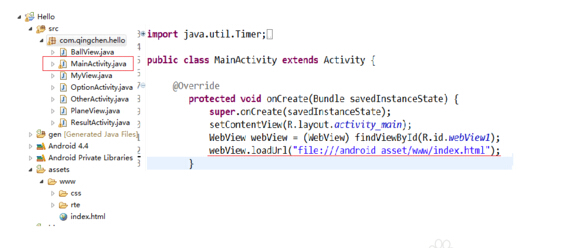
8、Step4、在主程序入口,用剛剛編輯好的WebView控件將HTML5程序引入,此時,主體功能已實現,編譯工程即可得到apk。

其他簡便方法:
越來越多的開發者熱衷于使用html5+開發移動Web App。
一方面,用戶在使用習慣上,不喜歡在瀏覽器上輸入復雜的網址;另一方面,Html5 Web App 存放在服務器端,在每次使用時需要進行數據傳遞,會造成流量浪費。有些開發者不想接觸復雜的JAVA代碼,那么,有什么辦法,既可以使用HTMl5開發應 用,又可以將其簡單封裝成APK文件呢?
一、Android SDK中的WebView
1.在要中實例化WebView組件:WebView webView = new WebView(this);
2.調用WebView的loadUrl()方法,設置WevView要顯示的網頁:
互聯網用:webView.loadUrl("");
本地文件用:webView.loadUrl("file:////XX.html"); 本地文件存放在:assets 文件中
3.調用的( )方法來顯示網頁視圖
4.用WebView點鏈接看了很多頁以后為了讓WebView支持回退功能,需要覆蓋覆蓋類的()方法,如果不做任何處理,點擊系統回退剪鍵,整個瀏覽器會調用finish()而結束自身,而不是回退到上一頁面
5.需要在.xml文件中添加權限,否則會出現Web page not 錯誤。
缺點:如果是載入的是普通網頁,沒有什么問題,但如果是html5,封裝后,在.3以上才能正常訪問,.2及以下,SDK中的WebView還沒完全支持HTML5
下面是具體例子:
.java

package com.android.webview.activity;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebView;
public class MainActivity extends Activity {
private WebView webview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//實例化WebView對象
webview = new WebView(this);
//設置WebView屬性,能夠執行Javascript腳本
webview.getSettings().setJavaScriptEnabled(true);
//加載需要顯示的網頁
webview.loadUrl("http://www.31358.cn/");
//設置Web視圖
setContentView(webview);
}
@Override
//設置回退
//覆蓋Activity類的onKeyDown(int keyCoder,KeyEvent event)方法
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {
webview.goBack(); //goBack()表示返回WebView的上一頁面
return true;
}
return false;
}
在.xml文件中添加權限
"1.0" encoding="utf-8"?>"http://schemas.android.com/apk/res/android" package="com.android.webview.activity" android:versionCode="1" android:versionName="1.0">
"10" /> "@drawable/icon" android:label="@string/app_name"> ".MainActivity" android:label="@string/app_name"> "android.intent.action.MAIN" /> "android.intent.category.LAUNCHER" /> "android.permission.INTERNET"/>
二、使用
是一個用基于HTML,CSS和的,創建移動跨平臺移動應用程序的快速開發平臺。它使開發者能夠利用 iPhone,Android,Palm,Symbian,WP7,Bada和智能手機的核心功能——包括地理定位,加速器,聯系 人,聲音和振動等,此外擁有豐富的插件,可以以此擴展無限的功能。是免費的,但是它需要特定平臺提供的附加軟件,例如 iPhone的iPhone SDK,Android的Android SDK等,
詳細方法請見:#android
優點:在Eclipse中加入SDK,編程自由,完美適應不同設備屏幕大小,適合高手使用。
缺點:沒有使用布局,直接加載網頁,不能添加廣告。
三、使用Rexsee在線生成
Rexsee是開源的Android開發平臺,支持開發者以標準化Web開發模式,使用HTML5、CSS3、快速實現移動應用。會 HTML就會Android。你要做的只是將做好的HTML5 應用上傳到Rexsee服務器,很快,會編譯成標準的APK安裝文件。
網站:
優點:一鍵生成,適學普通人使用
缺點:直接封裝,無法添加廣告。
四、appMobi Html5 XDK 在線生成(使用了插件)
*請認真填寫需求信息,我們會在24小時內與您取得聯系。