
介
HTML 是什么?
htyper text markup language 即超文本標記語言。
超文本: 就是指頁面內可以包含圖片、鏈接,甚至音樂、程序等非文字元素。
標記語言: 標記(標簽)構成的語言。
什么是標簽:
是由一對尖括號包裹的單詞構成 例如: <html> *所有標簽中的單詞不可能以數字開頭.
標簽不區分大小寫.<html> 和 <HTML>. 推薦使用小寫.
標簽分為兩部分: 開始標簽<a> 和 結束標簽</a>. 兩個標簽之間的部分 我們叫做標簽體.
有些標簽功能比較簡單.使用一個標簽即可.這種標簽叫做自閉和標簽.例如: <br/><hr/><input/><img/>
標簽可以嵌套.但是不能交叉嵌套. <a><b></a></b>
標簽的屬性:
通常是以鍵值對形式出現的. 例如 name="nick"
屬性只能出現在開始標簽 或 自閉和標簽中.
屬性名字全部小寫. *屬性值必須使用雙引號或單引號包裹 例如 name="nick"
如果屬性值和屬性名完全一樣.直接寫屬性名即可. 例如 readonly
HTML5基本結構:
將HTML4中的DTD定義為如下結構即可,其他不變。
<!DOCTYPE HTML>
HTML5支持的兩種指定頁面使用的字符集的方式:
使用Content-Type指定字符集
<meta http-equiv="Content-Type" content="text/html ;charset=UTF-8"/>
直接使用charset指定字符集
<meta charset="UTF-8">
<head> 標簽
<title>
<title>Title</title>
<base/>
標簽為頁面上的所有鏈接規定默認地址或默認目標。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<base href="http://p_w_picpaths.cnblogs.com/cnblogs_com/suoning/845162/"/>
<base target="_blank" />
</head>
<body>
<img src="o_s.png" alt="圖片加載失敗。。。"/>
<a href="http://cnblogs.com/suoning/">nick blogs</a>
</body>
</html>
# 上面這段代碼中,<img>標簽的src屬性是一個相對路徑,因為<head>中通過base標簽設置了鏈接的默認地址,
所以img的src實際的地址是“http://p_w_picpaths.cnblogs.com/cnblogs_com/suoning/845162/o_s.png”。
同樣的,<a>中只是指定了href,并未指定target屬性,所以也會使用base中設置的target屬性的值。
<link/>
引用外部文檔,常見于引用外部樣式。重要屬性有三個:rel、href、type。
rel 規定文檔與被鏈接文檔之間的關系。
rel="dns-prefetch" 預先解析緩存文檔中使用的域名,目的是為了提高網頁訪問速度。使用場景:在一個網頁頻繁使用其他域名資源時。
rel="shortcut icon"或rel="icon" 在收藏和標題欄上用于顯示的圖標。示例:<link rel="icon" href="http://p_w_picpaths.cnblogs.com/cnblogs_com/suoning/845162/o_s.png">。注意:IE瀏覽器只支持ico格式,為了兼容IE,圖片文件采用ico格式。
rel="stylesheet" 引用外部樣式表。
rel="nofollow" 用于指示搜索引擎不要追蹤(爬蟲抓取),減少垃圾鏈接。用于<a>標簽,使用場景:網頁不被信任或是不希望唄搜索引擎錄入的網站。
href 資源的路徑(相對路徑/絕對路徑)。
type 規定被連接文檔的MIME類型,用于明確文件的打開方式。例如:.ico文件 p_w_picpath/x-icon。
<meta/>
定義關于HTML文檔的元數據。 重要的屬性有三個:http-equiv、name、content
http-equiv 把content屬性值關聯到http頭部。
Content-Type(瀏覽器接受的文檔類型,一般是text/html)
refresh(網頁刷新,以秒為單位)
expires(設定網頁到期時間,一旦過期,必須到服務器上重傳)
<meta http-equiv="Content-Type" content="text/html ;charset=UTF-8"/>
<meta http-equiv="Refresh" content="2">
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com">
<meta http-equiv="expires" content="6 Jun 2016"/>
name 把content屬性關聯到一個名稱。
keywords(搜索關鍵字,用于搜索引擎抓取信息的顯示)
description(搜索到網站后顯示的網頁內容簡描述)
author(站點制作者信息)
generator(用以說明生成工具)
name也可以根據特定的功能自定義,在新浪網中有使用360認證和搜狐認證(<meta name="360-site-verification"content="63349**********"/>、<meta name="sogou_site_verification"content="BVI*******"/>)。
<meta name="keywords" content="搜索關鍵字">
<meta name="description" content="簡要描述">
<meta name="author" content="http://cnblogs.com/suoning">
<meta name="generator" content="用以說明生成工具">
content 定義與http-equiv或name屬性相關的元信息,是必要的屬性。
<body> 標簽
1、塊級標簽和內聯標簽
塊級標簽:<p><h1><table><ol><ul><form><div>
內聯標簽:<a><input><img><sub><sup><textarea><span>
block(塊)元素的特點
① 總是在新行上開始;
② 高度,行高以及外邊距和內邊距都可控制;
③ 寬度缺省是它的容器的100%,除非設定一個寬度。
④ 它可以容納內聯元素和其他塊元素
inline(內聯)元素的特點
① 和其他元素都在一行上;
② 高,行高及外邊距和內邊距不可改變;
③ 寬度就是它的文字或圖片的寬度,不可改變
④ 內聯元素只能容納文本或者其他內聯元素
對行內元素,需要注意如下
設置寬度width 無效。
設置高度height 無效,可以通過line-height來設置。
設置margin 只有左右margin有效,上下無效。
設置padding 只有左右padding有效,上下則無效。注意元素范圍是增大了,但是對元素周圍的內容是沒影響的。
2、基本標簽
<h1>~<h6> 標題標簽.
<p>: 段落標簽. 包裹的內容被換行.并且也上下內容之間有一行空白.
style="text-indent: 2em"可以設置樣式為首行縮進兩個字符。
<blockquote></blockquote>可以用來設置整個段落的縮進。
<b> <strong>: 加粗標簽.
<strike>: 為文字加上一條中線.
<u>: 文字下方加下劃線.
<em> <i>: 文字變成斜體.
<sup>和<sub>: 上角標 和 下角標.
<br>:換行.
<hr>:水平線.
<div>
塊級標簽。塊級標簽常用于布局,行級標簽常用語顯示內容。
div的顯示通常使用id或class來標識。id為唯一的標簽標識,class為標簽的類標識。
div的大小是由內容來決定的,默認情況下,高度由內容的高度決定,寬度適應屏幕。
可以容納其他元素,是一個容器。
<span>
3、特殊符號
> >
< <
空格
" 引號
© 版權符號
特殊符號 符號碼
" " ;
& & ;
< < ;
> > ;
© ;
® ;
± ± ;
× × ;
§ § ;
¢ ;
¥ ;
· · ;
&euro ;
£ ;
&trade ;
4、<a> 超鏈接標簽(錨標簽)
重要屬性有三個:href、target、name
href 超鏈接地址:可以是Web上任意資源,包括圖片,網頁,樣式,腳本文件等。href="#"時,表示被鏈接頁面就是當前頁面。
target 文檔打開時要顯示的目標位置,屬性值一般有:_blank(新窗口中打開)、_self(默認,在超鏈接所在的容器中打開)、_parent(在超鏈接的父容器中打開)、_top(整個容器中打開)、name(框架名稱)。
name 錨記名稱。作用:跳轉到文檔的某個地方。返回首頁。
# 跳轉網頁
<a href="http://cnblogs.com/suoning" target="_blank">Nick Blogs</a>
# 跳轉錨記書簽名稱
<a name="top"><h3>Top!</h3></a>
<div style="height: 800px"></div>
<a href="#top">top</a>
1.標簽最簡式
<a href="mailto:xxx@xx.com">郵件聯系</a>
2.標簽幫你填抄送地址
<a href="mailto:xxx@xx.com?cc=xxxx@xx.com">郵件聯系</a>
3.標簽幫你填暗送地址
<a href="mailto:xxx@xx.com?bcc=xxxx@xx.com">郵件聯系</a>
4.暗,抄
<a href="xxxxx@xx.com">郵件聯系</a>
5.標簽幫你填主題
<a href="mailto:xxx@xx.com?subject=這是主題">郵件聯系</a>
6.填郵件內容
<a href="mailto:xxx@xx.com?body=這是內容">郵件聯系</a>
7.多址發送
<a href="mailto:xxx@xx.com,xxxx@xx.com">郵件聯系</a>
# http://shang.qq.com/v3/widget.html
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=630571017&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:630571017:51" alt="點擊這里給我發消息" title="點擊這里給我發消息"/></a>
<a href="tencent://message/?uin=630571017" target="_blank"><img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:13></a>
# 更多圖片地址如下:
# http://wpa.qq.com/pa?p=1:707321921:1
# http://wpa.qq.com/pa?p=1:707321921:2
# http://wpa.qq.com/pa?p=1:707321921:3
# http://wpa.qq.com/pa?p=1:707321921:4
# http://wpa.qq.com/pa?p=1:707321921:5
# http://wpa.qq.com/pa?p=1:707321921:6
# http://wpa.qq.com/pa?p=1:707321921:7
# http://wpa.qq.com/pa?p=1:707321921:8
# http://wpa.qq.com/pa?p=1:707321921:9
# http://wpa.qq.com/pa?p=1:707321921:10
# http://wpa.qq.com/pa?p=1:707321921:11
# http://wpa.qq.com/pa?p=1:707321921:12
# http://wpa.qq.com/pa?p=1:707321921:13
5、<img> 圖形標簽
行級標簽,用來顯示圖片。
重要屬性有:src、title、alt、width、height、align。
src 圖片地址。
title 鼠標懸浮在圖片上的文字。
alt 圖片找不到時要替換的文字。如果圖片資源使用的是外網資源,則不會顯示要替換的文字。如果使用的是本網站的資源(相對路徑給出),則找不到圖片時會顯示替換的文字,并保留圖片設置的寬高結構。
align 圖片周圍文字的垂直對齊情況。常用的屬性值有:top(與圖片的頂部對齊)、middle(與圖片的中部對齊)、bottom(默認,與圖片的底部對齊)。
width 圖片的寬
height 圖片的高 (寬高兩個屬性只用一個會自動等比縮放.)
<img src="http://p_w_picpaths.cnblogs.com/cnblogs_com/suoning/845162/o_ns.png" alt="圖片加載失敗。。。" title="The knife girl, kiss"/>
6、列表標簽
<ul> :無序列表標簽
<li>:列表中的每一項.
<ol> :有序列表標簽
<li>:列表中的每一項.
<li>主要的屬性有:type、value兩個:
type指明項目的類型,屬性值有:A,a,I,i,1,disc(實心圓),square(實心正方形),circle(空心圓)。
value表示序號值從幾開始。
<dl> 定義列表
<dt> 列表標題
<dd> 列表項
<ur>
<li type="circle">A</li>
<li type="1">B</li>
<li type="1">C</li>
</ur>
<ol>
<li value="3">3</li>
<li>4</li>
</ol>
<dl>
<dt><i>標題</i></dt>
<dd>第一項</dd>
<dd>第二項</dd>
<dd>第三項</dd>
</dl>
7、<table> 表格標簽
<table border="1">
<thead>
<tr>
<th>序號</th>
<th>姓名</th>
</tr>
</thead>
<tbody>
<tr>
<th>1.</th>
<td>nick</td>
</tr>
<tr>
<th>2.</th>
<td>jenny</td>
</tr>
</tbody>
</table>
<table> 表格標簽
border:(表格邊框)
align(水平對齊方式)
bgcolor(背景顏色)
cellpadding(內邊距,單元格與內容之間的距離)
cellspacing(外邊距,單元格的間距,設置為0時,表格變為實線表格)
width(表格的寬度,可以用%或者像素,最好通過css來設置長寬)
<caption> 表格的標題
<tr> 表格的數據行,table row
<th> 表格的表頭名稱,與<td>不同在于文字采用加粗居中的形式顯示,table head cell
<td> 單元格,用來顯示表格內容,table data cell
<thead> 表格頭部,使結構更加分明
<tbody> 表格主體部分,使結構更加分明
rowspan 單元格豎跨多少行,作用在th或者td上
colspan 單元格橫跨多少列(即合并單元格),作用在th或者td上
<table>
<caption>xxxxxxxxxx</caption>
<thead>
<tr>
<th>序號</th>
<th>姓名</th>
<th>年齡</th>
<th>女神</th>
</tr>
</thead>
<tbody>
<tr>
<th>1.</th>
<td>nick</td>
<td>18</td>
<td>可可西</td>
</tr>
<tr>
<th>2.</th>
<td>jenny</td>
<td>21</td>
<td>nick!!!</td>
</tr>
</tbody>
</table>
8、<form>表單標簽
表單屬性
HTML 表單用于接收不同類型的用戶輸入,用戶提交表單時向服務器傳輸數據,從而實現用戶與Web服務器的交互。表單標簽, 要提交的所有內容都應該在該標簽中。
屬性:action、method、enctype
action 表單要提交的地址,用于處理表單的內容(一般是提交字典到后臺的一個接口,這個接口是java寫成的,提交到這個接口后后臺就知道如何處理這些數據了)。
method 提交的方法,默認是get方式提交。
get: 1.提交的鍵值對.放在地址欄中url后面. 2.安全性相對較差. 3.對提交內容的長度有限制.
post:1.提交的鍵值對不在地址欄. 2.安全性相對較高. 3.對提交內容的長度理論上無限制.
enctype 對表單數據進行編碼,默認都是要編碼的。格式為:application/x-www-form-urlencoded(表單默認的編碼格式,表單發送前對所有字符進行編碼。編碼規則:空格轉換為“+”號,特殊符號轉換為ASC HEX值)。提交普通的文本內容到服務器就可以采用這種默認的編碼方式。當你需要提交的是一個文件時,編碼就需要采用另一種格式:multipart/form-data(不對字符編碼,文件上傳時使用)。text/plain(是一種純文本編碼,空格轉換為“+”號,但是不對特殊字符進行編碼)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.baidu.com/s">
<input type="text" name="wd">
<input type="submit" value="百度一下">
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.sogou.com/web">
<input type="text" name="query">
<input type="submit" value="搜狗搜索">
</form>
</body>
</html>
表單元素
<input> type 屬性:
text 文本框輸入(默認text文本框類型)。
autocomplete(自動完成輸入的內容,要求表單元素要有name屬性才有自動完成的效果,off表示自動完成不可用,on表示自動完成可用)
disabled(設置或者獲取控件的狀態,默認是false即可用,等于true時不可用,不能輸入內容)
password 密碼框。(以下屬性text和password共有)
size(指定表單元素的初始寬度。當type為text或password時,表單元素的大小以字符為單位,對于其他元素,寬度以像素為單位)
maxlength(type為text或password時,表示輸入的最大字符數),有利于防止sql的注入攻擊
readonly 只讀.
placeholder 框內預置內容(灰色),寫上內容時才消失
radio 單選按鈕。屬性:
name(將name的值設置為相同值,才表示一組數據,才能實現單選功能)
value(必須要寫,提交到服務器的key值,實際開發過程中value一般是編號)
checked(是否被選中的狀態)
checkbox 復選框。
name(名字一定要一樣一樣的,才表示是一組數據,添加到同一value值列表提交到服務器)
value(必須要寫,提交到服務器的key值,實際開發過程中value一般是編號)
checked(是否被選中的狀態)
file 文件域,上傳文件(不同的瀏覽器表現形式不同)
submit 提交按鈕。用于提交表單。
reset 重置按鈕。清空表單的輸入,恢復到表單默認的狀態。
button 普通按鈕。一般結合javascript使用。
p_w_picpath 圖片按鈕,用來提交表單,與submit是一樣的效果。
src(圖片路徑)
hidden 隱藏字段。
value(隱藏的內容)
color 顏色標簽。value指定顏色值(采用#十六進制數表示)。
date 日期。value值指定默認的日期,格式為****-**-**(年月日)。
datetime-local 顯示本地時間,value值指定默認的時間,格式為2016-05-20T11:10:10(年月日T時分秒)。
number 數字向上或者向下滑動。可以填數字然后向上或者向下選擇不同的值。
range 滑動標簽。min(指定最小值)、max(指定最大值)、value(指定當前默認值)。
week 每年的周數。value指定哪一年第幾周,格式為2016-W25(2016年第25周)。
<textarea> 文本域標簽。默認表現形式是可以輸入很多行文本的文本框。
name (表單提交項的key)
cols(設置文本域寬度)
rows(設置文本域高度,即行數)
<select> 下拉框標簽。使用時要結合<option>子標簽一起使用。
name:表單提交項的key
size:選項個數
multiple:多選
<option> 下拉選中的每一項
value(表單提交項的值)
selected(selected下拉選默認被選中)
<optgroup>為每一項加上分組
<label> 把元素與文本結合起來
友好設計:不只是選中復選框才能選中并打鉤,要求點擊對應的文字也能選中該復選框。
這種情況下要用到<label>標簽的for屬性(設置或獲取給定標簽對象指定到的對象,值=另一個元素的id號即可)
<label for="name">姓名</label>
<input id="name" type="text">
<fieldset> 對表單中的相關元素進行分組
<fieldset>
<legend>溫馨提示</legend>
<div align="middle">不要忘記點贊哦 ==</div>
</fieldset>
value: 表單提交項的值
對于不同的輸入類型,value 屬性的用法也不同:
type="button", "reset", "submit" - 定義按鈕上的顯示的文本
type="text", "password", "hidden" - 定義輸入字段的初始值
type="checkbox", "radio", "p_w_picpath" - 定義與輸入相關聯的值
框架
<frameset> 框架
用來劃分窗體,不能放在<body>中,否則沒有效果。
cols (縱向分割頁面。其數值表示方法有三種:“30%、30(或者30px)、*”;數值的個數代表分成的視窗數目且數值之間用“,”隔開。“30%”表示該框架區域占全部瀏覽器頁面區域的30%;“30”表示該區域橫向寬度為30像素;“*”表示該區域占用余下頁面空間。例如:cols="25%,200,*" 表示將頁面分為三部分,左面部分占頁面30%,中間橫向寬度為200像素,頁面余下的作為右面部分。)
rows(橫向分割頁面。屬性和cols一樣)
frameborder(設置是否顯示框架邊框。設定值只有0、1;0 表示不要邊框,1 表示要顯示邊框)
border(框架之間的距離,一般設置為0)
bordercolor(邊框的顏色)
framespacing(設置框架與框架間的保留的空白距離)
<frameset cols="40%,*,*"> 第一個框架占整個瀏覽器窗口的40%,剩下的空間平均分配給另外兩個框架。
<frameset cols="*,*,*,*"> 瀏覽器窗口等分為四部分。
<iframe> 框架
元素會創建包含另外一個文檔的內聯框架(即行內框架)
name (設置框架名稱。此為必須設置的屬性)
src (設置此框架要顯示的網頁名稱或路徑。此為必須設置的屬性)
scrolling (設置是否要顯示滾動條。設定值為auto, yes, no)
bordercolor (設置框架的邊框顏色)
frameborder (設置是否顯示框架邊框。設定值只有0、1;0 表示不要邊框,1 表示要顯示邊框)
noresize (設置框架大小是否能手動調節)
marginwidth (設置框架邊界和其中內容之間的寬度)
marginhight (設置框架邊界和其中內容之間的高度)
width(設置框架寬度)
height (設置框架高度)
Thyemlef動態刷新頁面方法
最近在做項目,后端使用SSM架構,前端使用thymeleaf和bootstrap架構,在作用過程中,需要頁面局部刷新,用到了3種方法,分別進行一下介紹。
## 一、bootstrap模態框
在管理員界面對員工進行修改時,一般都展示出清單,管理員可以在清單上對員工進行修改或其它操作,在本程序中,用到了添加員工、編輯員工信息,都采用彈出模態框的方法。

實現的代碼如下:
1、按鈕功能實現
```javascript
添加與編輯用戶按鈕,指出模態框,并在jquery也沒有函數中對輸入框賦值。
<input type="button" value="添加用戶" data-toggle="modal" data-target="#addUserModal" class="btn btn-info" style="margin-left: 10px"/>
編輯按鈕中,還需要將對象參數傳遞進去,以便修改正確的人員
<div class="btn btn-default btn-group-xs" role="group" aria-label="修改"
th:id="${'user-modify-'+record.id}"
th:edit-data-id="${record.id}"
data-toggle="modal" data-target="#addUserModal"
onclick="return get_employee_info(this)">編輯
</div>
```
2、JQERY函數實現
函數中根據按鈕參數,通過ajax從后臺獲取數據,并顯示模態框上。
```javascript
function get_employee_info(e) {
var id = e.getAttribute("edit-data-id");
if (!id) {
alert('Error!');
return false;
}
$.ajax(
{
url: "/getEmployee",
data: {"id": id},
type: "get",
beforeSend: function () {
//$("#tip").html("<span style='color:blue'>正在處理...</span>");
return true;
},
success: function (data) {
if (data) {
// 解析json數據
var data_obj = data;
// 賦值
$("#id").val(data_obj.id);
$("#name").val(data_obj.name);
$("#department").val(data_obj.department);
$("#section").val(data_obj.section);
$("#cardId").val(data_obj.cardId);
$("#mobilePhone").val(data_obj.mobilePhone);
$("#managerLevel").val(data_obj.managerLevel);
$("#company").val(data_obj.company);
$("#manageDepartment").val(data_obj.manageDepartment);
} else {
$("#tip").html("<span style='color:red'>失敗,請重試</span>");
// alert('操作失敗');
}
},
error: function () {
alert('請求出錯');
},
complete: function () {
// $('#tips').hide();
}
});
return false;
}
```
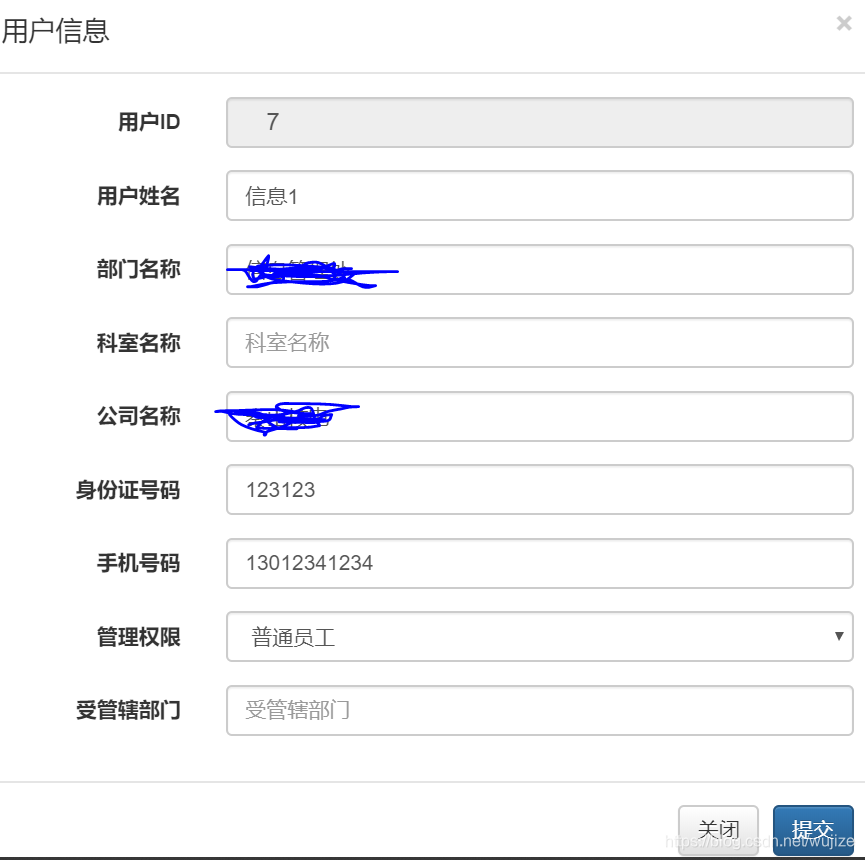
3、模態框實現代碼
```javascript
<!-- 模態框示例(Modal1) -->
<form method="post" action="" class="form-horizontal" role="form" id="employee" onsubmit="return edit_employee()"
style="margin: 10px;">
<div class="modal fade" id="addUserModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
用戶信息
</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="id" class="col-sm-3 control-label">用戶ID</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="id" name="id" readonly>
</div>
</div>
<div class="form-group">
</div>
***。。。中間省略其它字段。。。***
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal" style="margin-left: 200px">
關閉
</button>
<button type="submit" class="btn btn-primary" >
提交
</button>
<span id="tip"> </span>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
```

## 二、th:fragment代碼段
fragment代碼段,可以用jquery局部刷新
```javascript
<!--明細清單,做成點南上面圖標時局部刷新-->
<div class="statList" th:fragment="statList" id="statList">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<table class="table table-bordered table-hover table-responsive">
<thead>
...省略其它代碼。
</div>
```
下面是更新代碼, 上面代碼段名稱為: $(".statList").html(data);,下面函數是統計圖標的點擊后,觸發查詢功能,對統計圖表的數據進行下鉆查詢。功能是通過ajax獲取后端數據,然后在前端顯示。
```javascript
function refreshStatList(codeColor) {
var department = $('#departmentList').val();
$.ajax({
type: "post",
async: true,
url: "/statQueryList",
data: {
"department": department,
"codeColor": codeColor
},
success: function (data) {
$(".statList").html(data);
//將選擇值保存到而面,供導出時使用
$("#selectCodeColor").val(codeColor);
},
error: function (errorMsg) {
//請求失敗時執行該函數
alert("局部刷新失敗!");
}
})
}
```
## 三、ajax局部刷新
利用jquery函數,利用ajax需要時從后臺獲取數據,然后通過前端對象名,對相應內容賦值,實現局部刷新。
```objectivec
$("#tip").html("<span style='color:blue'>正在處理...</span>");
//給日期字段賦值,只能取前面年月日,并以-號分隔,否則前端不回顯
if (data_obj.quarantineStart != null) {
$("#quarantineStart").val(data_obj.quarantineStart.substring(0, 10));
} else {
$("#quarantineStart").val(null);
}
```
老伍,2020.3.17
時候,我們會希望網頁自動跳轉,應用場景包括:
下面總結下如何在前端頁面中控制跳轉的方法:
利用html的refresh
<meta http-equiv="refresh" content="0;url=index.html">
其中0表示0秒以后跳轉,可以自行設定時間。
利用js的href屬性
window.location.href='index.html';
如果要設定延遲時間,則加上setTimeout
setTimeout("javascript:location.href='index.html'", 5000);
利用js的navigate方式
window.navigate("index.html");
自動刷新頁面
在上述方式中,如果跳轉的頁面就是本頁面,那么就是自動刷新頁面的功能。
或者使用reload
location.reload()
跳轉到上一頁,下一頁的方式
window.history.go(-1);
其中 -1 表示上一頁,如果沒有負號的就是表示下一頁
如果不是1而是 2,3,4......n 則表示前進或者后退 n 頁
后退還可以用
window.history.back();
兩者的區別是:
go(-1):返回上一頁,原頁面表單中的內容會丟失;
back():返回上一頁,原頁表表單中的內容會保留。
前進則對應的是:
history.forward():
此外,還有一個參數 history.length 記錄了頁面前進的序號,如果等于0表示第一頁
怎么選擇
至此,自動跳轉頁面、刷新頁面、前后切換的方法都齊了!方法多了就有了選擇恐懼癥?
基本原則:
單純的頁面跳轉建議就用html的refresh方法,無需js代碼,很簡潔。
如果比較復雜,涉及js代碼的業務功能,再加上跳轉功能的,就用js的各種方法。
此外還要考慮頁面是否刷新的問題,希望刷新就用go,否則用back/forward
*請認真填寫需求信息,我們會在24小時內與您取得聯系。